标签:关联关系 选择 一个 理解 添加 net 状态 code model
1) 学习使用 EA(Enterprise Architect) 开发环境创建模型的一般方法;
2) 理解 EA 界面布局和元素操作的一般技巧;
3) 熟悉 UML 中的各种图的建立和表示方法;
4) 掌握如何通过 EA 工具完成相关模型的建立
(1) 开始——>运行——>Enterprise Architect, 打开 Enterprise Architect 软件。 进入软件
之后, 可以选择新建一个项目。 在新建项目时, 系统会提示选择所需要的模型设计。
(2) 选择了所需要的模型之后, 可以看到, 在界面的右侧出现了相应的导航栏。 如下图所
示, 在导航栏里面列出了刚才所选择的系统模型。
(3) 假设选择用例建模, 那么可以从左侧的工具面板中拖拽出一个参与者, 并为它命名。
这样在系统里面就多了一个叫做“用户” 的参与者。
(4) 以同样的方式从左侧工具面板中拖曳一个用例, 命名为“用例一” 。
(5) 同样通过拖拽的方式, 建立用例与参与者之间的关系。 对这个关联关系, 我们还可
以设置更加细化的约束。
通过 EA 工具完成相关 UML 图的绘制。在建立过程中尝试理解模型元素,模型元素之间的关系。
2.1 需求模型
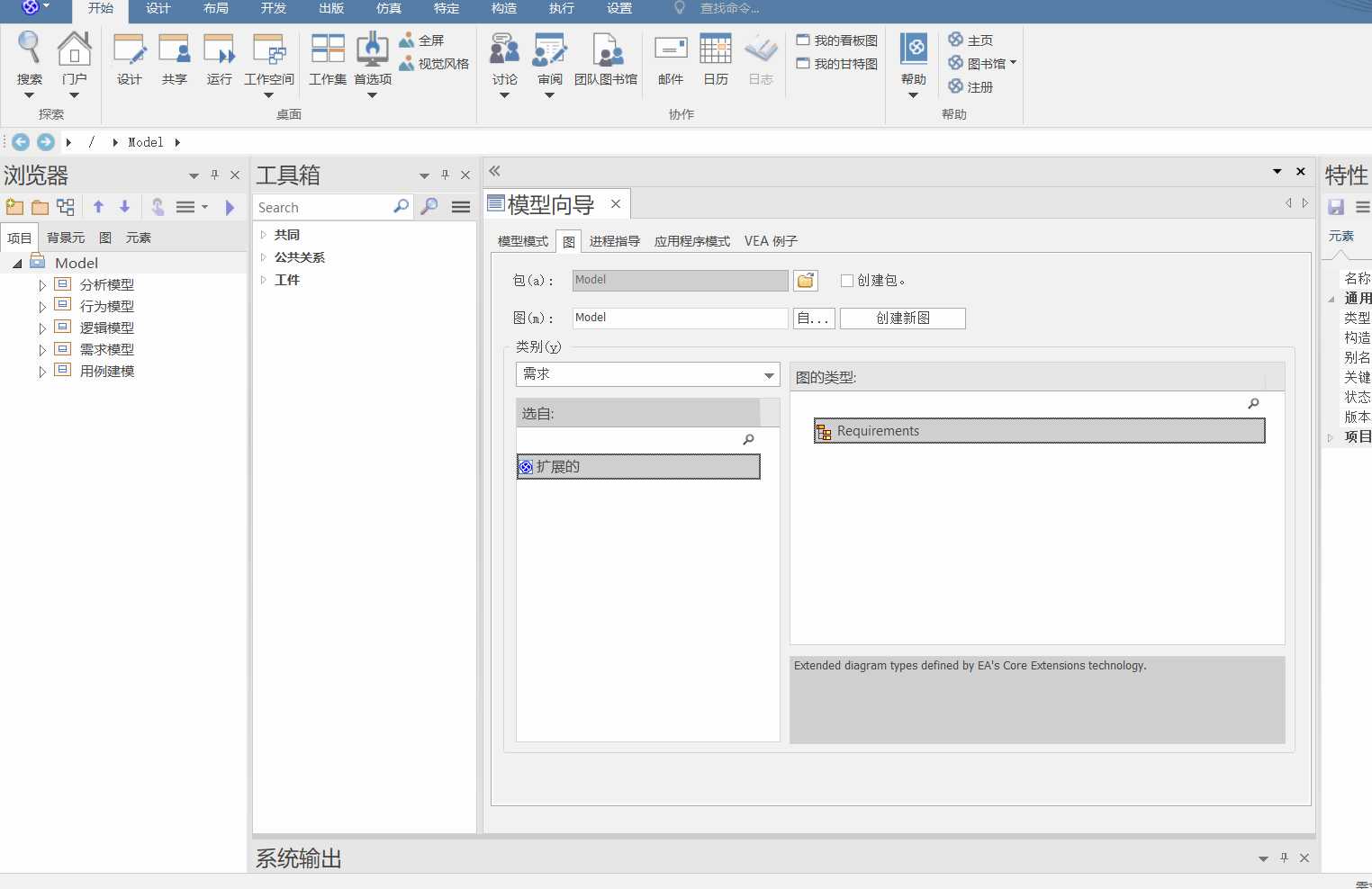
打开EA并新建一个名为ATM的文件,在Model下右击选择“使用向导添加模型”,新建视图里选择“需求”、图的类型,选择好之后单击“创建新图”即可。可以根据需要给新建的模型命名,
如“需求模型”。按照此方法以此建立示例文件需要的分析模型、行为模型、逻辑模型、用例模型等:

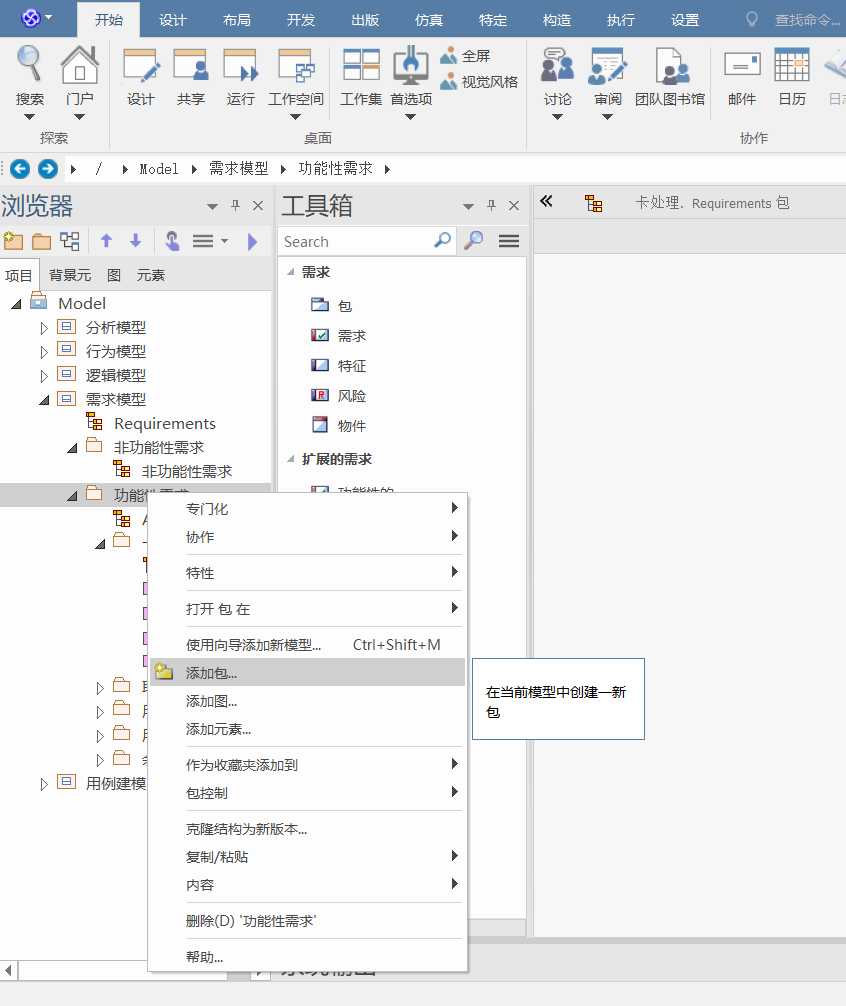
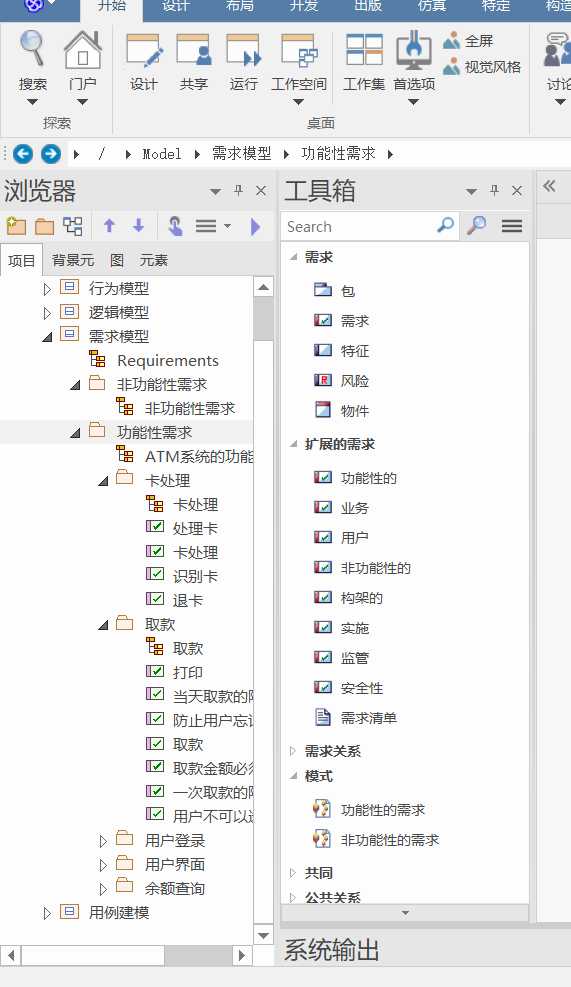
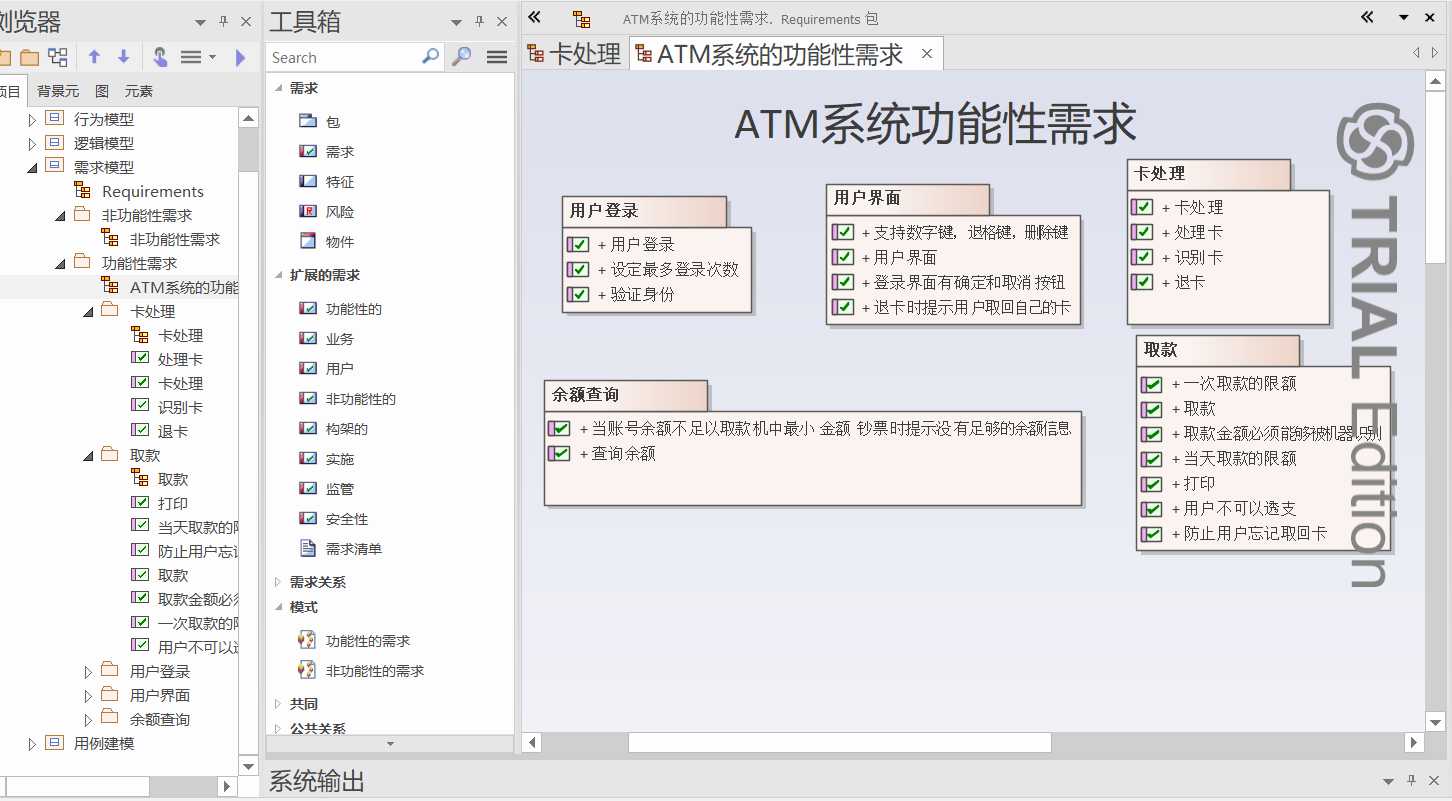
2.1.1在需求模型目录下新建包“功能性需求”、“非功能性需求”,再右击添加包,在功能性需求目录下新建“卡处理”、“取款”、“用户登录”、“用户界面”、“余额查询”等子包:


2.1.2
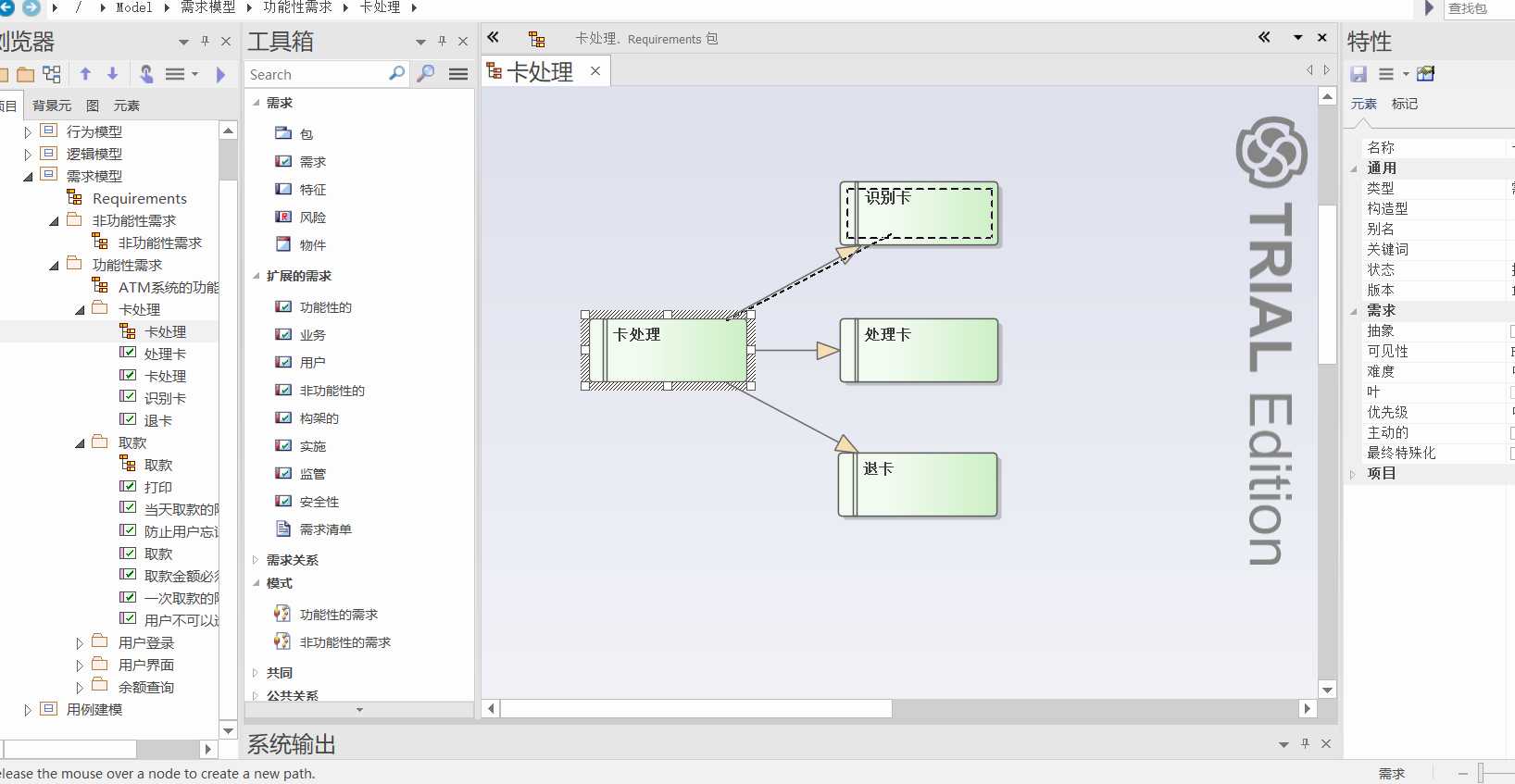
进入每个包中进行关系创建,从工具箱中加入元素,鼠标左键拖线进行连接关系,绘制出关系图:

2.1.3将创建好的各个包拖出来,形成一个整体的ATM系统功能性需求:

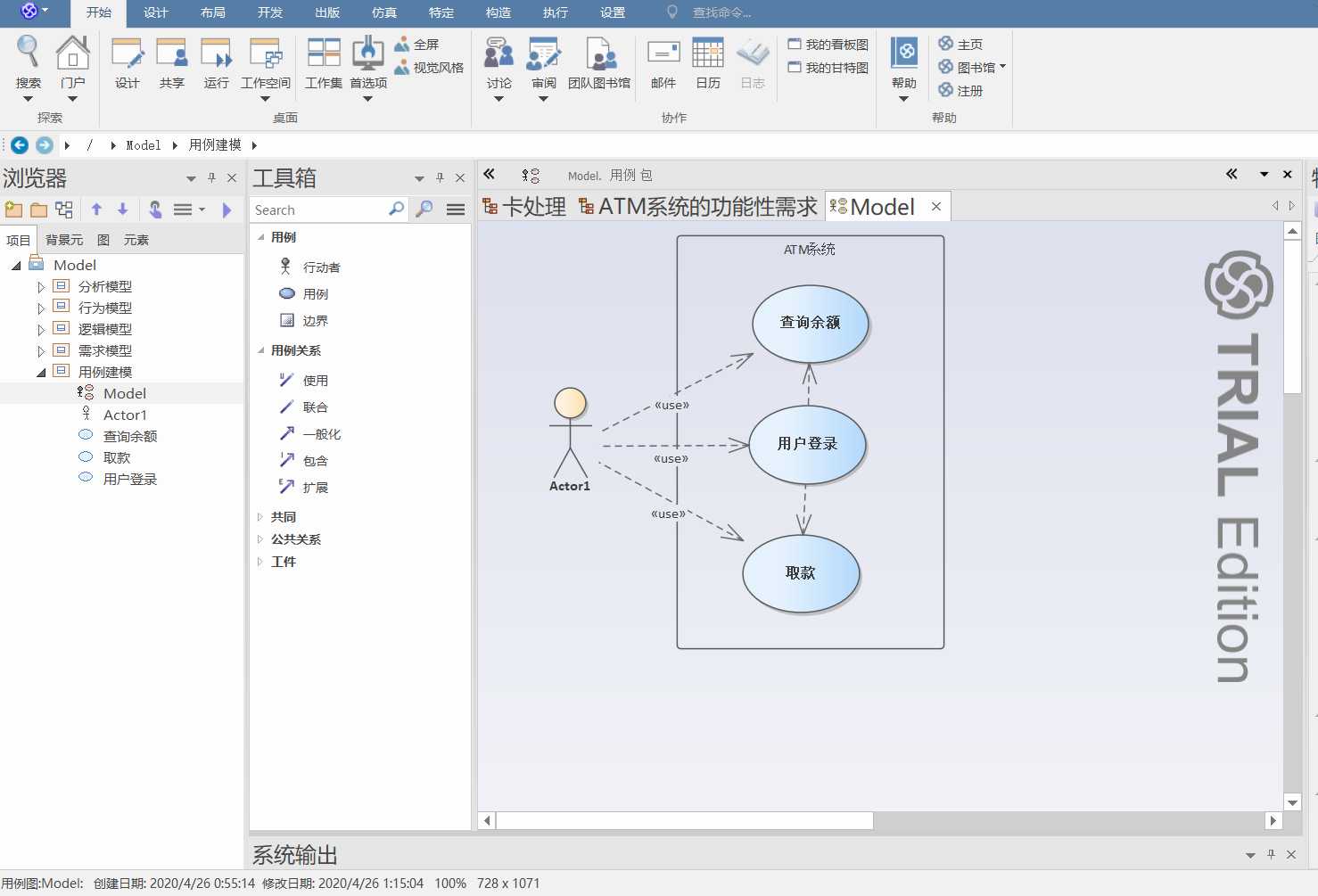
2..2 用例建模
选择用例模型,在该目录下新建用例,在左边的工具箱中选择用例进行创建:

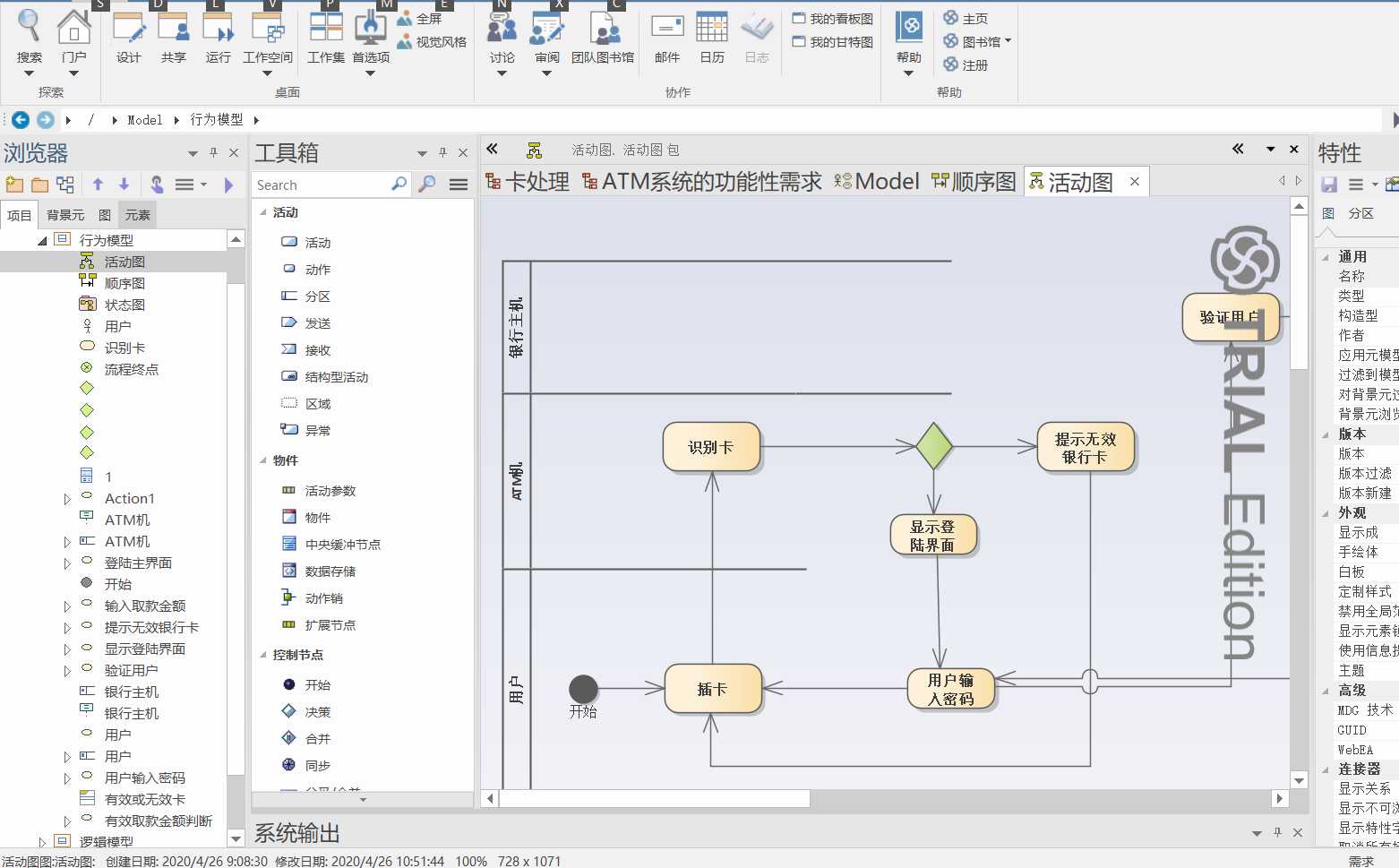
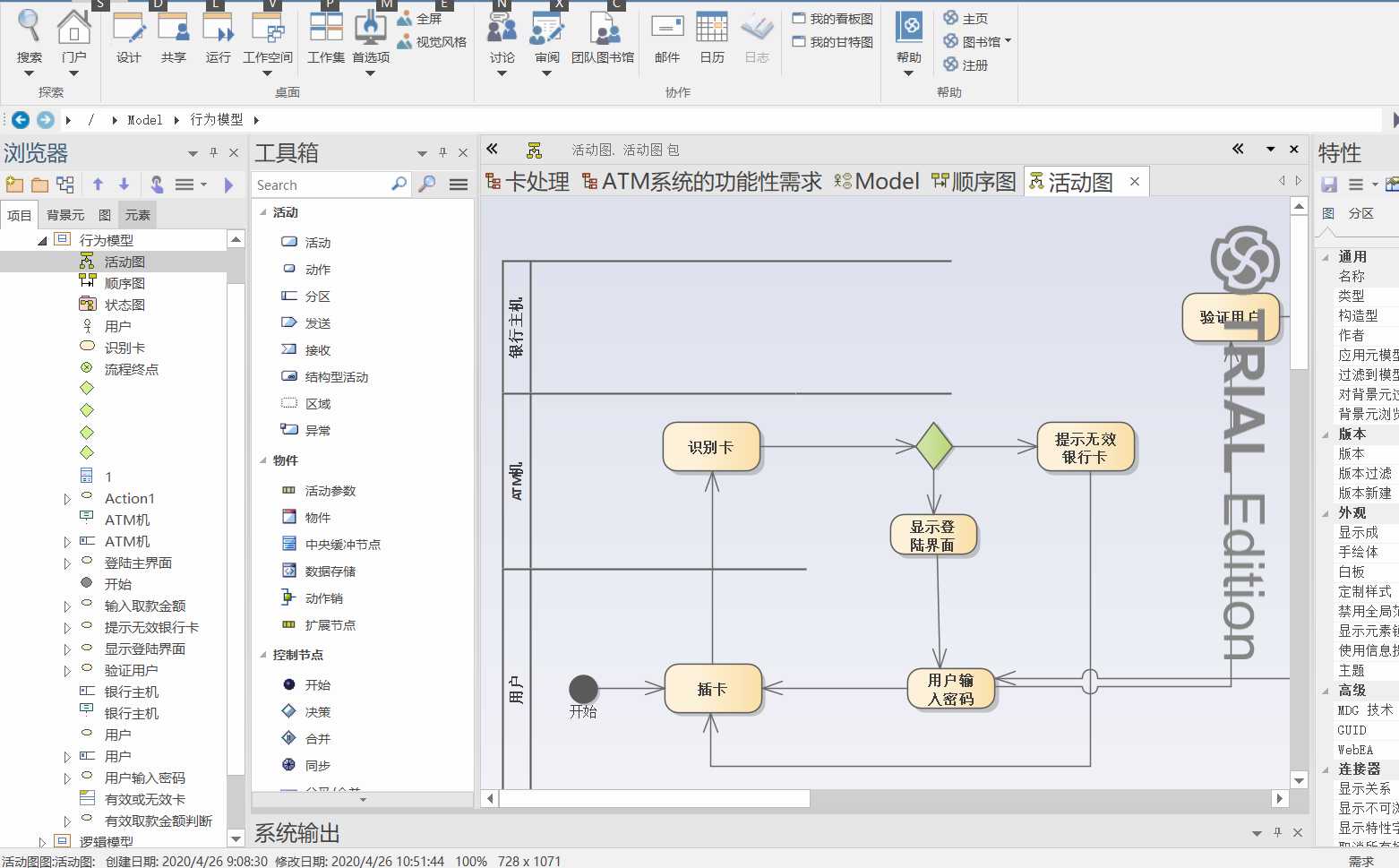
2.3 行为模型
2.3.1建立活动图


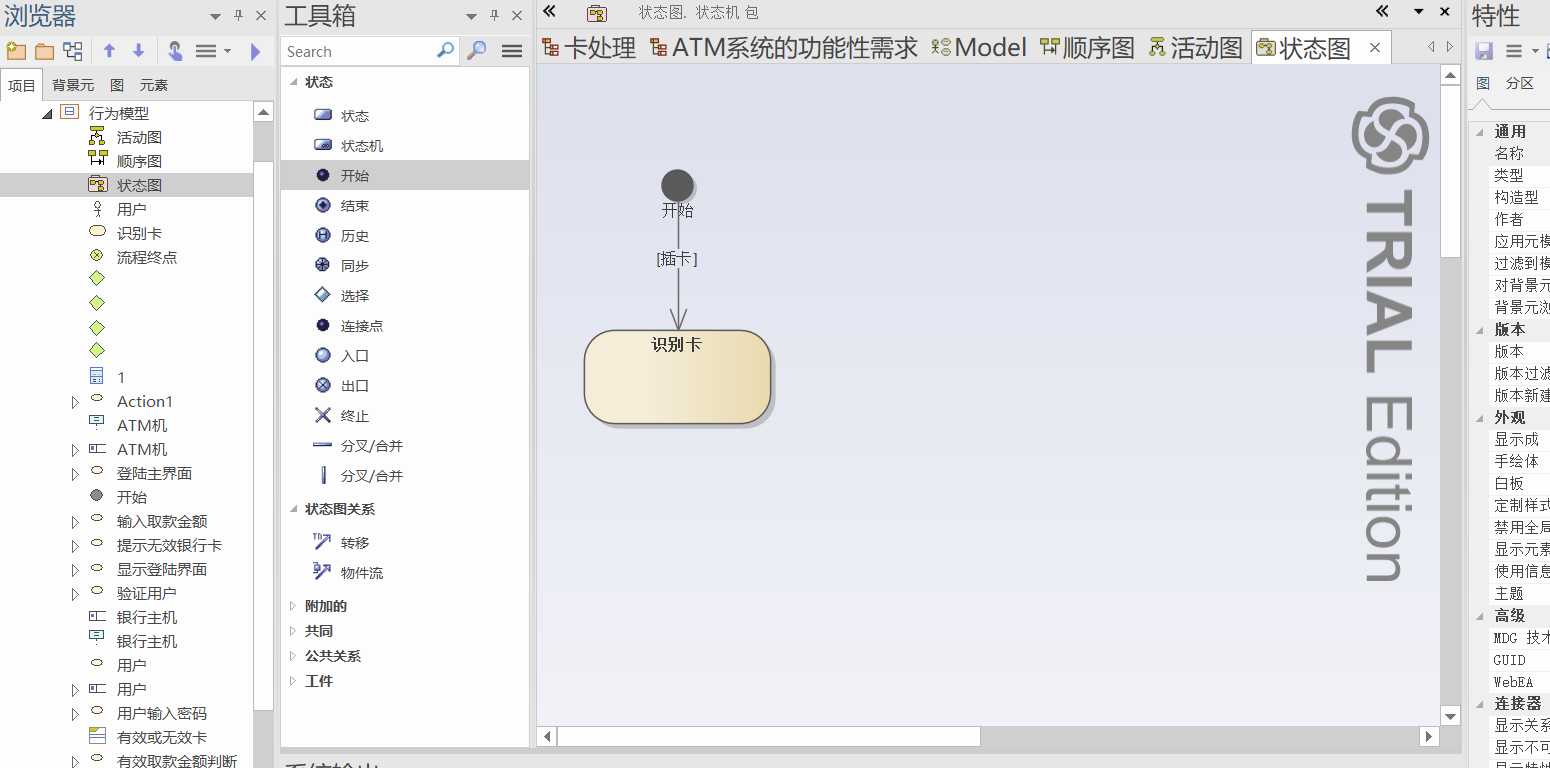
2.3.2 状态图

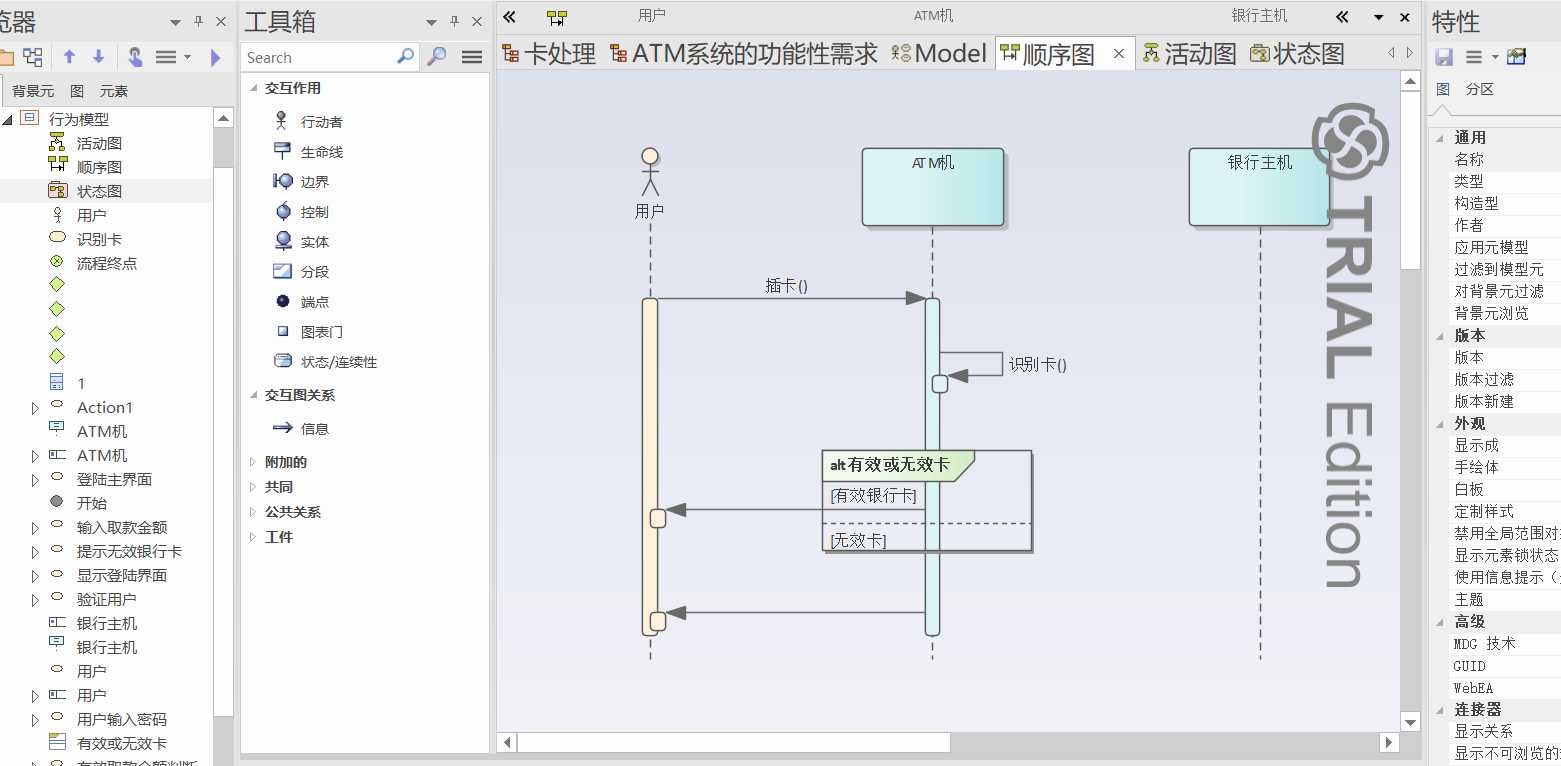
2.3.3顺序图

各个图的创建按照教学视频指导可以比较容易的完成。
3、思考题
通过网络查找相关资料,了解有哪些工具可以支持UML模型与C++或JAVA或PYTHON
代码的相互转换,并给出网络链接及说明。
答:ModelGoon(Eclipse插件),用于UML模型。链接:https://www.cnblogs.com/xyqhello/p/3763999.html
MyEclipse,将Java文件转换成UML图。链接:https://blog.csdn.net/dan15188387481/article/details/50053807
PlantUML(VSCode插件)。链接:https://blog.csdn.net/Philip7liu/article/details/81842353
Graphviz和Pyreverse,支持将Python代码生成UML类图。链接:https://blog.csdn.net/weixin_33697898/article/details/92396623
小结
本次实验为学习了解EA的使用方法,通过实验我学会了EA建模工具的基本操作,完成了一个简单的示例。初次接触该类工具感觉有点陌生,但是掌握之后便能感受
到这个工具的强大之处,可以帮助我们在软件开发过程中,建立良好的用例模型,是非常实用且必要的。
标签:关联关系 选择 一个 理解 添加 net 状态 code model
原文地址:https://www.cnblogs.com/YWQLCc/p/12780465.html