标签:select ble gic mamicode default 全面屏 ccf push template
1.使用cnd方式,引入bootstrap
在public/index.html中,使用link标签引入bootstrap


2.使用bootstrap的面板组件构建页面
购物车模板如下图:

代码如下:
1 <div class="hello">
2 <template v-if="goods.length !== 0">
3 <div class="row">
4 <!-- bootstrap的面板组件包含带标题的面板、带表格的面板灯 -->
5 <div class="panel panel-default">
6 <div class="panel-heading">
7 <h3 class="panel-title">我的购物车</h3>
8 </div>
9 <div class="panel-body">
10 <!-- 带表格的面板 table-hover:鼠标悬停高亮的表格-->
11 <table class="table table-hover">
12 <thead>
13 <tr>
14 <th>
15 <input type="checkbox" @click="selectAll()" v-model="allChecked" />
16 </th>
17 <th>商品名称</th>
18 <th>商品单价</th>
19 <th>购买数量</th>
20 <th>小计</th>
21 <th>商品操作</th>
22 </tr>
23 </thead>
24 <tbody>
25 <tr v-for="(item,index) in goods" :key="index">
26 <td>
27 <input
28 type="checkbox"
29 @click="select(item.id)"
30 :checked="allSelectData.indexOf(item.id) != -1 "
31 />
32 </td>
33 <td>{{ item.name }}</td>
34 <td>{{ item.price }}</td>
35 <td>
36 <button @click="reduce(index)">-</button>
37 <input
38 type="text"
39 v-model="item.num"
40 style="width:26px;text-align:center;margin:0 2px;"
41 />
42 <button @click="add(index)">+</button>
43 </td>
44 <td>{{ item.num*item.price }}</td>
45 <td>
46 <div class="btn-group btn-group-sm">
47 <button class="btn btn-danger" type="button" @click="del(index)">删除</button>
48 </div>
49 </td>
50 </tr>
51 </tbody>
52 </table>
53 </div>
54 <!-- 带脚注的面板 -->
55 <div class="panel-footer" style="text-align: right;">
56 共计
57 <span>{{ totalPrice }} 元</span>
58 </div>
59 </div>
60 </div>
61 </template>
62 <template v-else>
63 <div class="panel panel-default">
64 <div class="panel-body">
65 <p>还没有商品哦~~~</p>
66 </div>
67 </div>
68 </template>
69 </div>
1.模拟购物车数据
1 data: { 2 //模拟购物车数据 3 goods: [ 4 {id:1,name:‘极米 (XGIMI )Play特别版 投影机 投影仪 家用 便携(单手可握 侧投 HDR10解码哈曼卡顿音响内置电池)‘,price:2499,num:1}, 5 {id:2,name:‘荣耀MagicBook 2019 14英寸轻薄窄边框笔记本电脑(AMD锐龙7 3700U 8G 512G FHD IPS 指纹解锁)冰河银‘,price:4985,num:1}, 6 {id:3,name:‘盼盼 手撕面包 饼干蛋糕整箱大礼包箱装 奶香味2000g‘,price:52.5,num:2}, 7 {id:4,name:‘洗面奶洗面奶洗面奶洗面奶洗面奶洗面奶洗面奶洗面奶‘,price:56,num:3}, 8 {id:5,name:‘联想 K5 Note 4GB+64GB 6英寸全面屏双摄手机 全网通 移动4G+ 双卡双待 极地黑‘,price:999,num:1}, 9 {id:6,name:‘小米MIX2 全面屏游戏手机 6GB+64GB 黑色 全网通4G手机 双卡双待 5.99"大屏‘,price:1299,num:1}, 10 {id:7,name:‘Apple MacBook Pro 15.4英寸笔记本电脑 银色(2017款Multi-Touch Bar/Core‘,price:15888,num:1}, 11 {id:8,name:‘OPPO R15 全面屏双摄拍照手机 4G+128G 幻色粉 全网通 移动联通电信‘,price:2799,num:1}, 12 ] 13 }
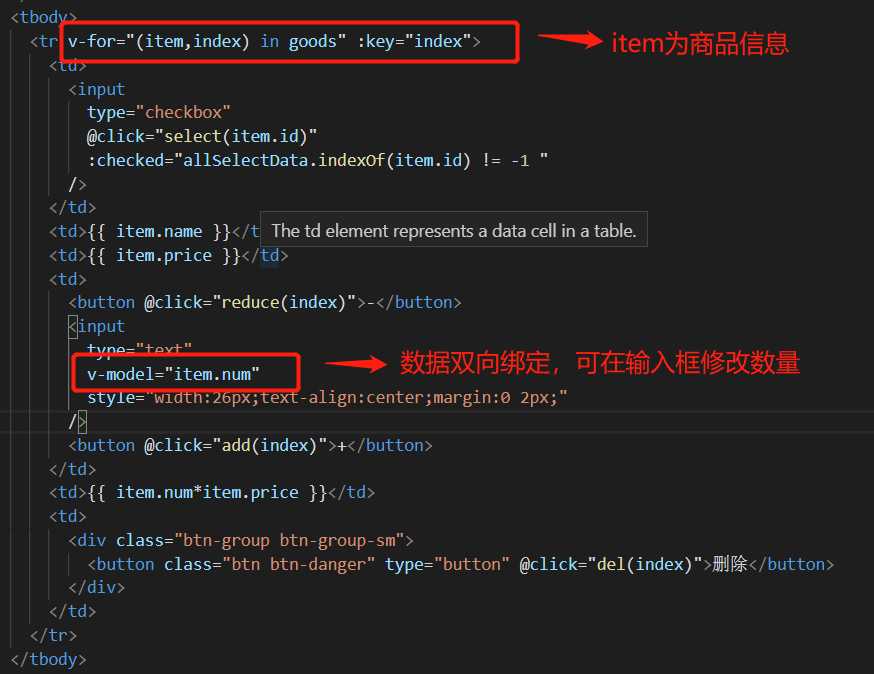
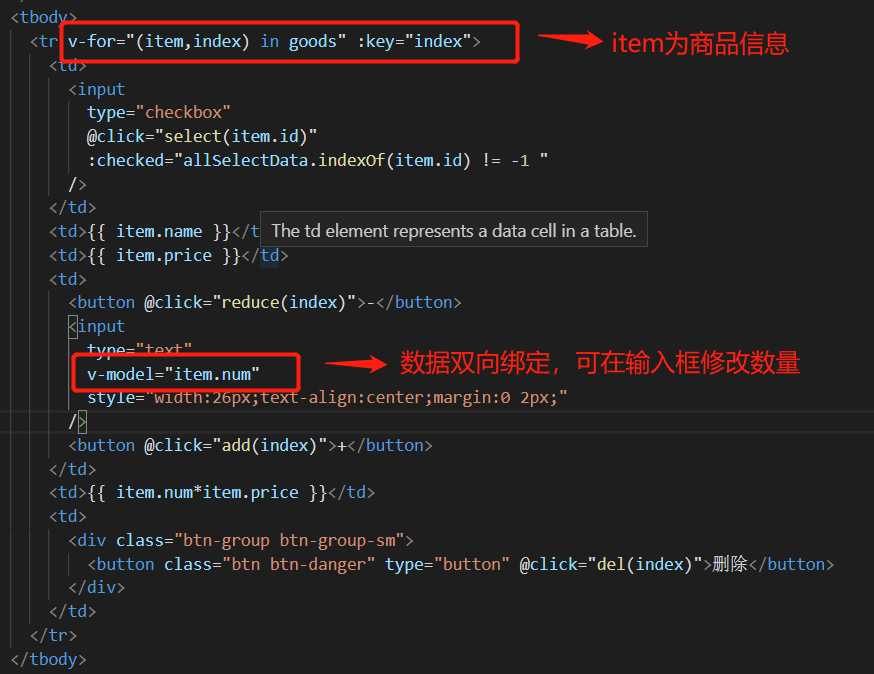
2.数据循环渲染到页面中
在table的tr标签上使用 v-for进行渲染,通过item获取每个对象,使用双括号差值,将商品的名称,价格等信息写入标签内


3.1 商品数量的增加
为“+”按钮绑定事件,每点击一次 num加1
实现方法如下:


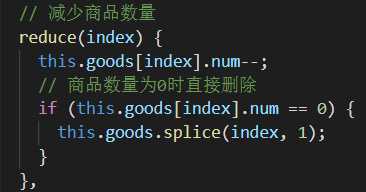
3.2 商品数量的减少
点击“-”按钮,将num减1,但要注意,值为0时要将商品从列表中删除
实现方法如下:


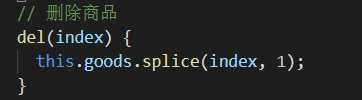
3.3 商品的删除
根据获取的索引,可在商品信息的数组中使用splice方法删除
实现方法如下:


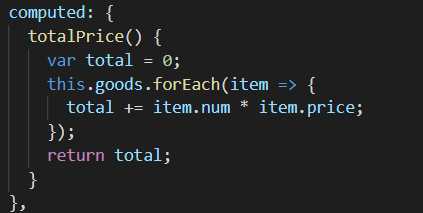
3.4 商品的总价计算
总价就是商品数量与商品价格的乘积,因总价在改变数量是就会随时改变,故使用computed计算属性,动态显示总价
方法如下:


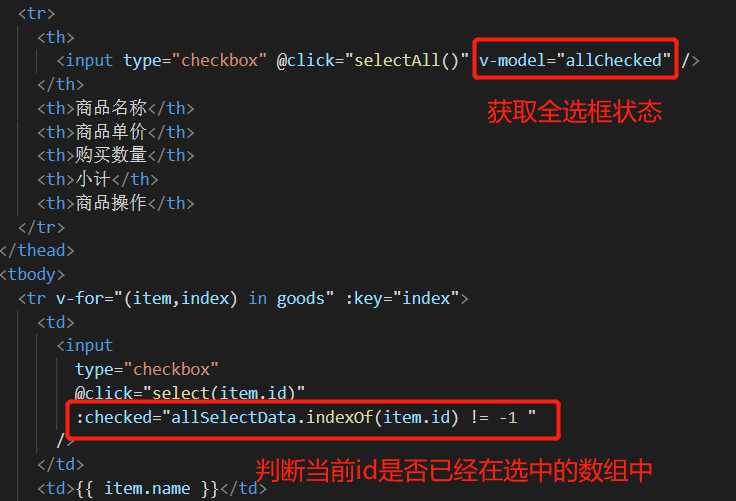
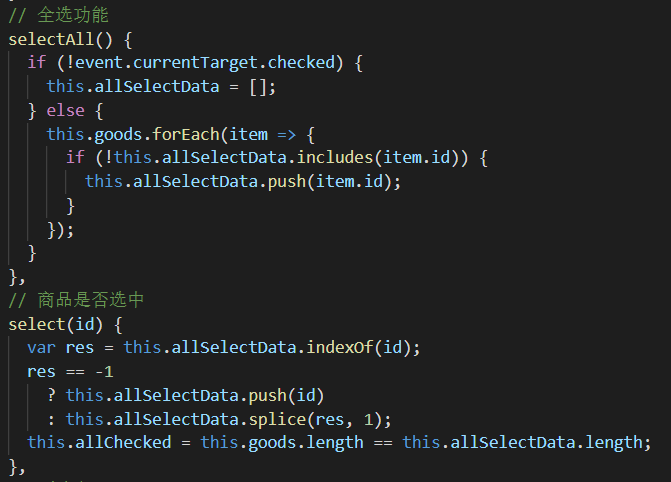
判断全选的方法是新建一个数组,点击选中一个商品时,这个商品的id就会push进新建的数组,当所有商品的id都在数组中时,说明全选了,反之,数组是空时说明没有商品被选中。
综上分析需要对全选框绑定selectAll全选事件,对每个商品前的选择框绑定单选事件select。如下:


标签:select ble gic mamicode default 全面屏 ccf push template
原文地址:https://www.cnblogs.com/spaortMan/p/12752608.html