标签:路径 应用 问题 时间 需要 同名 包含 getname 响应头
??为了实现某一功能,浏览器和服务器之见可能会产生多次请求和响应,从浏览器访问服务器开始,到最后访问结束,期间产生的多次请求和响应加在一起,称之为一次会话。一个值得关心的问题是如何保存会话中产生的数据。有如此啊两类技术可以解决这个问题。
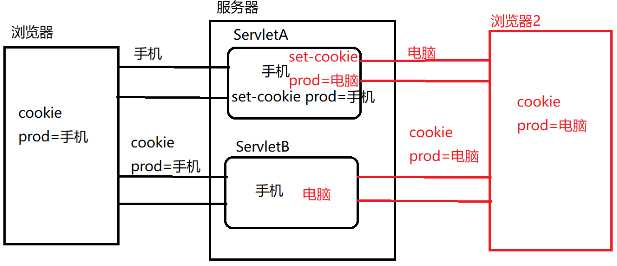
??——将会话中产生的数据保存在客户端。

浏览器向服务器发送请求,其中只包含需要保存的数据,服务器获取数据,通过set-cookie响应头将数据响应给浏览器,让其保存。
浏览器再次访问服务器时,会在请求中通过cookie请求头携带上次保存的数据,服务器可以根据cookie请求头获取数据。
cookie是基于set-cookie响应头和cookie请求头实现的。sun公司为了简化cookie的操作,提供了一套cookie的API。
//创建cookie
Cookie cookie=new Cookie(String name,String value);
cookie.getName();
cookie.getValue();
//将cookie添加到response响应中,并发给浏览器
response.addCookie(cookie);
//从请求中获取cookie,获取请求中所有的cookie组成的数组
//注意:如果请求中没有cookie,该方法返回值为null,时刻注意判空。
Cookie[] cookies=request.getCookies();
setMaxAge(int sec); //设置存活的秒数
??cookie默认是会话级别的,是保存在了浏览器的内存中,浏览器一旦关闭,内存随之释放,cookie也随之消失。
??如果设置了setMaxAge,则cookie会保存在浏览器对应的磁盘目录中,这样不会随着浏览器的关闭而消失。
setPath(String path);
默认路径为当前响应的Servlet所在路径。
设置路径后,浏览器会在访问当前设置的路径是携带cookie。
通常设置为当前web应用的根路径。
没有删除cookie的API。
如果想删除,则可以向浏览器发送一个同名,同path的cookie,并设置最大生存时间为0。
因为浏览器根据cookie的名字和path判断是否为同一个cookie,所以后发的cookie会覆盖前面的cookie,又由于生存时间为0,则会马上删除。
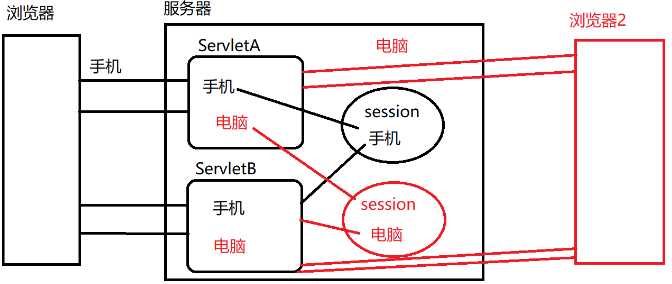
??——将会话中产生的数据保存在服务器端。

浏览器向服务器发送请求,服务器接收请求参数,然后在服务器中检查是否有为当前浏览器服务的session,如果有则直接拿来使用,如果没有则创建一个session,并将数据保存在session中。
当浏览器再次访问服务器时,服务器可以找到为当前浏览器服务的session,从中取出数据。
每个session对应一个id,此id通过cookie(临时)保存在浏览器中,访问服务器时携带cookie,服务器根据这个id判断是那个session。
【生命周期】
创建:第一次调用request.getSession()创建session对象。
销毁:
<session-config>
<session-timeout>1</session-timeout>
</session-config>
主动杀死:可以调用session.invalidate()方法,立刻杀死session
意外身亡:当服务器意外关闭时,session也会销毁。如果是正常关闭,session会被钝化,服务器启动时再活化。
【作用范围】
??整个会话
【功能】
??在整个会话范围内共享数据
http协议是无状态的,当我们在开发一些对状态有需求的接口时,cookie和session弥补了这一块的能力。
标签:路径 应用 问题 时间 需要 同名 包含 getname 响应头
原文地址:https://www.cnblogs.com/juzhuxiaozhu/p/12764786.html