标签:info png 就是 核心 过滤 XML -name 接口 多个
?Filer称之为过滤器,在web开发时,可以通过filter实现对访问的拦截,然后对拦截后的请求或者响应做一些操作再放行,或者不放行。

?说明:
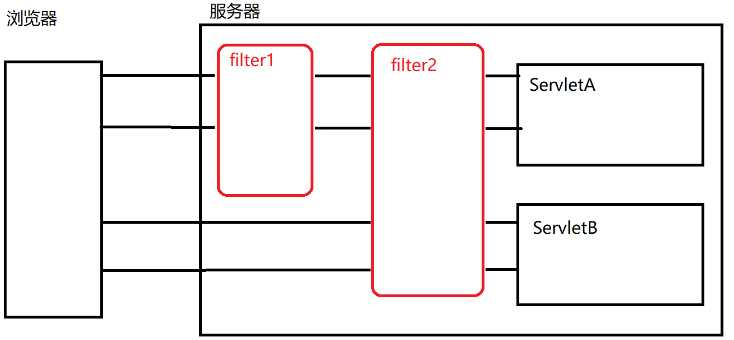
过滤器可以拦截对资源的访问
一个过滤器可以拦截多个资源,一个资源也可以被多个过滤器拦截
可以根据访问的url地址判断是否拦截
所谓的拦截就是阻截代表请求的 request 和代表响应的 response
拦截后可以控制是否放行,也可以在放行之前做一些额外的操作
开发步骤:
Filter 接口
init方法:初始化方法,当Filter对象被创建时调用此方法
destroy方法:善后的方法,当Filter对象被销毁时调用
doFilter方法:是过滤器的核心方法,当过滤器拦截到对资源的访问时,服务器就会调用此方法,所有的过滤器的逻辑都在此方法中
web.xml 中的配置
<filter>
<filter-name>myfilter01</filter-name>
<filter-class>cn.tedu.filter.MyFilter01</filter-class>
</filter>
<filter-mapping>
<filter-name>myfilter01</filter-name>
<url-pattern>/*</url-pattern> //拦截资源的路径,/*代表拦截所有资源
</filter-mapping>
当web应用启动时,filter随之创建,创建时调用init方法进行初始化,一旦创建,则一直存活,直到web应用被销毁时,filter随之销毁,在销毁之前会调用destroy方法进行善后。
在存活期间,每当有资源被拦截时,就调用MyFilter01的doFilter方法处理业务逻辑
标签:info png 就是 核心 过滤 XML -name 接口 多个
原文地址:https://www.cnblogs.com/juzhuxiaozhu/p/12748832.html