标签:设置 要求 坐标系 变化 保存 经验 滑动 复杂 宽高
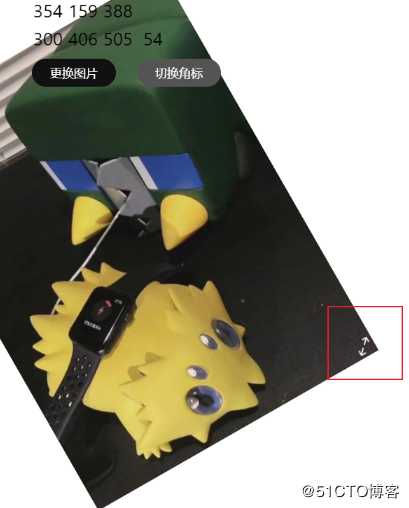
今天我们要做一个调整图片的demo,要求能够通过拖动图片的角标来实现旋转和等比放缩的操作,核心设计思路就是通过鼠标移动的位置和图片原位置的坐标进行数学计算,重新设置图片的宽高、坐标和旋转角度等属性。一.布局
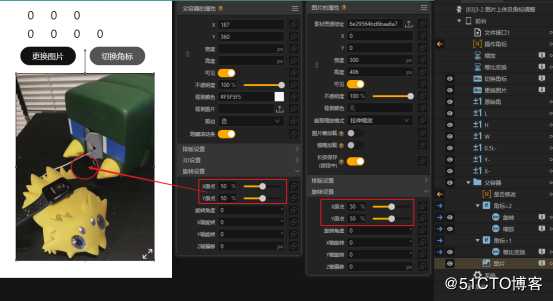
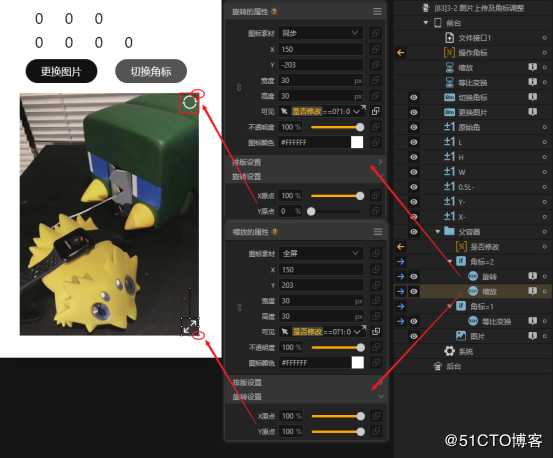
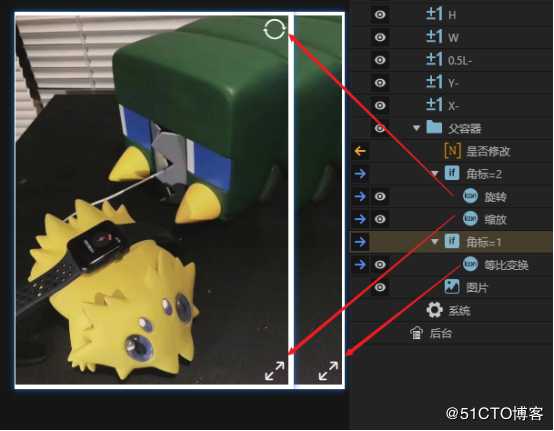
案例中图片和角标都放置在了对象组父容器中。父容器设置了X、Y原点为50%,即父容器的坐标原点在其中心位置,再设置图片组件的X、Y原点也为50%,并令其XY坐标为(0,0),则可使图片中心点与父容器中心点重合。
另外显然右上角的角标与图片中心点(亦父容器坐标原点)的横坐标差值为图片宽度的一半,纵坐标差值为图片高度的一半,图片的宽度与高度我们设置了300和406,所以图标的坐标就是(150,-203),同理右下角图标的XY坐标为(150,203)。
二.参数
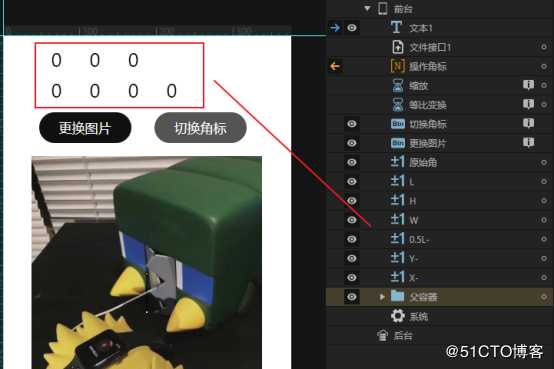
案例中使用了数值变量和计数器保存一些参数。
1.数值变量
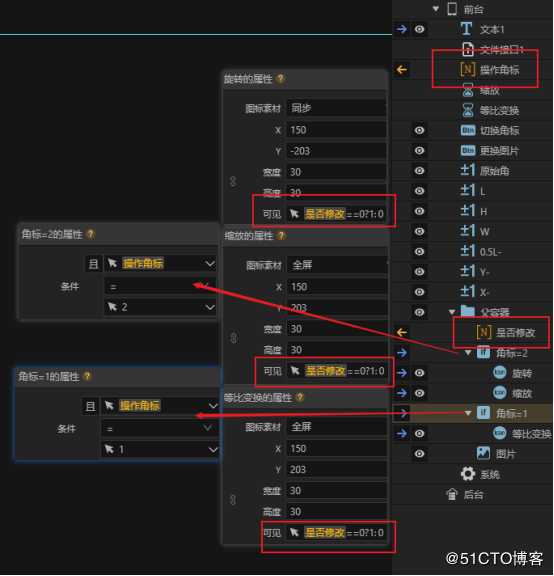
数值变量操作角标用于控制角标的两种状态,当它等于1,图片上只显示一个右下角角标,按住此角标可以对图片同时进行旋转和等比缩放;当它等于2时,图片的右上角会显示旋转角标,右下角显示缩放角标。注意虽然等比变换角标与缩放角标样式一致,但它们是两个不同的组件。
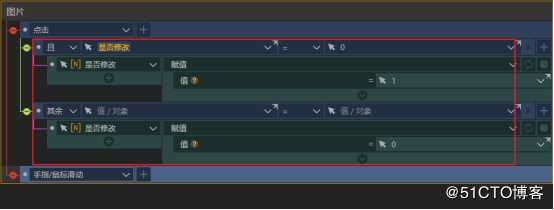
是否修改是用于控制角标是否显示的,三个角标的可见属性都与它进行了数据绑定,当我们点击图片区域时会根据它的当前值来0、1交替变化,使角标交替显示。


2.计数器
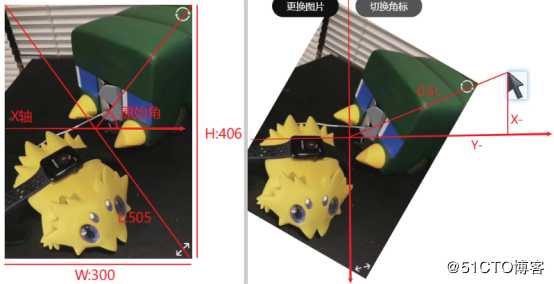
案例中还使用了一些计数器存储变量,其中H、W和L分别是原始图片的宽、高和斜对角线长度;X-和Y-表示鼠标位置到父容器坐标原点的横坐标差和纵坐标差;0.5L则是鼠标位置到父容器坐标原点的距离,其值可由X-和Y-计算得知;原始角存放的是角标与父容器的X轴形成的夹角。

三.事件
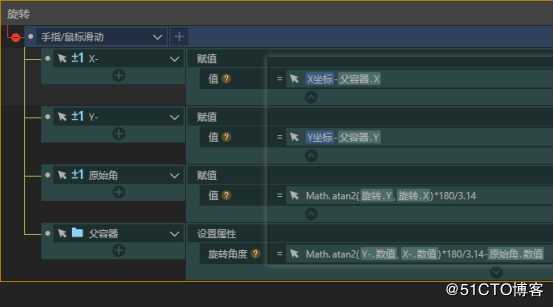
1.旋转
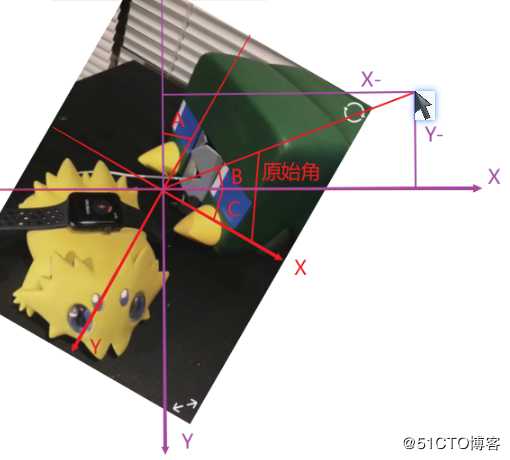
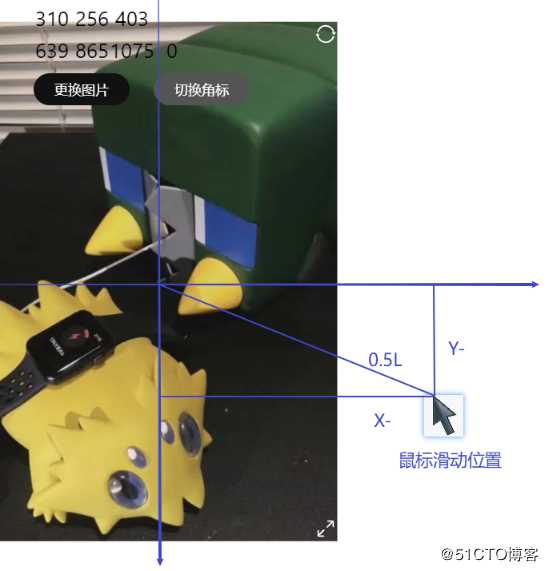
下面的示意图中红色坐标系是父容器的,紫色坐标系是前台界面的(实际上前台坐标系的坐标原点在界面左上方,图中紫色的X、Y轴只表示方向,不过这并不会影响计算角度和坐标差值)。在手指/鼠标滑动事件中虽然我们是在拖拽旋转图标,但是事件中返回的参数是手指/鼠标在前台坐标系下的XY坐标,用它减去父容器在前台下的坐标就可以的到X-、Y-,再通过反正切函数就可以计算出角B的度数。另外,很容易看出角A和角C与同一个角互余,因此角A等于角C,而角A就是父容器在前台坐标系下的旋转角度。同时又有原始角=角B+角C,且原始角可由旋转图标在父容器坐标系下的坐标计算得知,于是有角A=角C=角B-原始角。这里要注意一下不是原始角-角B,以下图为例,由于Y轴正方向向下,所以Y-和旋转图标的Y坐标都是负数,因此Math.atan2()的计算出来的结果会多一个负号,另外这个计算结果其实是弧度值,转化成角度值的公式为角度=弧度*180/pi。

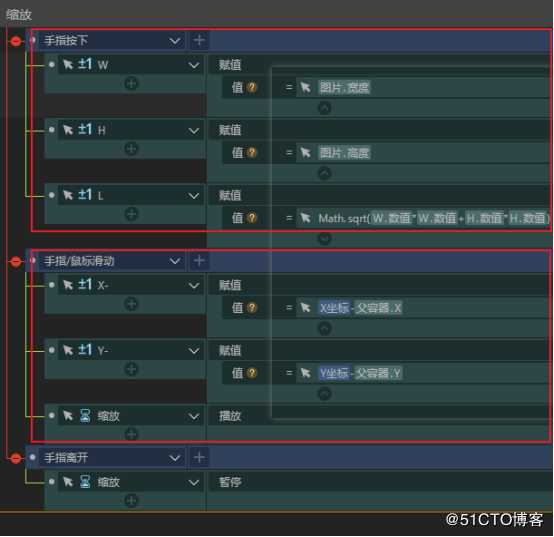
2.缩放
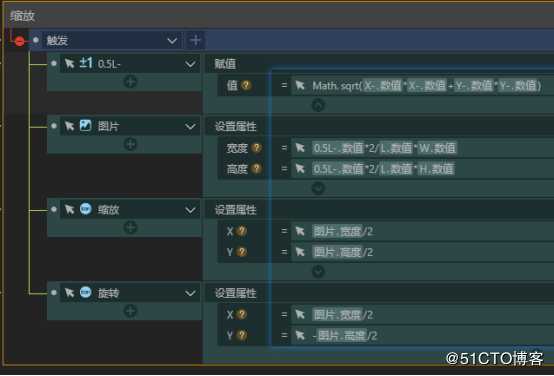
当点击缩放角标时,我们先将图片的宽、高和对角线长度保存在计数器中;当手指/鼠标拖拽角标滑动时,依旧是采用相同的方法计算出X-和Y-,然后让缩放触发器播放。在缩放触发器中我们利用X-、Y-计算出0.5L,用0.5L*2/L就能得到图片的缩放比例,将其乘以原图片的宽高就是放缩后图片的宽高,最后再重新设置两个角标的位置,依旧是取图片宽度和高度的一半。


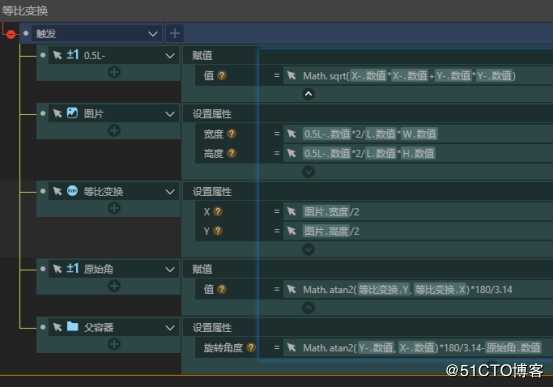
3.等比变换
上面两种是操作角标等于2的情况,当操作角标等于1时,只显示等比变换角标,我们拖拽它可以同时进行放缩和旋转。这里其实就是同时执行了放缩和旋转的两套动作。点击角标时保存图片宽、高和对角线长度,拖拽时计算X-、Y-,然后让等比变换触发器播放,在触发器事件中计算0.5L,重新设置图片宽高和角标位置,最后调整父容器旋转角度。


总结
这个demo本身并不复杂,主要难点就是位置坐标的计算了。我们在设计时要选取合适的原点位置,这样可以简化很多操作。还有就是缩放的时候缩放比例只与鼠标到父容器坐标原点的距离有关,我们是先获取这个距离算出比例再设置新图片的宽高的,因此图片的宽高都是按照同一个比例放缩而不会改变宽高比的。
标签:设置 要求 坐标系 变化 保存 经验 滑动 复杂 宽高
原文地址:https://blog.51cto.com/14556317/2489133