标签:com inf api 文件 mis 形式 配置 控制 code
在Vue-router≥3.0版本中,路由回调形式已经改成了Promise API形式,返回一个Promise。
在相同路由转跳并且没有捕获错误时会在控制打印如下信息:

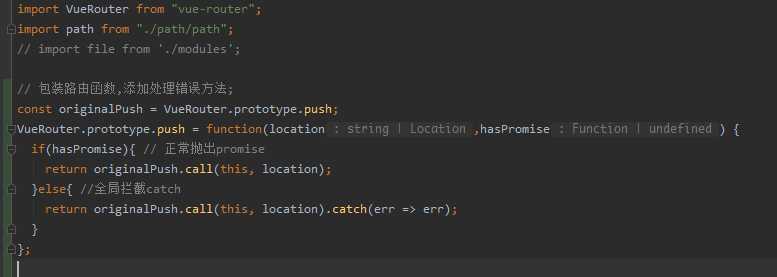
方法1:可在全局配置一个catch捕捉错误:
我是直接写在 router > index.js 文件中

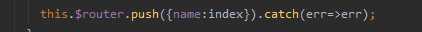
方法2:在调用路由函数时捕获错误:

方法3:使用3.0以下版本。
Vue-Router:Uncaught (in promise) 报错处理
标签:com inf api 文件 mis 形式 配置 控制 code
原文地址:https://www.cnblogs.com/wuxiaoyi/p/12764759.html