标签:length span http 高尔夫 i++ 传奇 meta lan function

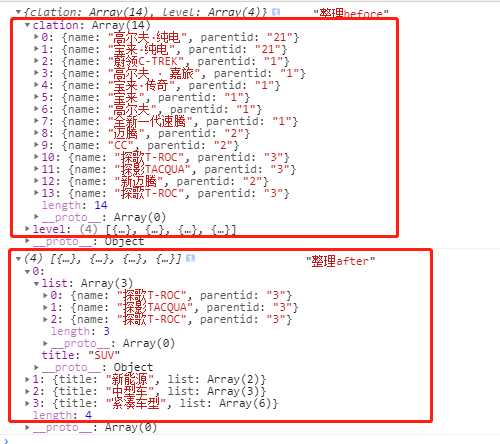
<!doctype html> <html lang="en"> <head> <meta charset="UTF-8"> <title>两个字段根据id对应整理</title> </head> <body> <script> var data ={ clation:[ {name: "高尔夫·纯电", parentid: "21"}, {name: "宝来·纯电", parentid: "21"}, {name: "蔚领C-TREK", parentid: "1"}, {name: "高尔夫 · 嘉旅",parentid: "1"}, {name: "宝来·传奇" ,parentid: "1"}, {name: "宝来" ,parentid: "1"}, {name: "高尔夫" ,parentid: "1"}, {name: "全新一代速腾" ,parentid: "1"}, {name: "迈腾" ,parentid: "2"}, {name: "CC" ,parentid: "2"}, {name: "探歌T-ROC" ,parentid: "3"}, {name: "探影TACQUA" ,parentid: "3"}, {name: "新迈腾" ,parentid: "2"}, {name: "探歌T-ROC" ,parentid: "3"}, ], level: [ {id: "3", name: "SUV"}, {id: "21", name: "新能源"}, {id: "2", name: "中型车"}, {id: "1", name: "紧凑车型"}, ] } var clation = data.clation; var level = data.level; console.log(data,‘before‘) var arr = []; for (var i = 0; i < level.length; i++) { if(level[i].id){ var obj = {}; obj.title = level[i].name; obj.list = clation.filter(function(e){ return (e.parentid ==level[i].id) }) arr.push(obj) } } //反选arr.reverse() console.log(arr,‘after‘) </script> </body> </html>
标签:length span http 高尔夫 i++ 传奇 meta lan function
原文地址:https://www.cnblogs.com/liubingyjui/p/12744287.html