标签:module http 说明 接下来 数据 npm info 不用 img
两个步骤:
①先下载安装-D所需要的loader。
②在webpack.config.js文件的modules节点下(如果没有就写一个),创建一个rules规则,这个规则是1个数据,然后在数组中添加,处理这种文件的匹配规则。
案例:比如说使用url-loader来处理图片路径
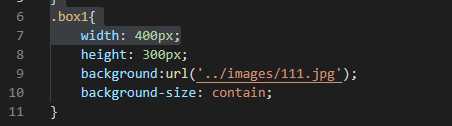
先写一个类名为box1的盒子,然后编写样式

webpack不能直接处理背景图路径,虽然之前已经安装了style-loader和css-loader。
样式中出现了背景图路径,造成webpack无法处理,所以我们需要第三方的loader来帮助webpack识别路径。就是url-loader
步骤:
首先需要在终端安装 输入命令:npm i url-loader file-loader -D
(这里需要说明一下,由于url-loader内部还依赖file-loader,所以我们在安装的时候还需要把file-loader也安装上)
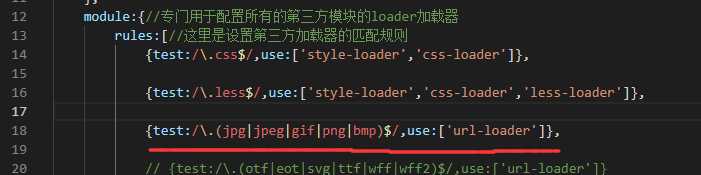
接下来,需要在webpack匹配一下url-loader的规则

因为file-loader是内部依赖,所以它不用写出来
然后运行
效果图:

标签:module http 说明 接下来 数据 npm info 不用 img
原文地址:https://www.cnblogs.com/mmit/p/12750813.html