标签:http请求 名称 入口 inf 初始 应用开发 lint 个性 ports
这段时间研究了 Vue 和 Koa2,想把二者结合起来,Vue作为前端框架,Koa2作为后端框架,如何打通前后端的数据通过,需要解决跨域问题,现将其中的一些关键配置记录下来,供大家参考:
本篇文章主要内容:
· 新建 Vue 前端项目
· 新建 Koa2 后端项目
· 解决跨域问题,实现前端接收后端发来的数据
教程所用的项目目录名称(名称可以任意):
|-- vue-mall-mobile
|-- mall //Vue 前端目录
|-- mall-server //Koa2 后端目录
1、新建Vue项目
1.1 首先,我们通过命令行,将目录切断到vue-mall-mobile下,用官方的 Vue-Cli生成项目目录:
npm install -g @vue/cli //安装Vue CLI
vue create mall //创建项目
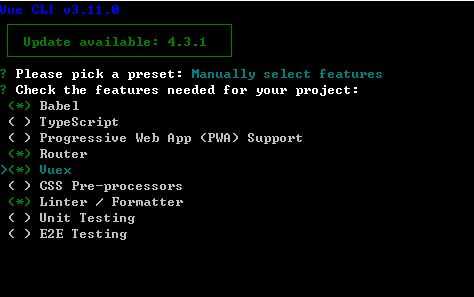
1.2 选择这几个常用的组件:

接下来选择 "Use the history mode for the router",选择 "ESLint + Airbnb config" 和 "Lint on save",最后,选择“In package.json”选项,以便将配置放置在package.json文件中,而不是单独的配置文件中。
1.3 项目生成完毕后,我们运行:
cd mall
npm run serve
我们打开浏览器,输入localhost:8080,出现如下界面,说明我们的Vue项目已经新建完成。

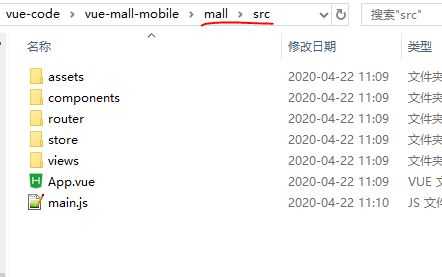
1.4 我们来看一下新生成的项目目录:

目录简析:
App.vue --根组件,类似于index.html,用于整合其他组件,将它们一起呈现出来
main.js --应用程序入口点,用于加载和初始化Vue以及其他的插件等
store --Vuex目录
components --自定义组件存放地点
router --Vue-Router目录
2、新建Koa2项目
koa是一个基于Node.js平台的新一代Web应用开发框架,由Express 幕后的原班人马打造,目前最新版本是koa2。
2.1 在命令行下运行如下命令,用npm安装koa-generator
npm install koa-generator -g //用koa-generator生成项目目录
2.2 然后切换到 vue-mall-mobile 目录下,执行:
koa2 mall-server
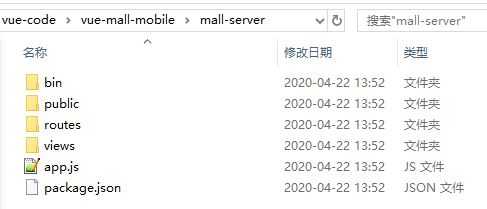
此时,我们打开mall-server目录,可以看到已经自动生成了项目目录:

2.3 安装项目依赖:
cd mall-server
npm install
安装完毕后,我们再次查看项目目录,会发现多了一个 node_modules 文件夹:

此时运行项目:
npm run dev
运行成功之后,打开浏览器,访问: localhost:3000,出现如下页面,证明 koa2 已经部署成功。

3、配置二者结合
3.1 mall-server 项目配置:
3.1.1 因为前端Koa2用的是3000端口,后端Vue用的是8080端口,两者端口不一样,前端就无法直接获取后端的数据,也就是跨域访问。 为了解决解决跨域的问题,需要安装koa2-cors:
npm install koa2-cors
3.1.2 修改mall-server\app.js:
const cors = require(‘koa2-cors‘); //添加
app.use(cors({ origin: function(ctx) { return ctx.header.origin }, // 允许发来请求的域名 allowMethods: [ ‘GET‘, ‘POST‘, ‘PUT‘, ‘DELETE‘, ‘OPTIONS‘ ], // 设置所允许的 HTTP请求方法 credentials: true, // 标示该响应是合法的 }));
将上面两端代码添加到 app.js中。
3.1.3 修改 mall-server/routes/users.js:
router.get(‘/sendText‘, function (ctx) { // /sendText为前端请求api ctx.body = ‘this is a Text‘ })
将上面代码添加到users.js里,‘this is a Text’ 为 /sendText 路由的响应。
3.2 mall 项目配置:
3.2.1 在 mall 目录下 新建文件 vue.config.js ,粘贴下列代码:
module.exports = { publicPath: ‘./‘, lintOnSave: false, devServer: { host: ‘0.0.0.0‘, port: 8080, proxy: ‘http://localhost:3000‘ //设置代理 } }
proxy 属性尤为关键,它完成了一件事情,将默认的请求地址中的 localhost:8080 转换成了 localhost:3000,也就是Koa2后端的默认地址,从而可以实现接收来自后端发送过来的数据。
注:Vue-CLi默认是不存在 vue.config.js 文件的,需要添加个性化配置时,是需要我们新建的,详细的配置参考,在Vue-CLi的主页,配置参考页面下。
3.2.2 安装 axios,用于处理跨域请求:
npm install axios
3.2.3 在 mall\src 目录下 新建文件夹 api ,并新建 index.js,输入代码:
class Ajax{ sendText() { axios.get(‘/users/sendText‘).then((res) => { console.log(JSON.stringify(res)) }) } }
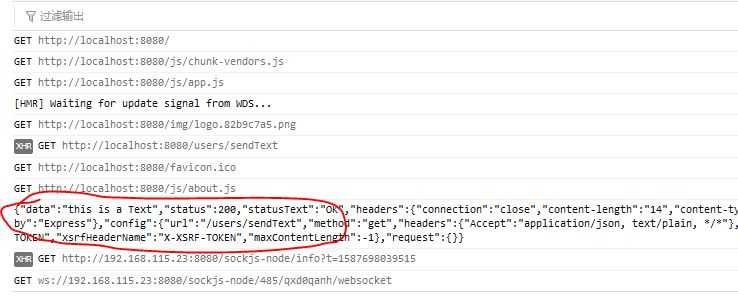
此时,我们查看浏览器控制台信息:

打印出来的消息,就是我们后端发送过来的。
OK,到这里就实现了Vue+Koa的入门操作,有问题的小伙伴欢迎留言交流。
标签:http请求 名称 入口 inf 初始 应用开发 lint 个性 ports
原文地址:https://www.cnblogs.com/Fcode-/p/12745127.html