标签:max name 贴图 wrapper 内容 hold 下载地址 命名 rip
1.需要借助"Windows Service Wrapper"小工具,项目地址: https://github.com/kohsuke/winsw (供学习)
2.下载地址: http://repo.jenkins-ci.org/releases/com/sun/winsw/winsw/1.18/winsw-1.18-bin.exe
3.下载该工具后,将其放在 Nginx安装目录下,并重命名为nginx-service.exe,创建配置文件nginx- service.xml(名字要和工具名一样)(注意:存放nginx的目录中不能存在中文,否则会导致发布失败)
4.创建nginx-service.exe.config(为支持NET 4.0 runtime,默认只支持NET 2.0 runtime)
5. nginx-service.xml 内容如下:(记得修改路径)
<service> <id>nginx</id> <name>Nginx Service</name> <description>High Performance Nginx Service</description> <logpath>D:\Web\nginx\logs</logpath> <log mode="roll-by-size"> <sizeThreshold>10240</sizeThreshold> <keepFiles>8</keepFiles> </log> <executable>D:\Web\nginx\nginx.exe</executable> <startarguments>-pD:\Web\nginx</startarguments> <stopexecutable>D:\Web\nginx\nginx.exe</stopexecutable> <stoparguments>-pD:\Web\nginx -s stop</stoparguments> </service>
6. nginx-service.exe.config 内容如下:
<configuration> <startup> <supportedRuntime version="v2.0.50727" /> <supportedRuntime version="v4.0" /> </startup> <runtime> <generatePublisherEvidence enabled="false"/> </runtime> </configuration>
7.重点:以管理员的身份运行cmd,跳转到nginx所在的目录下,安装nginx的服务,执行命令:
nginx-service.exe install
卸载:
nginx-service.exe uninstall 或者sc delete 服务名

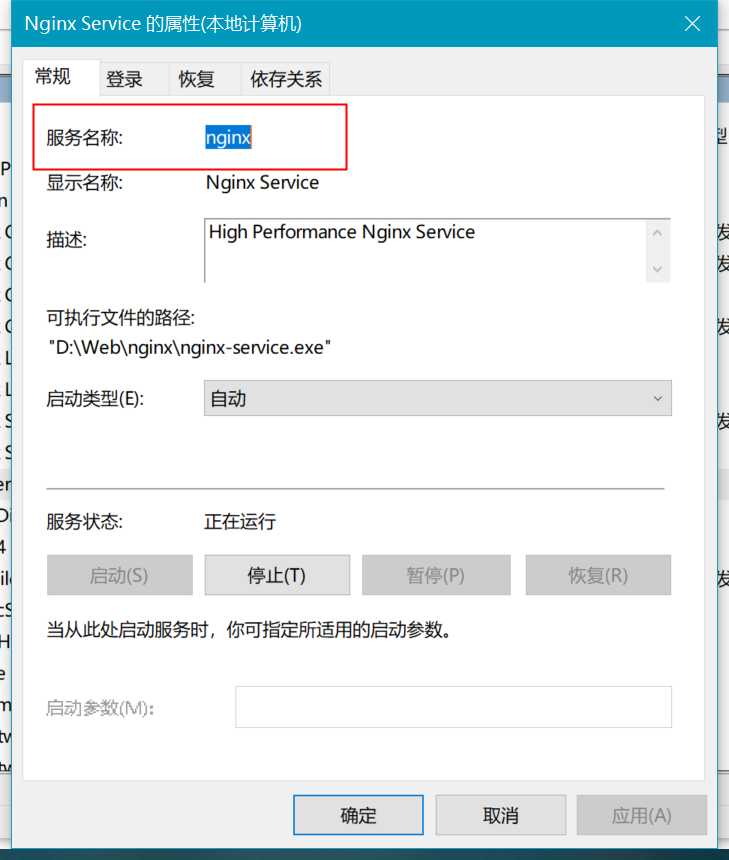
这时,nginx的windows服务便已经安装好了,运行-->services.msc 打开服务列表
8.启动服务,关闭服务的命令
启动:net start nginx
关闭:net stop nginx
注意: 安装成服务后,nginx -s reload 不可用,会报错
9.重启计算机,再打开服务列表查看,这时候服务已经是自启动的了
参考:https://www.dazhuanlan.com/2019/12/16/5df6fbb4975a8/
https://blog.csdn.net/u013302113/article/details/76080915
https://www.cnblogs.com/cxscode/p/8262319.html
标签:max name 贴图 wrapper 内容 hold 下载地址 命名 rip
原文地址:https://www.cnblogs.com/cyqdeshenluo/p/12746241.html