name: "",
components:{
// Tabbar2
},
data(){
return{
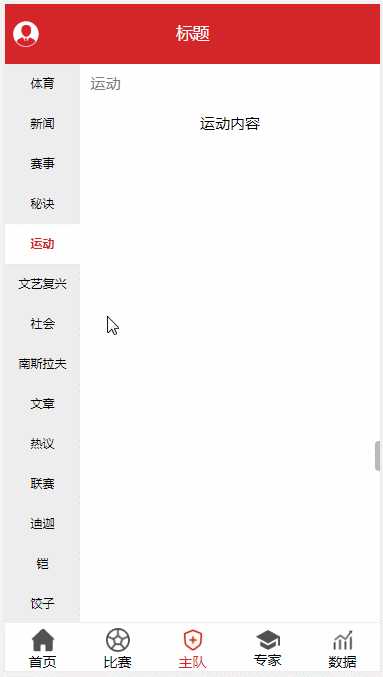
list:[‘热门‘,‘中超‘,‘英超‘,‘西甲‘,‘意甲‘,‘国家队‘,‘中甲‘,‘南斯拉夫‘,‘荷甲‘,‘葡甲‘,‘法甲‘,‘苏超‘,‘俄超‘,‘土超‘,‘美职联‘,‘日至赛‘,‘K联赛‘],
curLeft:0
},
methods:{
leftSelect(index){ //左边点击控制右边(给左边循环出来的按钮绑定点击事件)
this.curLeft = index
let num //设置scroll的位置
let right = document.getElementById(‘right‘)
if(index==0) num = 605*index-60 // 605是右边每一部分的高度,60是将整个屏幕高度遮起来header的高度,这一部分当然不计入滑动的距离啦,
else num = 605*index
$("#right").animate({ scrollTop: num }, 400);
}
},
mounted:function(){ //右边滑动控制左边
var right = document.getElementById("right") //给滑动的部分添加监听事件
right.addEventListener(‘scroll‘, () => {
let hopeIndex = Math.ceil((right.scrollTop-60)/605)
this.curLeft = hopeIndex 将监听得到的数值计算出来当前屏幕窗口的内容应该属于哪个index,并赋值给左边的index
}, true);
}
},