标签:请求 限制 代码 mamicode 导入 表示 效果 原型设计 chap
一、需求分析
1.功能性需求
交互式多媒体图书平台包括读者端和作者端,这两个客户端的需求是不同的,分别如下:
作者端:
读者端:
2.质量需求
3.设计约束与过程约束
二、概念原型设计
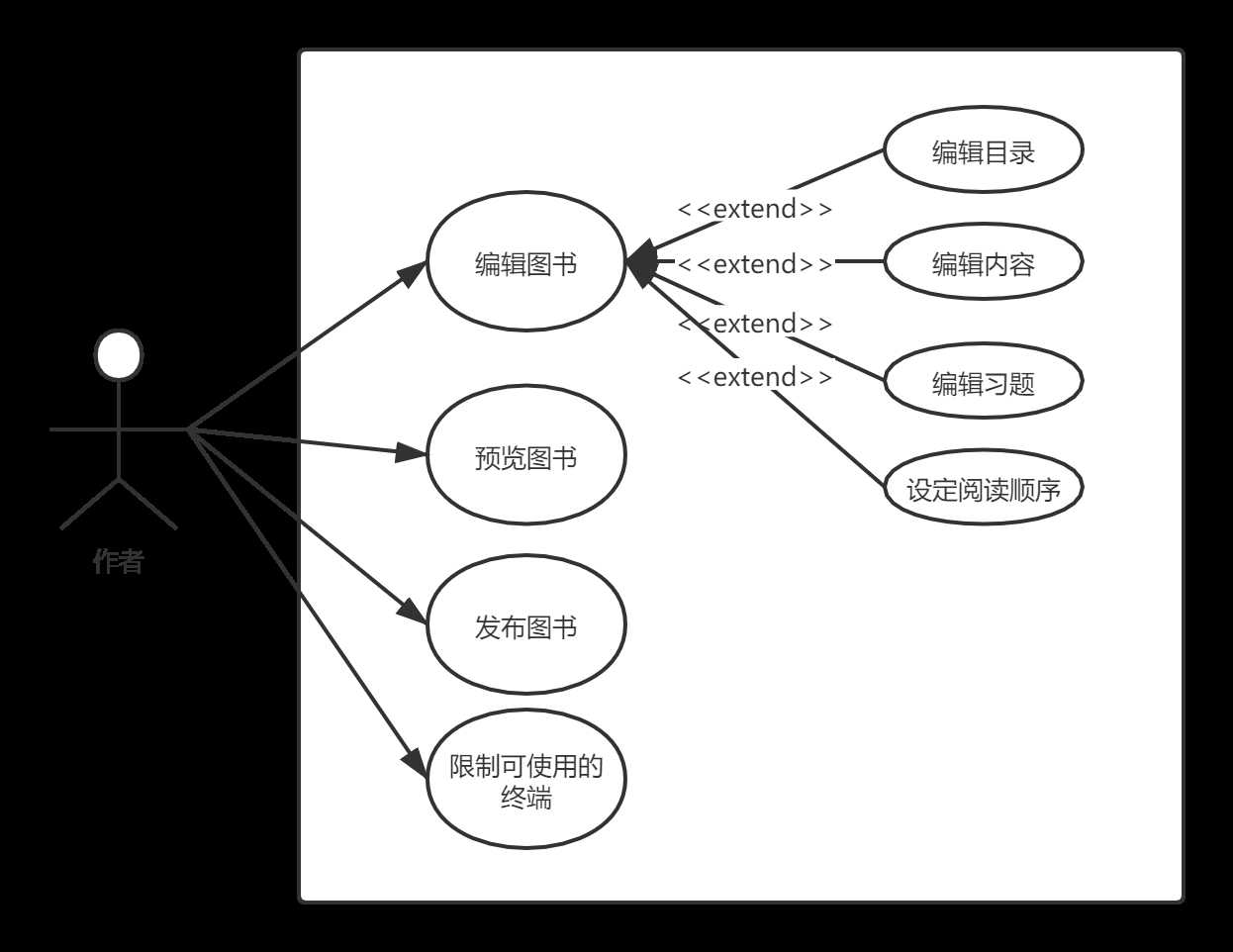
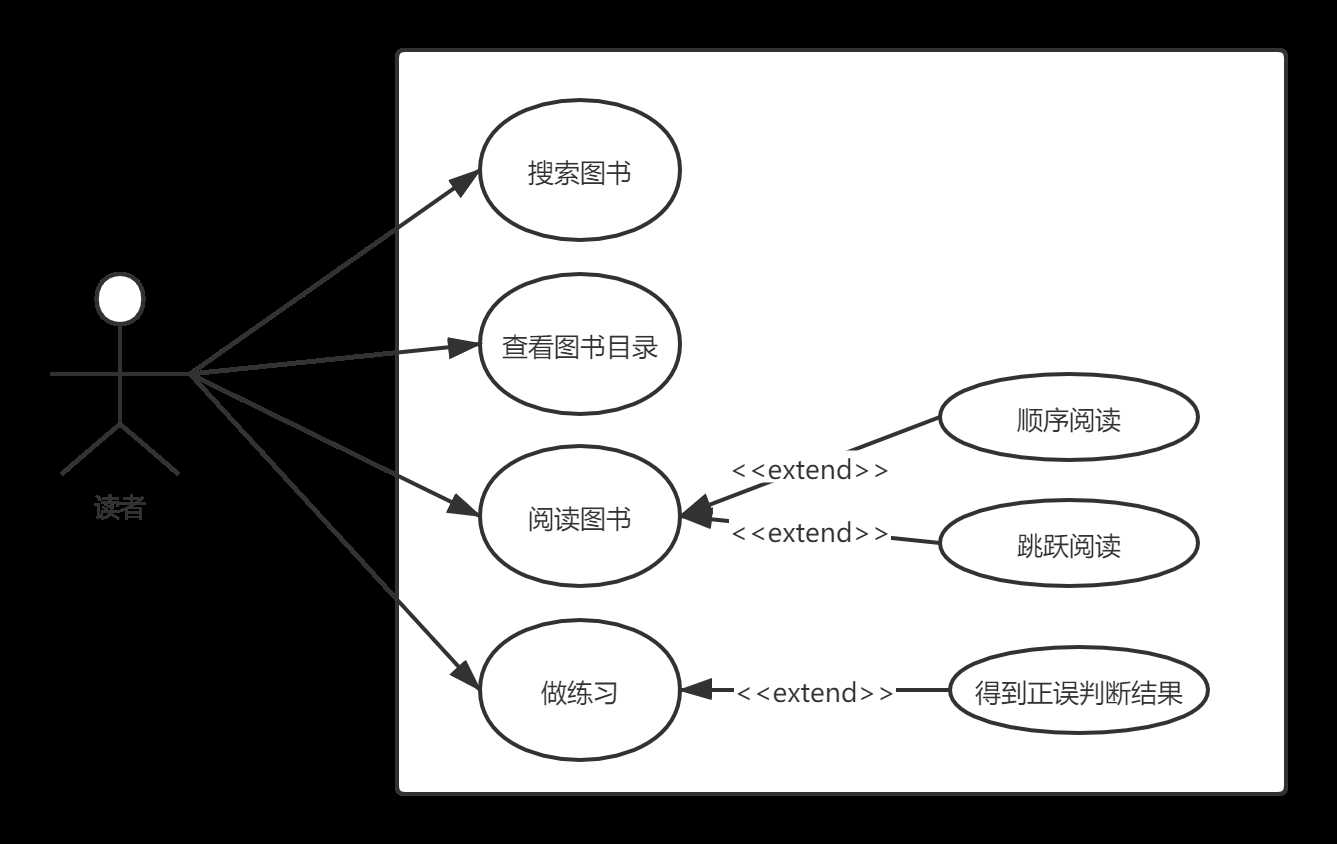
用例图


数据模型

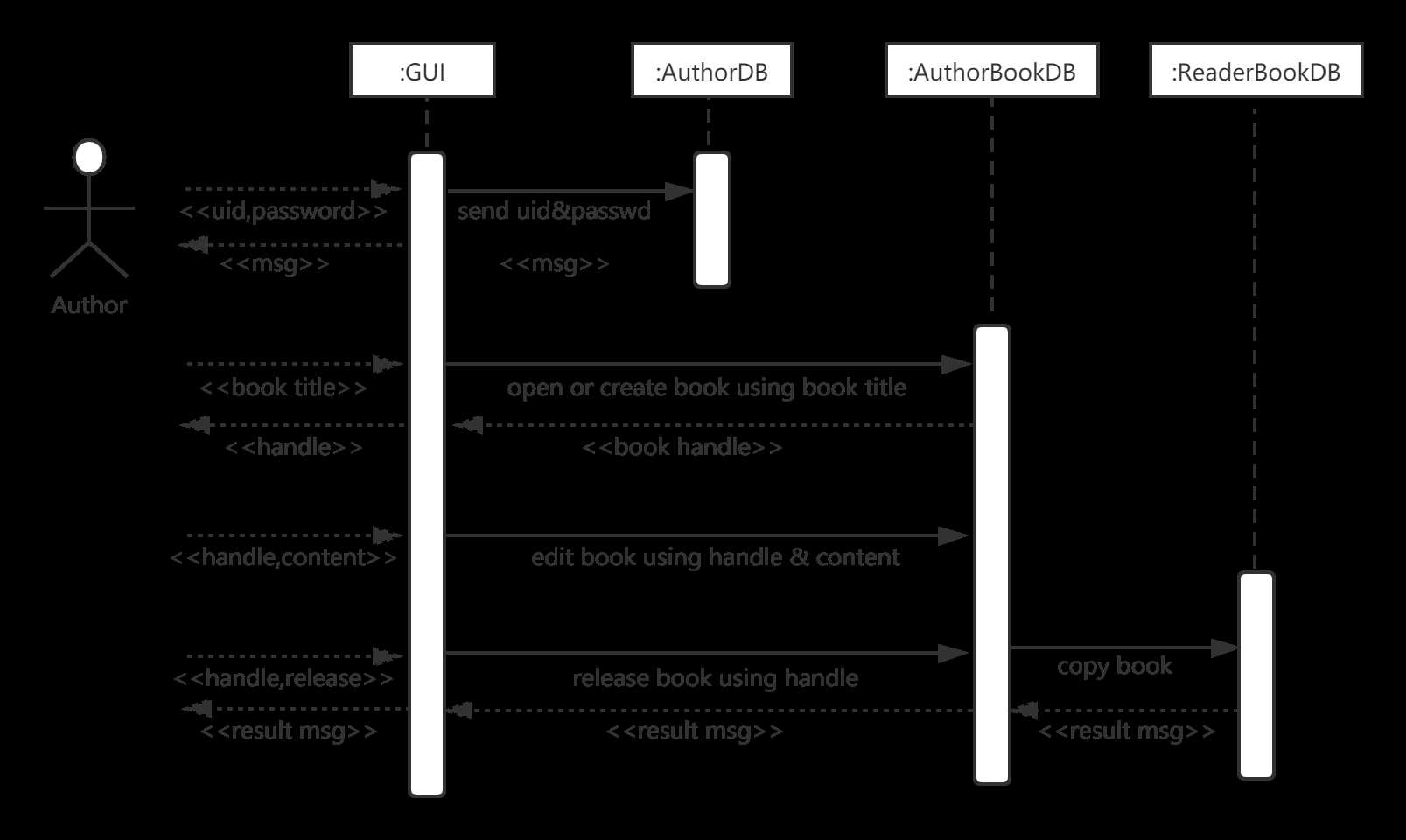
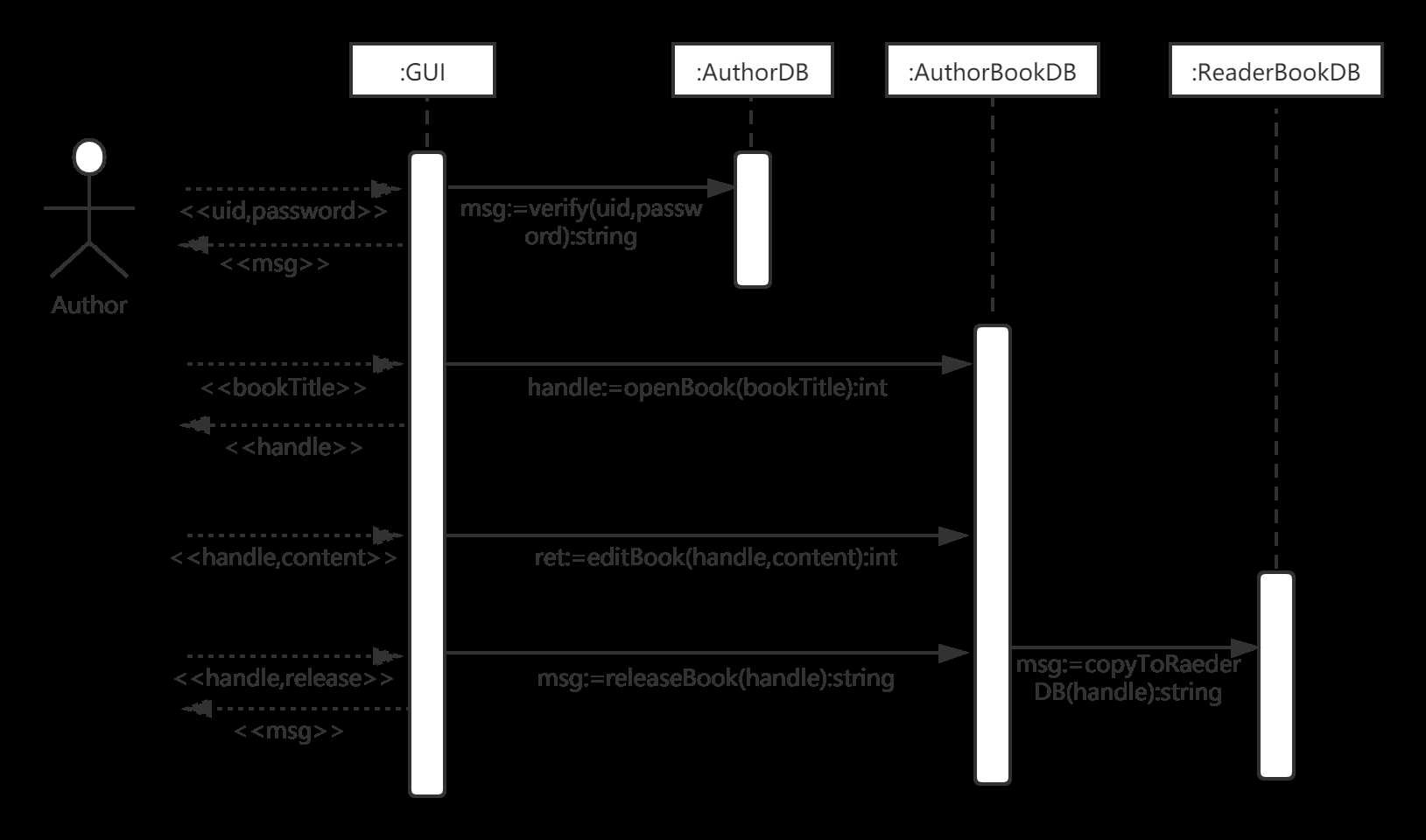
三、关键用例序列图与分析
终端设备限制
给Book类添加accessDevice属性,系统通过客户端请求时的设备信息来给与反馈,是否能返回图书数据
解锁阅读
将Contents为包含chapterTitle和pageId的json-list格式,所以包含位置信息,可通过下标访问不同的Page的内容
通过Page的limit掩码属性和Own的finished属性来控制需要先完成那些章节的阅读
finished和limit按位与操作,得到的结果如果和limit相同,则表示已完成所需章节的阅读limit属性为0即可分析序列图如下:

设计序列图如下:

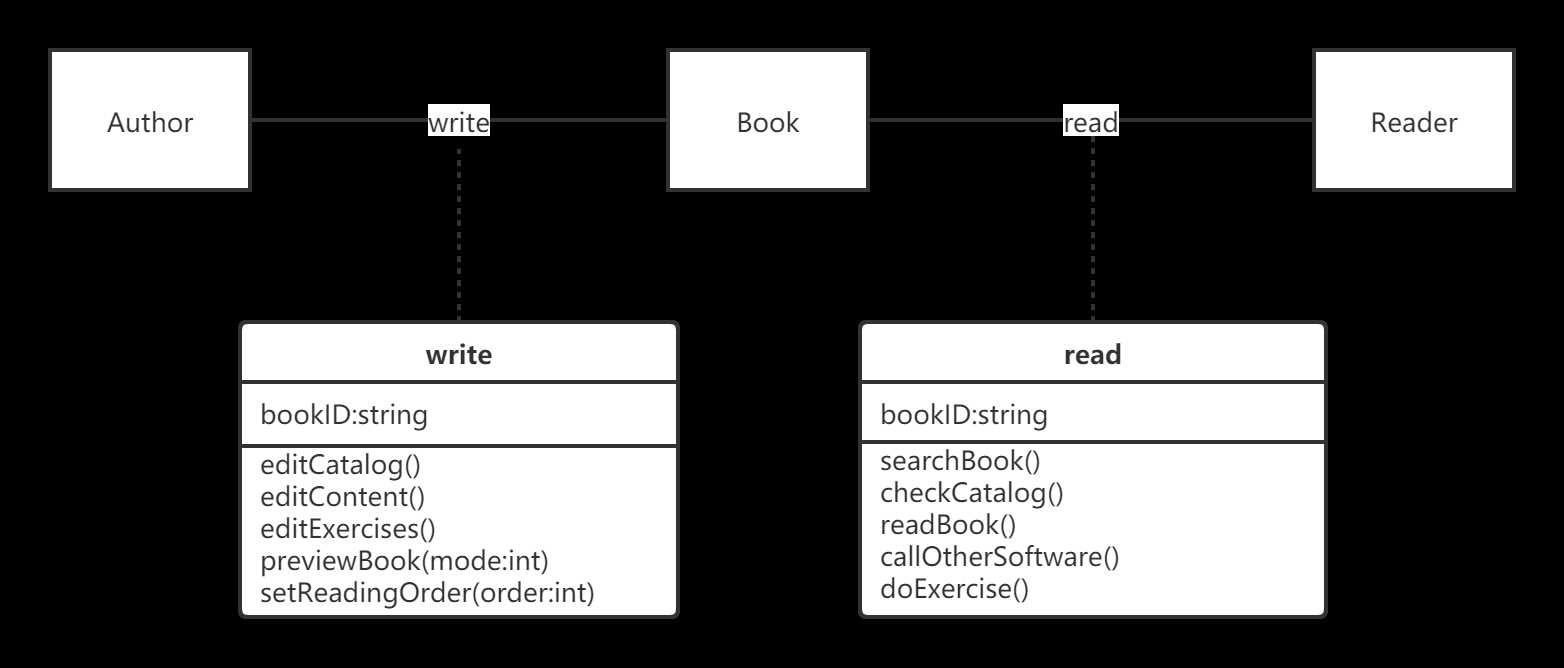
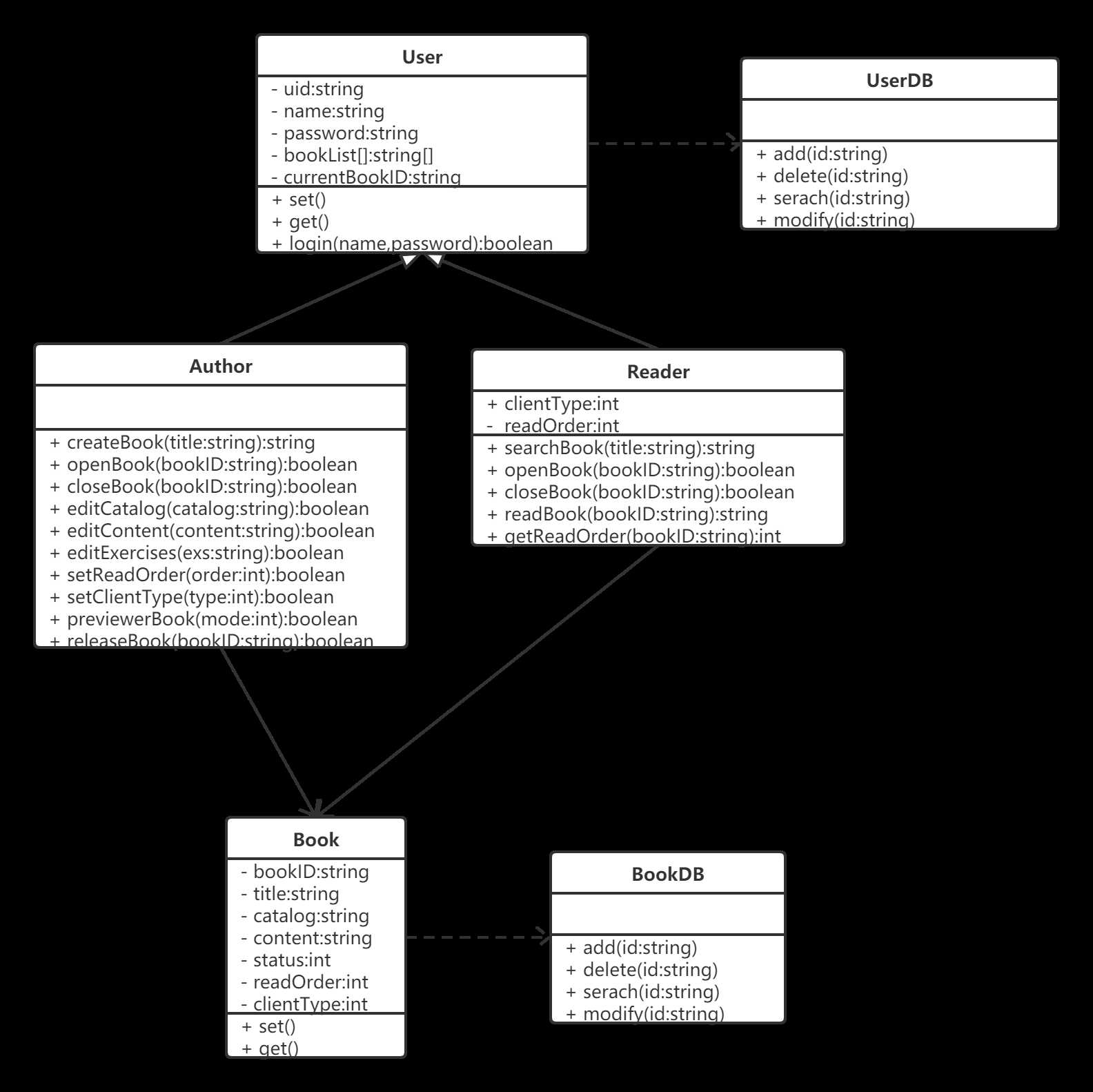
四、设计类图
交互式多媒体图书平台设计类图如下:

标签:请求 限制 代码 mamicode 导入 表示 效果 原型设计 chap
原文地址:https://www.cnblogs.com/xhaox/p/12763836.html