标签:default radio -name 方法 组件 获取数据 展示 code 取数
本项目使用的是Vant框架
引入所需的组件
import { RadioGroup, Radio } from ‘vant‘;
Vue.use(Radio);
Vue.use(RadioGroup);
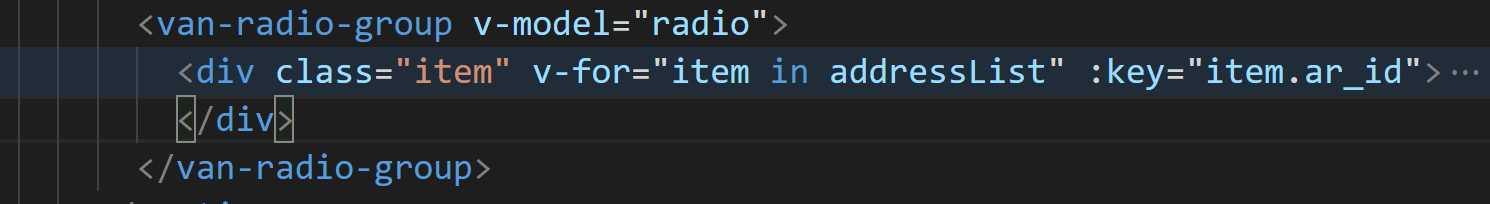
首先最外层使用van-radio-group包裹
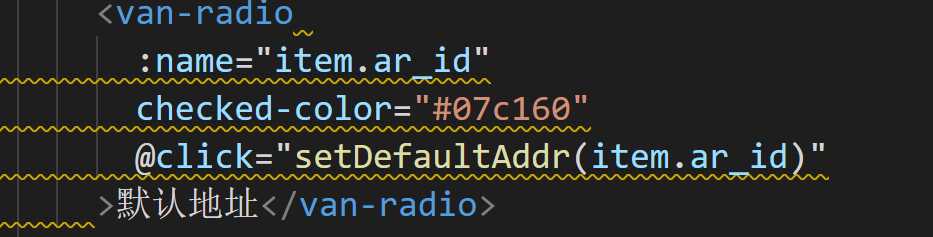
下面定义radio
private radio = ‘1‘;
在获取数据的时候我们使用filter方法进行筛选,筛选出默认地址字段为1(1为默认地址)的数组,并把筛选出的地址id的值赋给当前的radio
let defaultAddr = result.data.filter(item => item.ar_is_default != 0); this.radio = defaultAddr[0].ar_id;
代码中如下方法

这样页面中默认地址就是筛选出来的地址

标签:default radio -name 方法 组件 获取数据 展示 code 取数
原文地址:https://www.cnblogs.com/GomMen/p/12761539.html