标签:一段 src 套餐 dev 自动 托管 base 令行 结果
这里引用官方的一段描述:
云开发(Tencent CloudBase,TCB)是云端一体化的后端云服务 ,采用 serverless 架构,免去了移动应用构建中繁琐的服务器搭建和运维。同时云开发提供的静态托管、命令行工具(CLI)、Flutter SDK 等能力极大的降低了应用开发的门槛。使用云开发可以快速构建完整的小程序/小游戏、H5、Web、移动 App 等应用。
不管怎样,云开发一定未来的一个趋势,其云开发现在就已经很流行了,都2020年了,如果你连云开发是什么都还不知道,那可就真的有点...
我接触云开发就是通过小程序接触的,所以我将主要围绕小程序端的云开发来介绍,当然云开发不只限于小程序端
云开发相比传统的服务端方式的开发优势是很明显的,存储方面,云开发提供了云存储,支持快速上传,权限管理,CDN加速,将数据存储在云端,可想而知这是一件多么有趣的事,云开发还提供了云函数,在云端运行,无需采购,部署,运维传统硬件,节约人力及成本,且云函数十分高效,每个函数单独运行,自动部署,大大提高开发开发速度,并且还十分实惠对学生还是很友好的,是弹性伸缩的,云开发数据库采用的是近来流行nosql类型数据:MongoDB,你不在需要自己买个服务器或数据库,然后一系列的麻烦的操作,云上数据库简单易用,权限控制也十分容易,说了这么多,一句话云开发真香!
小程序云开发所需条件很简单,只需:微信开发者工具和nodejs环境,都是傻瓜式安装,有了这些之后就可以开始云开发了!
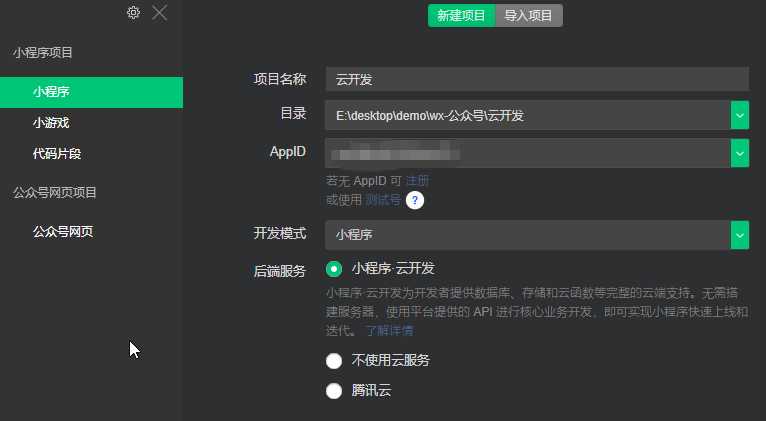
1.使用开发者工具初始化一个项目,记得选择云开发呦,项目初始化完成后,点击云开发进行开通,一步一步按着来即可,仅需注意就是小程序端云开发环境默认提供两个免费环境,一个用于实际开发,一个是用于测试开发,其是云开发所提供的存储,数据库,函数都是要钱的,但是,有免费提供的基础套餐,还挺大呦,足够你开发出一个复杂的小程序,一个不依赖传统后端的高效小程序


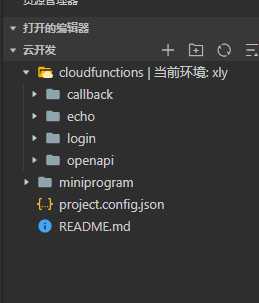
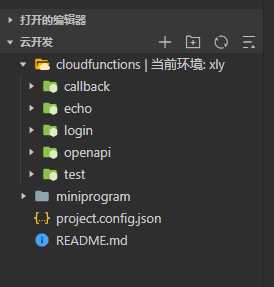
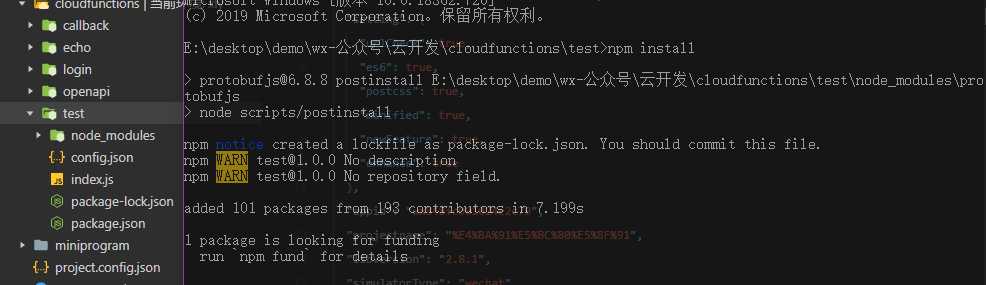
2.在初始化项目后删除多余的页面和静态资源,只留下index页面(要删除aoo.json下的页面撇之路径,否则删除不了)创建云函数,在cloudfuntions文件夹下默认有几个云函数,这个先不用管,自己可以试着创建,右击文件夹创建,选择新建nodejs云函数,该函数会自动部署
到云端,可在云端查看



3.云数据库
在云端数据库新建一个集合,操作数据库并不是什么难事,更何况是nosql型数据库,要比原生的mongodb好用,这里就以一个增加数据为例,展示一下数据数据库该如何使用

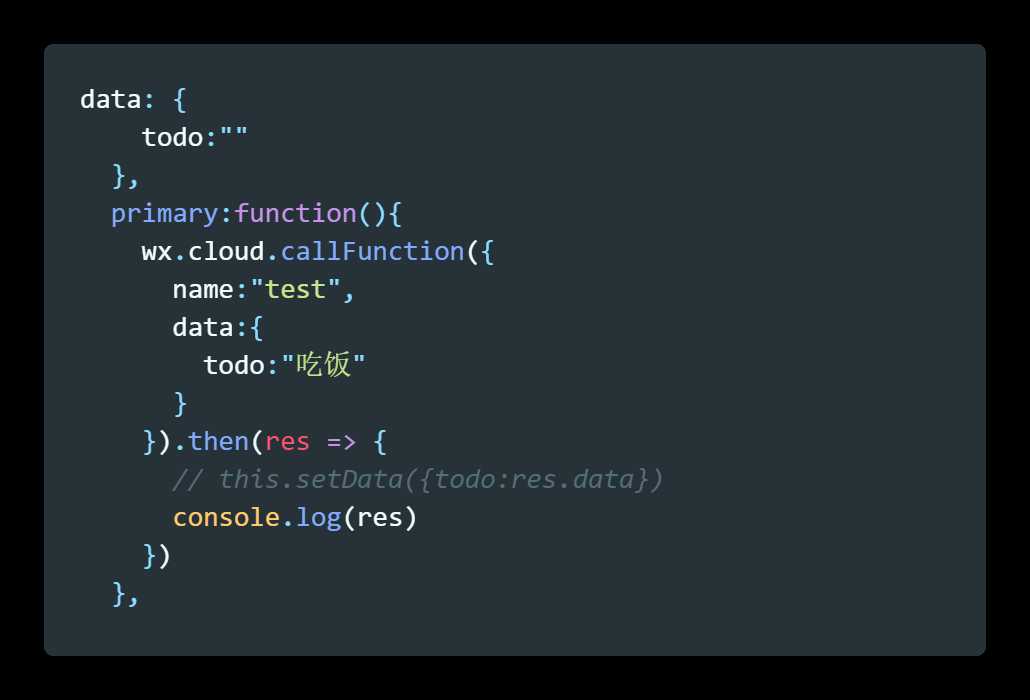
小程序端代码:

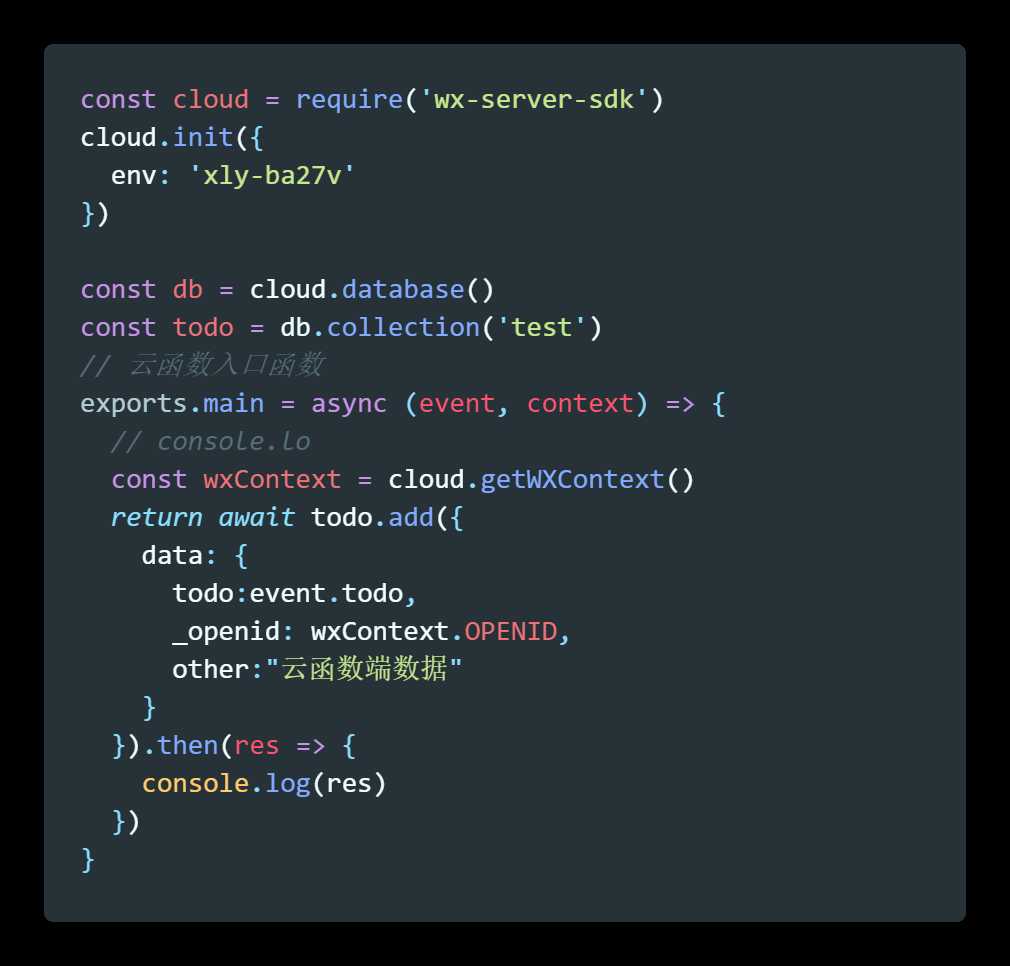
云函数端代码:

写完云函数记得上传并部署,跟新建云函数方式一样
4.云存储
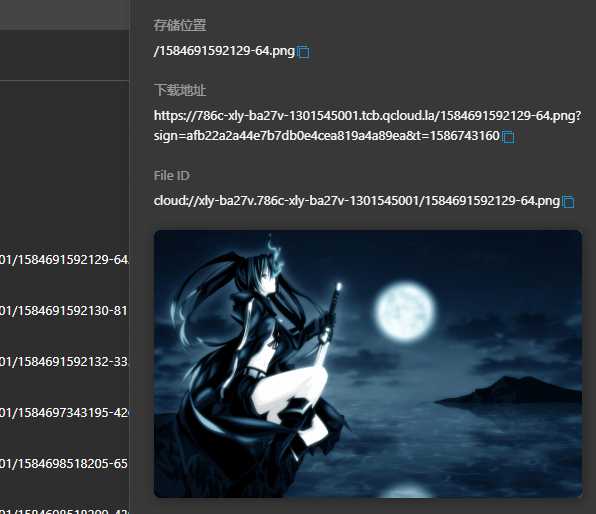
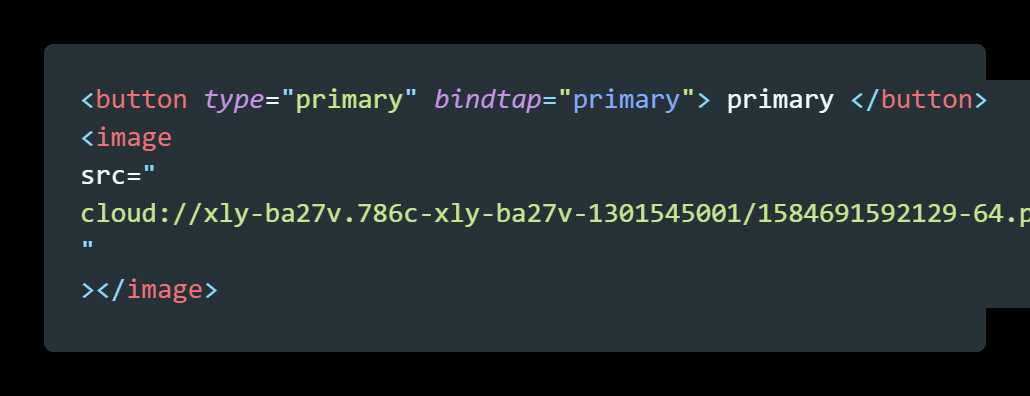
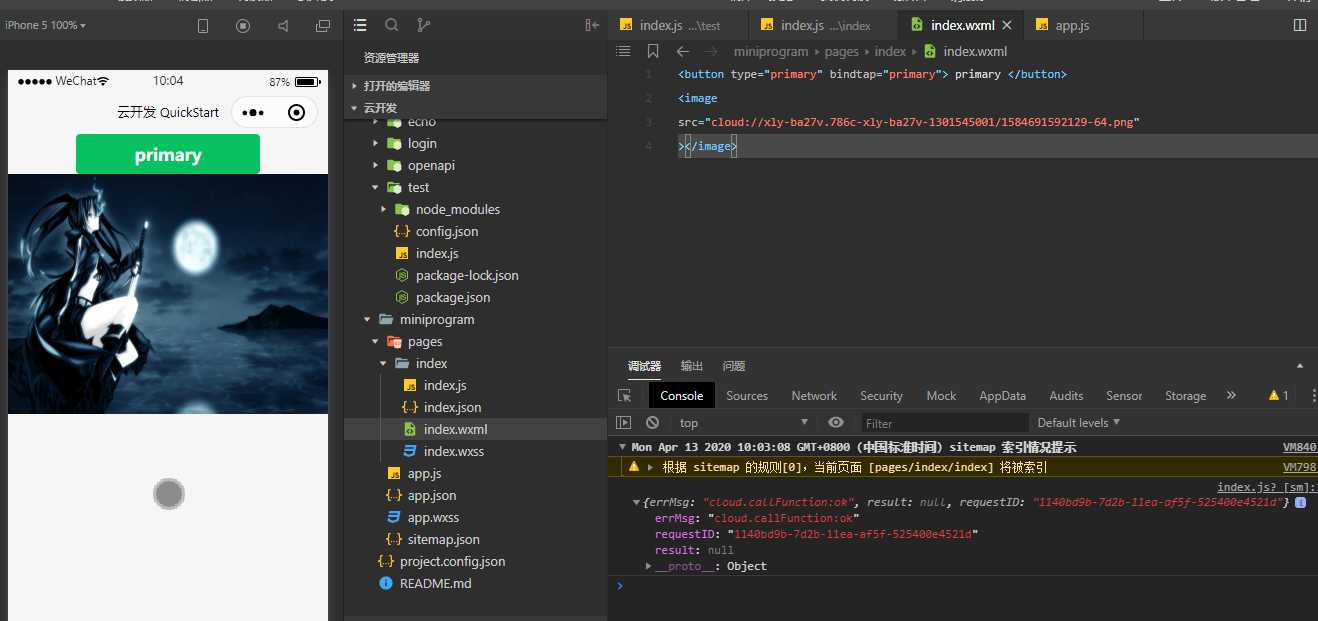
可以存储图片到云存储,并通过文件的File ID在小程序中使用该路径,比如:

这样一张图片就可以在小程序端使用

整体就是这样

5.调试
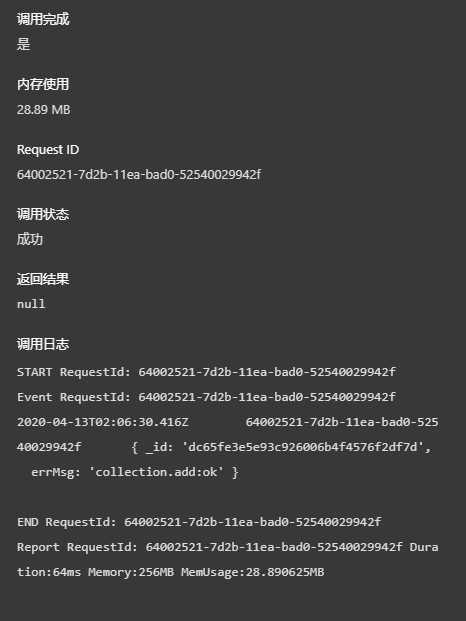
调试分为云端调试和本地调试,先来看看云端调试:在云开发控制台的云函数界面选择一个云函数,选择云端测试,就可以进行调试了

因为我这里云函数端值进行了数据库的增加操作,没有进行返回值,所以返回结果为null,日志里显示add:OK。
本地调试与云端调试操作一样,只是所处环境不同,可以在开发者工具中右击具体云函数文件夹选择本地调试
6.其他
ok,到这里云开发的一些基本操作就已经完成了,更多的操作都与之类似,例如数据库的增删改查,文件的存储,都可以查看相关的api,这里就不在一一演示
标签:一段 src 套餐 dev 自动 托管 base 令行 结果
原文地址:https://www.cnblogs.com/ycoder/p/12741292.html