标签:style blog http color 使用 java sp strong 文件
Bootstrap框架写的后台管理模板 【MATRI ADMIN】
为了解决浏览器兼容问题,公司前段UI准备使用Bootstrap框架写的模板,便于后期项目过检时,浏览器不兼容出现的不必要的麻烦
首先做一些简单的介绍
JavaScript 插件可以单个引入(使用 Bootstrap 提供的单个 *.js 文件),或者一次性全部引入(使用 bootstrap.js 或压缩版的 bootstrap.min.js)。
bootstrap.js 和 bootstrap.min.js 都包含了所有插件,你在使用时,只需选择一个引入页面就可以了。
不要在同一个元素上同时使用多个插件的 data 属性。例如,button 组件不能同时支持工具提示和控制模态框。如果需要的话,可以在其外面包裹一个额外的元素。
某些插件和 CSS 组件依赖于其它插件。如果你是单个引入每个插件的,请确保在文档中检查插件之间的依赖关系。注意,所有插件都依赖 jQuery (也就是说,jQuery必须在所有插件之前引入页面)。 bower.json 文件中列出了 Bootstrap 所支持的 jQuery 版本。
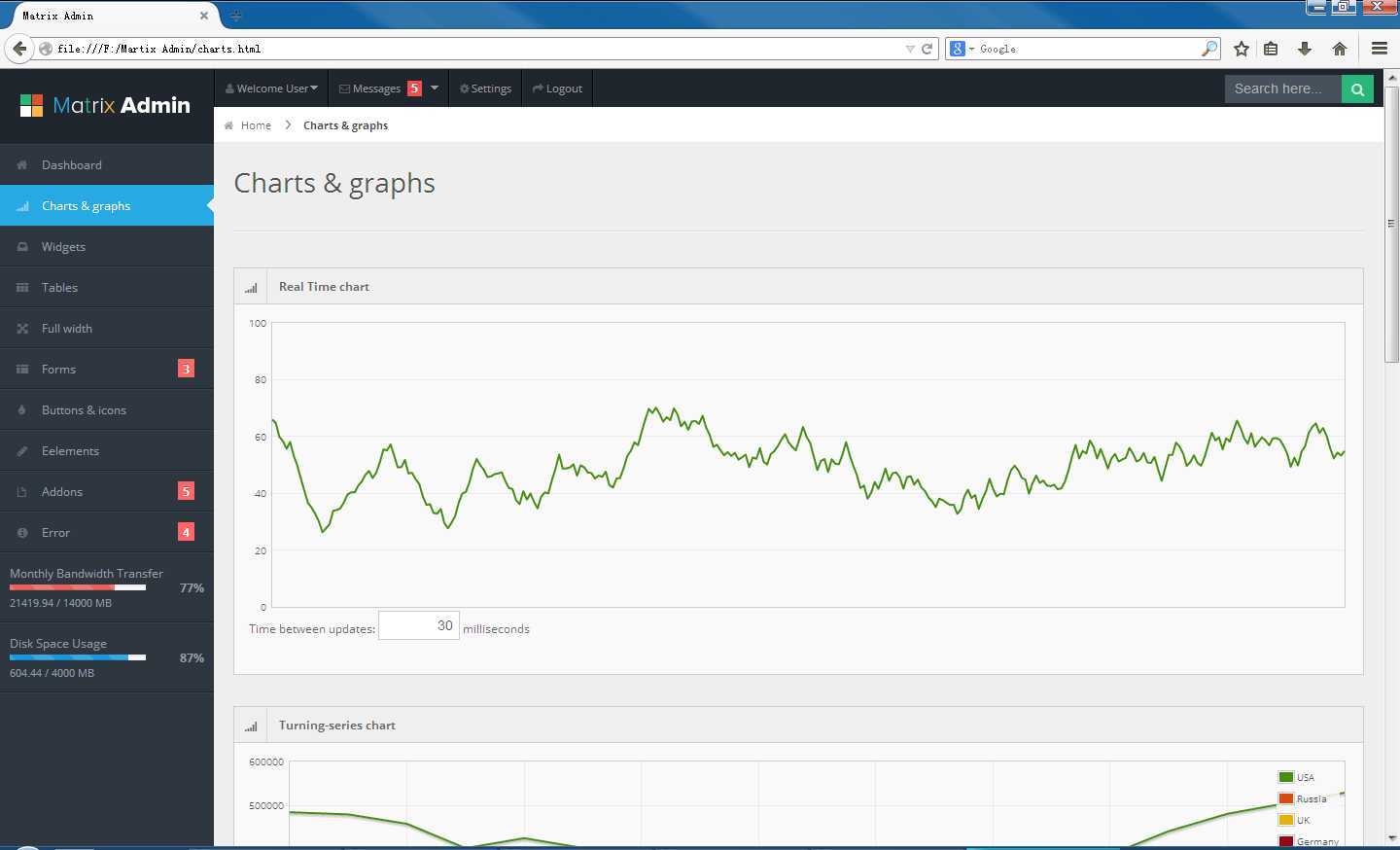
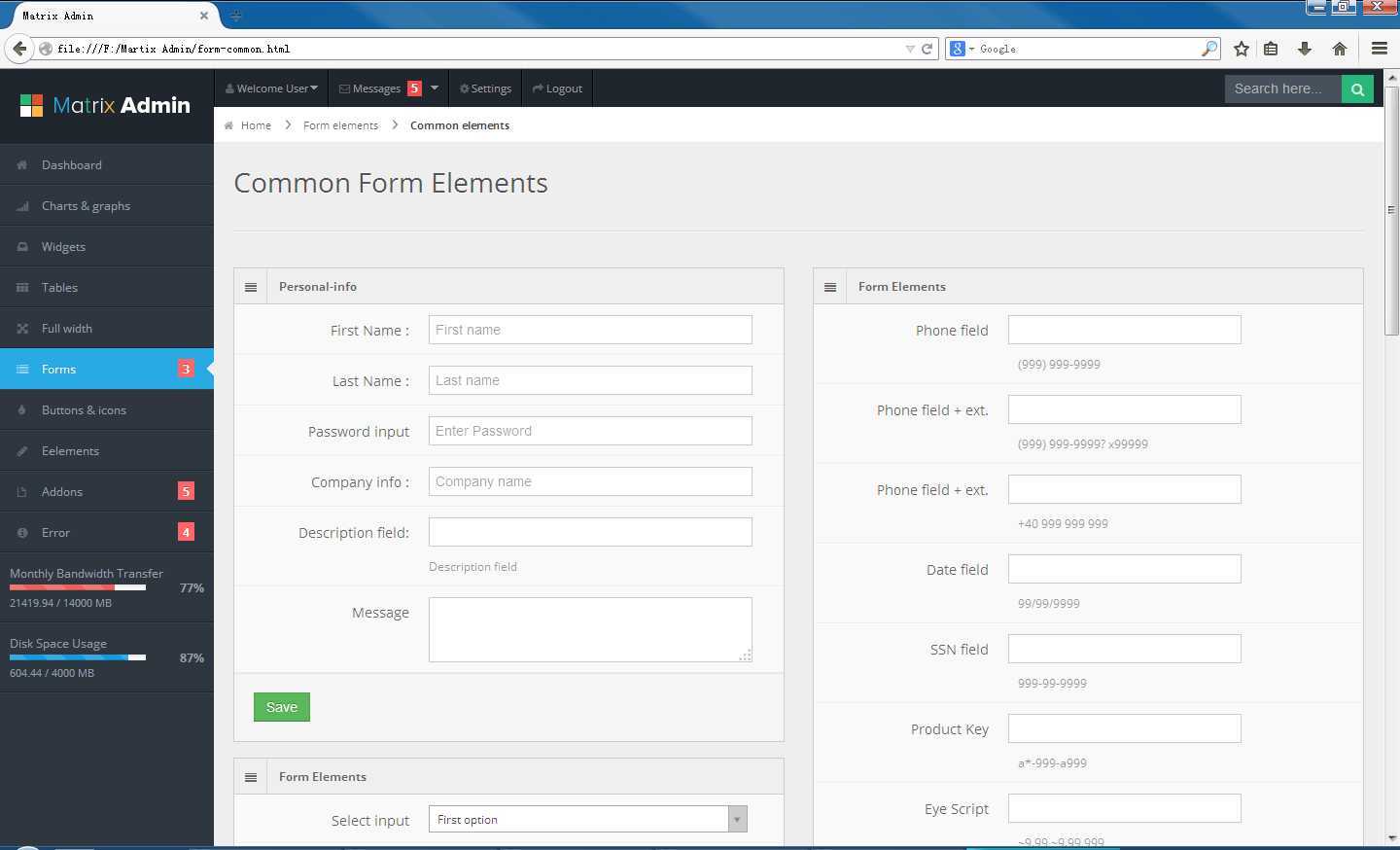
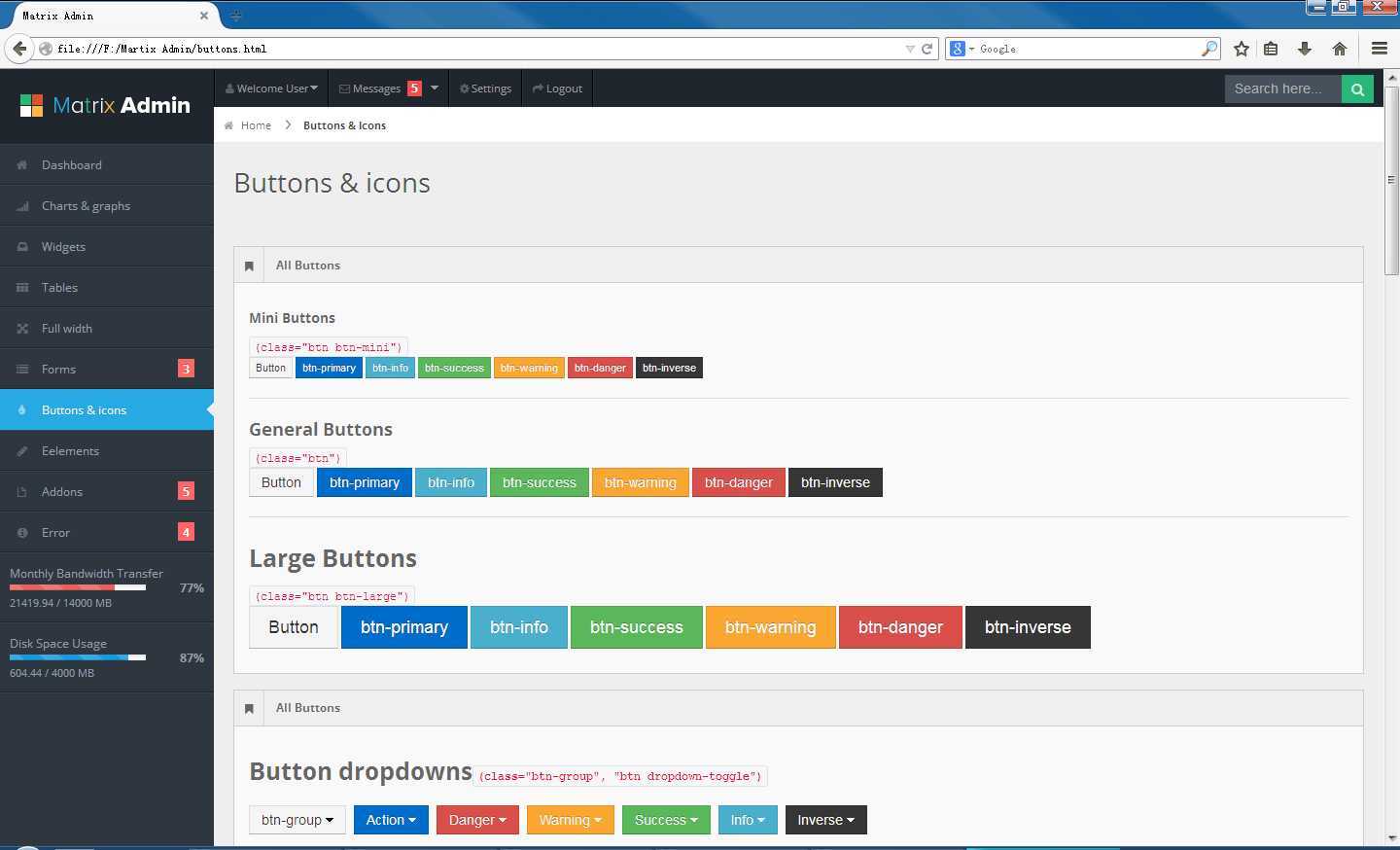
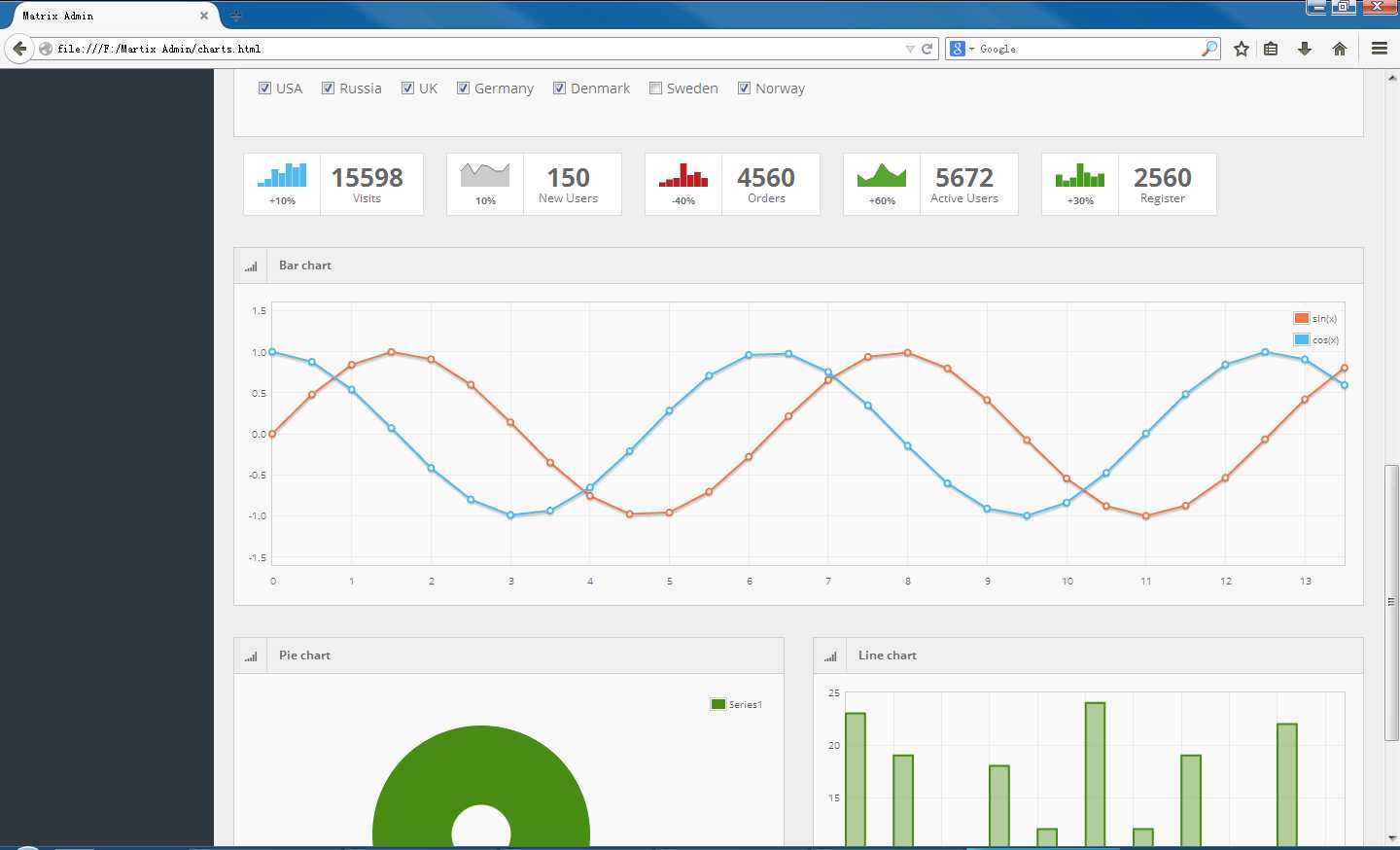
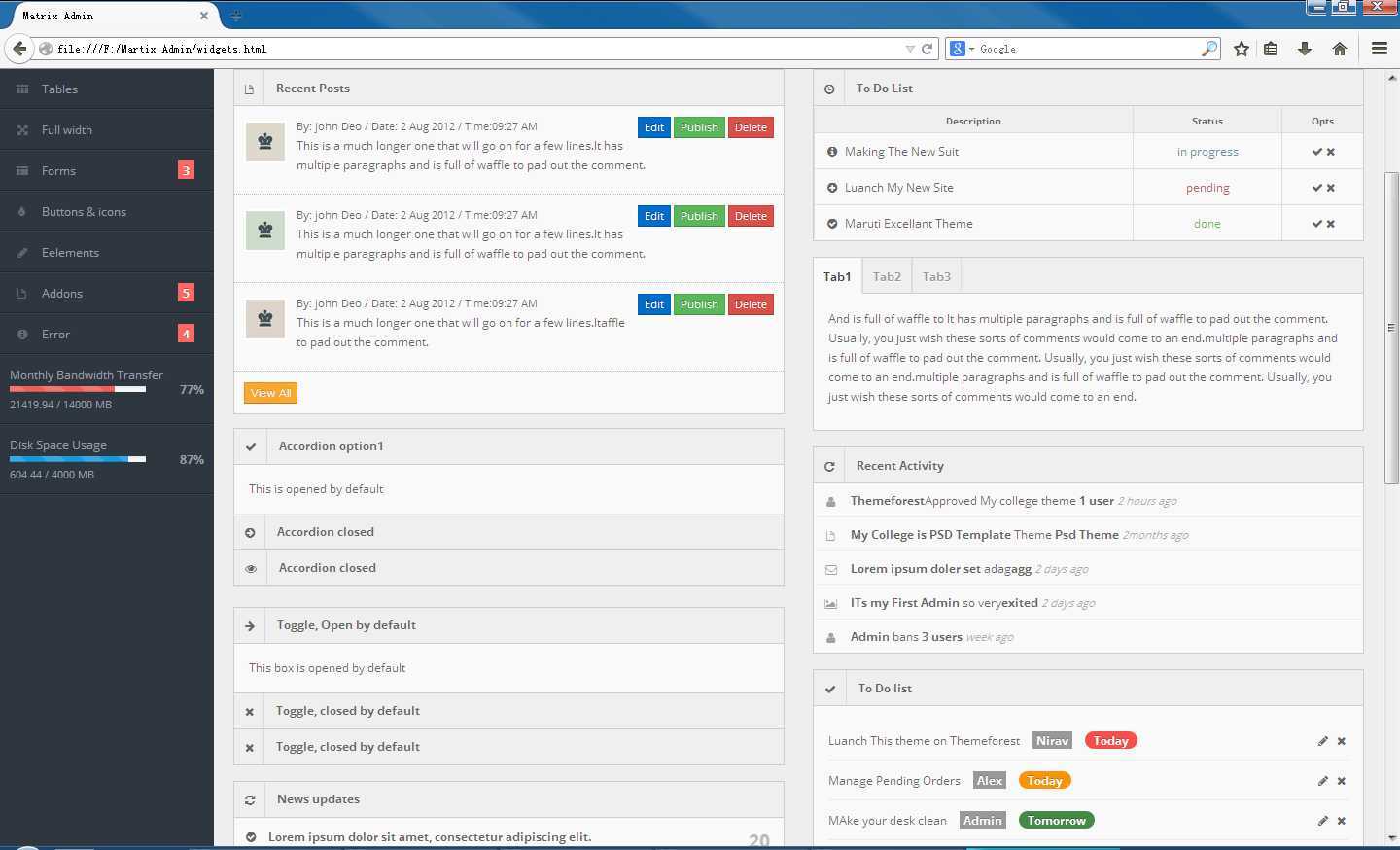
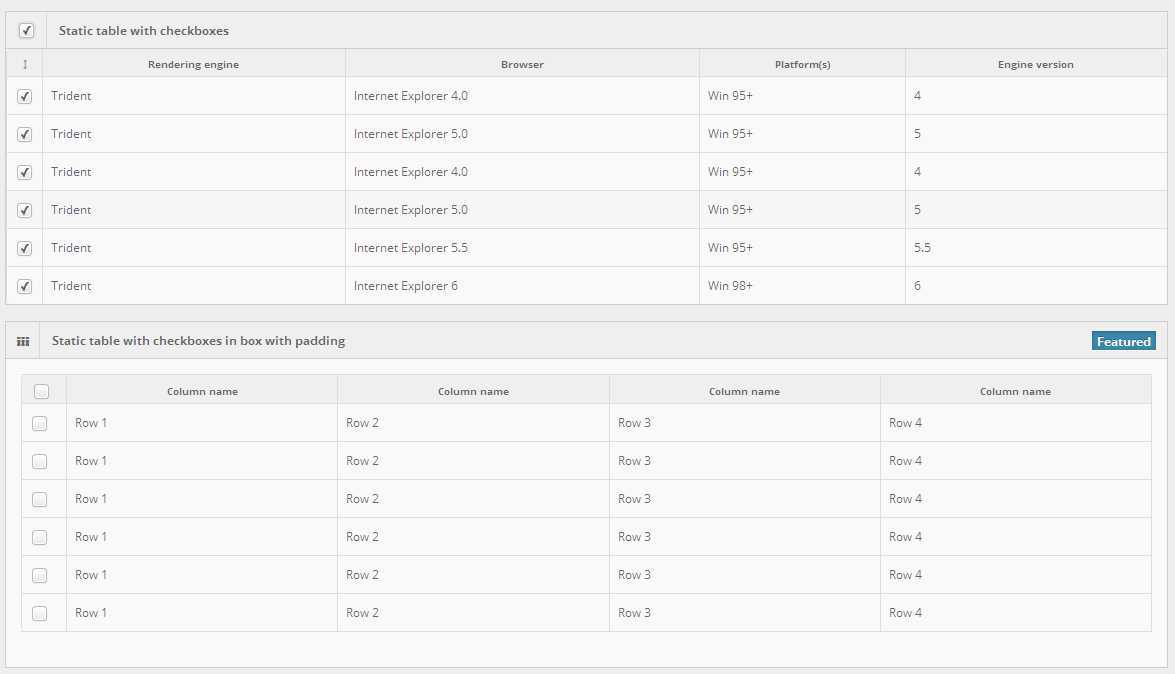
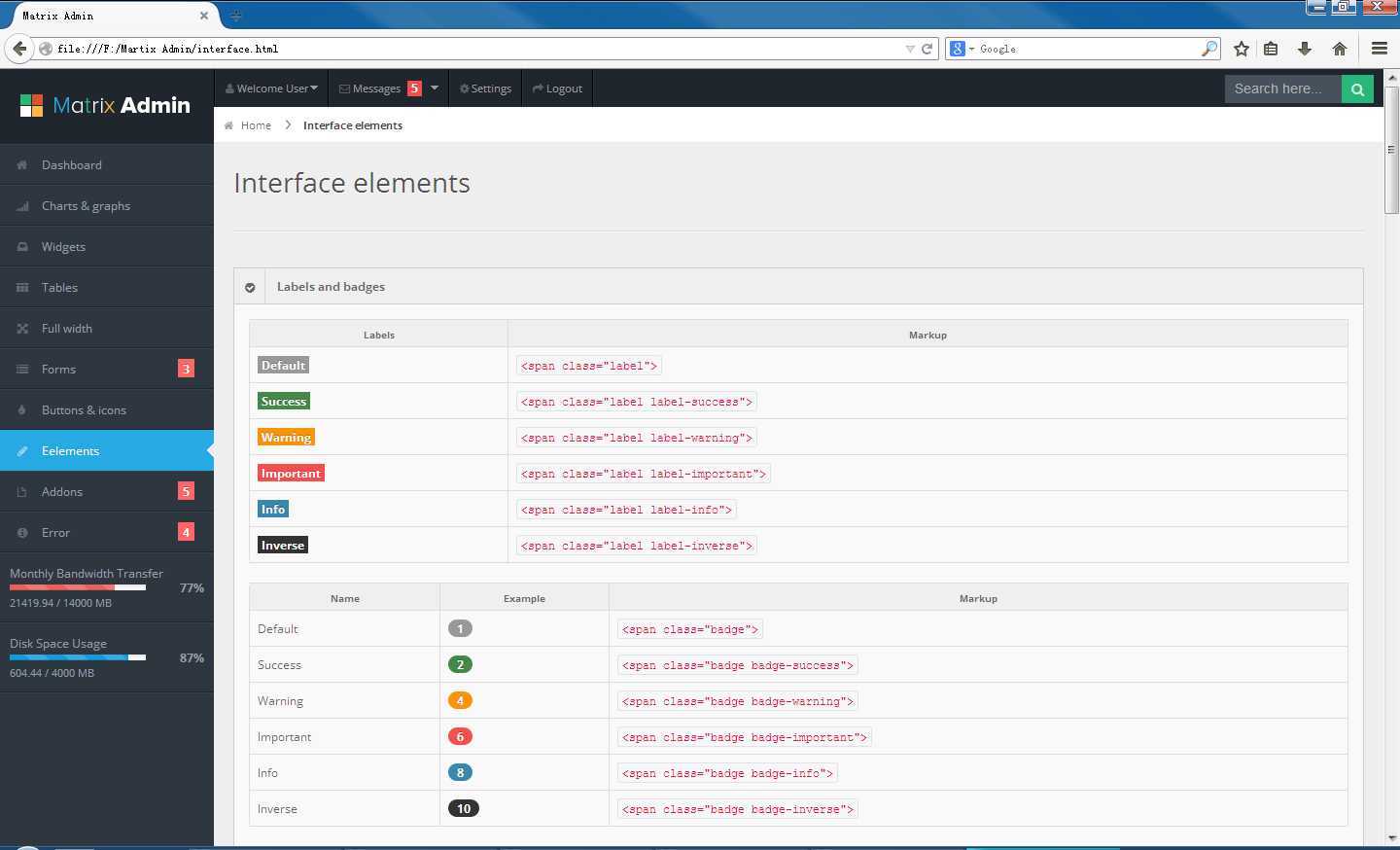
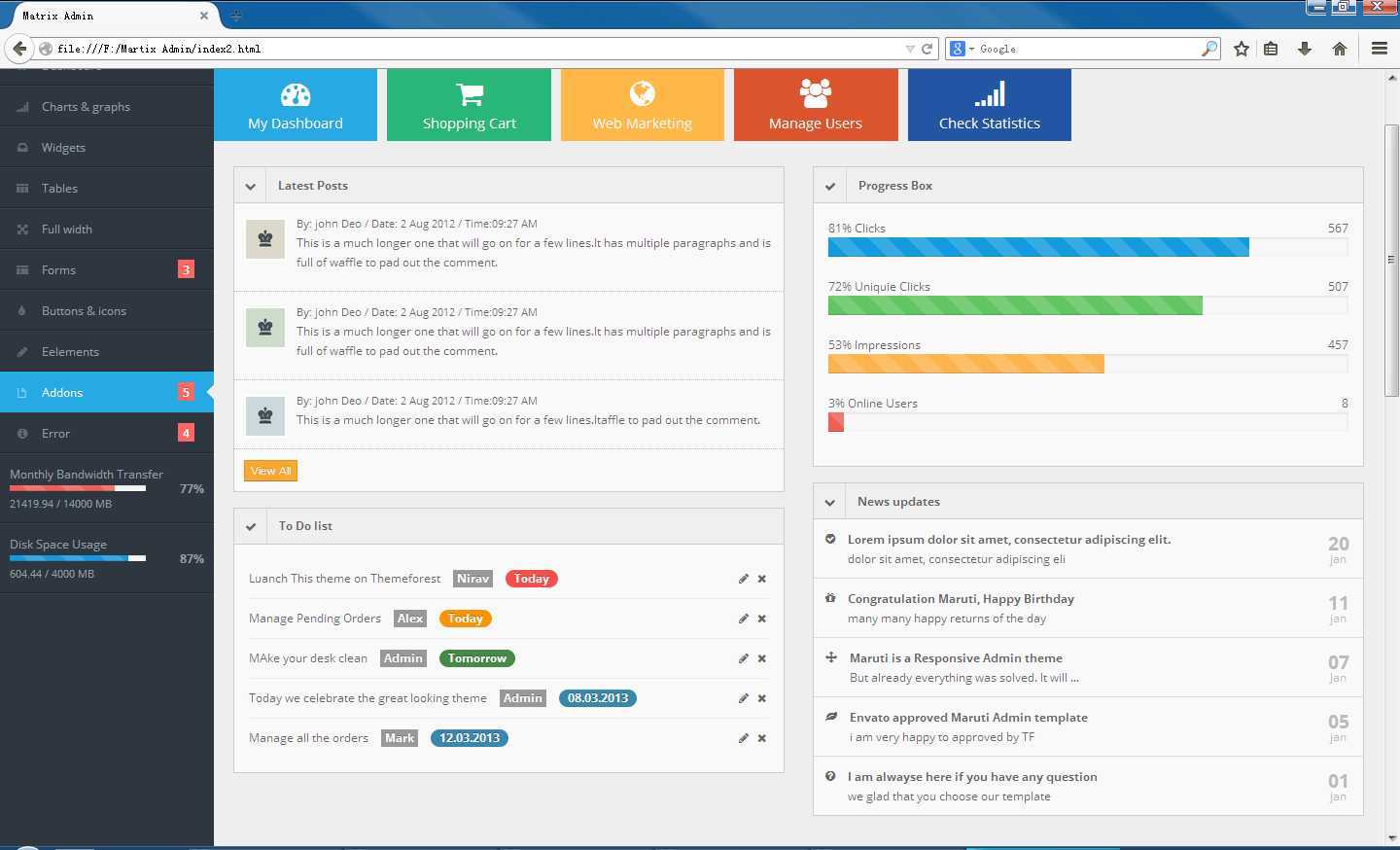
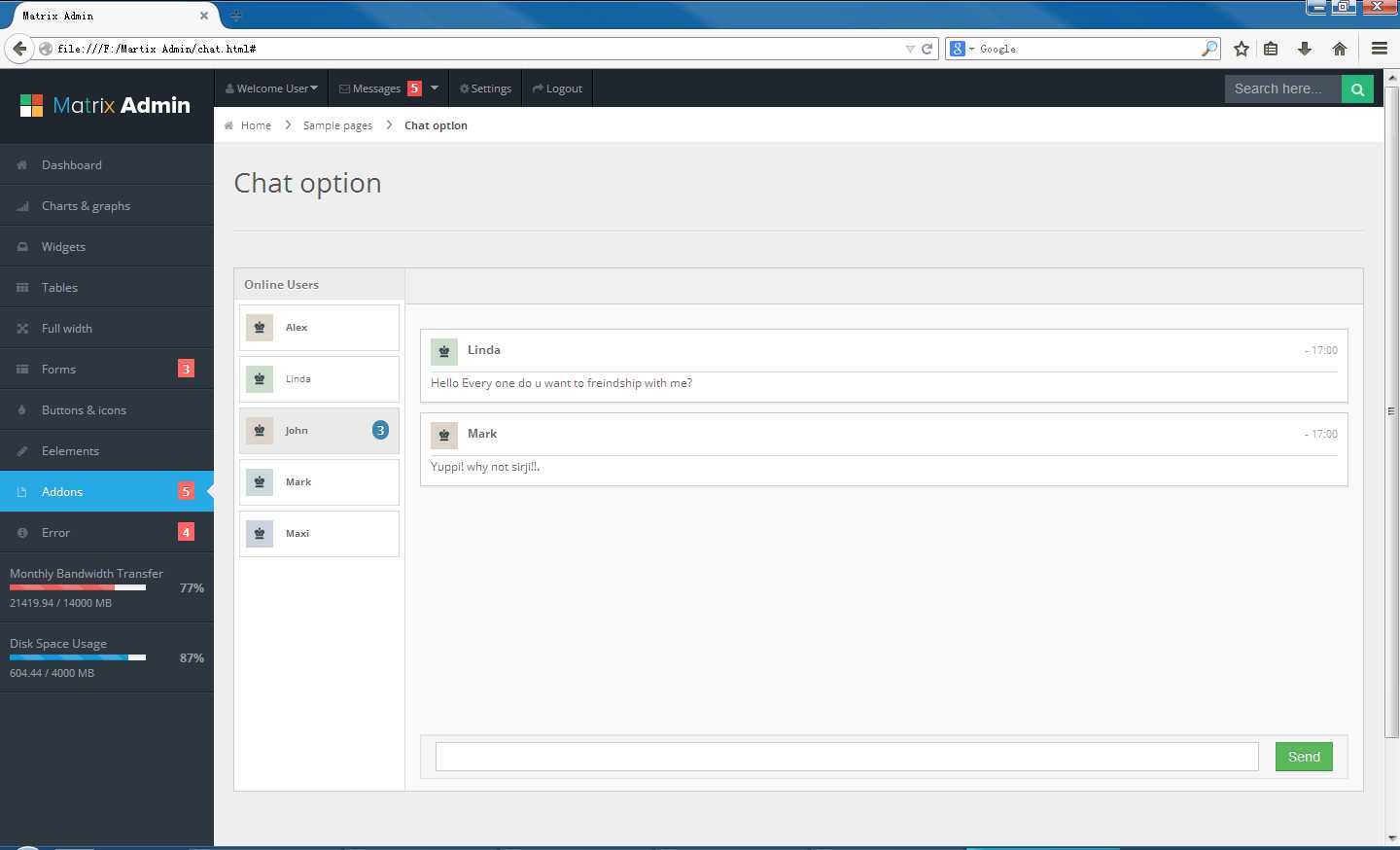
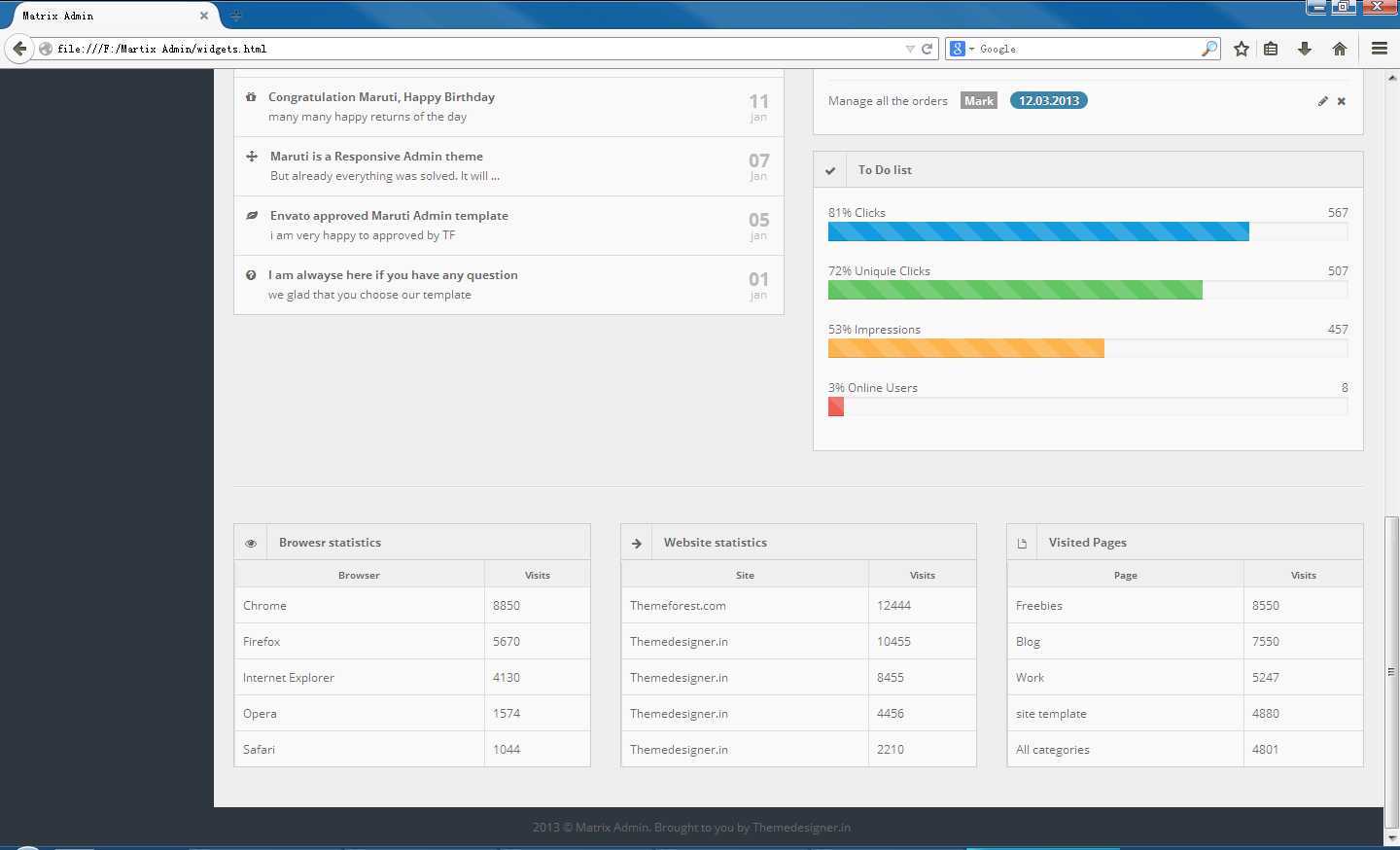
下面是这套UI的部分截图
文件提供下载:












页面模板较多,没有截过多的图.........
提取地址与密码
http://yunpan.cn/cspZZFfVW9k6w 提取码 d38f
标签:style blog http color 使用 java sp strong 文件
原文地址:http://www.cnblogs.com/visec479/p/4079383.html