标签:image mamicode 循环 动画 赋值 存储 按钮 组件 png
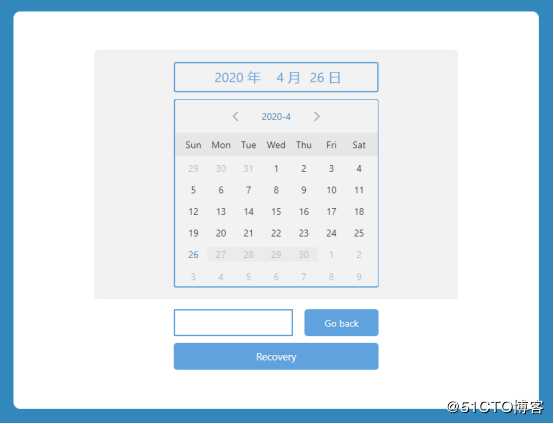
今天要实现一个时间倒退的动画效果,案例初始时会显示当前日期,用户可以从日期选择器上选择过去的某一天,开始播放后显示日期会逐渐倒退至选中日期。主要用到的组件是触发器,设计思路是将当前日期和选中日期都转化成时间戳格式,然后通过触发器不断改变当前日期的值,直到等于选中日期。(Unix时间戳是一种时间表示方式,定义为从格林威治时间1970年01月01日00时00分00秒(北京时间1970年01月01日08时00分00秒)起至现在的总毫秒数)
1.参数
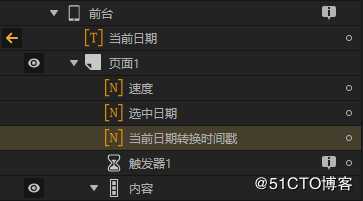
下图是案例中使用的几个变量,“当前日期”是存储2020-04-26格式的当前日期,数值变量“选中日期”和“当前日期转换时间戳”是对应日期时间戳的值,另外在案例中我们可以设置动画的时长,所以需要添加一个数值变量“速度”,即触发器每次触发的变化量。
2.前台初始化事件
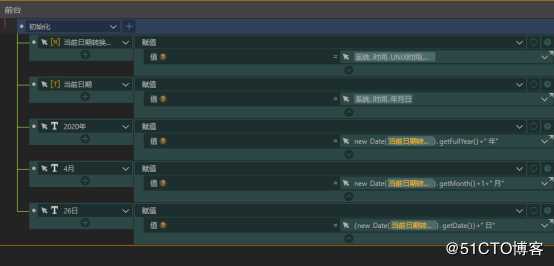
在案例初始化时,我们获取系统当前时间的时间戳,从中提取年、月、日展示出来,并将时间戳值保存在“当前日期转换时间戳”中。
3.选择日期
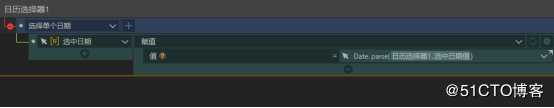
这里使用了拓展组件中的日期选择器,我们可以选择过去的任意一天,选取后会将该日期的时间戳赋值给“选中日期”。
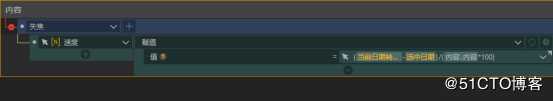
4.速度
当输入框失焦后我们就计算“速度”的值,不过输入框输入的速度是以秒为单位的,而触发器的时间间隔是0.01秒,所以每次触发的变量值就是(当前日期-选中日期)/(输入速度*100)。
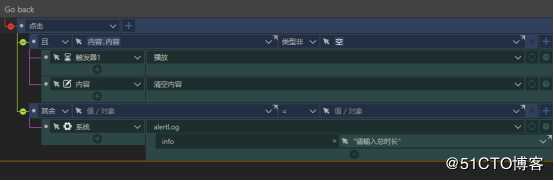
5.播放
点击播放按钮“Go back”,会先判断一下输入框的内容是否为空,如果为空进行一个提示,若非空则触发器开始播放。
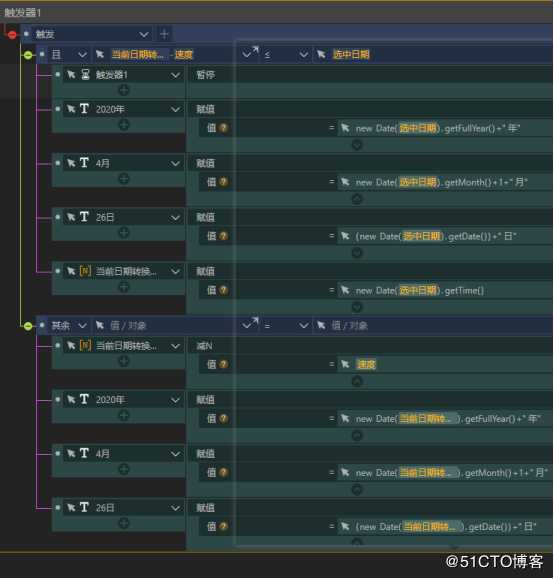
6.触发器
在触发器的触发事件里,我们先判断当前日期的时间戳减去速度后是否小于选中日期,如果小于则暂停触发器然后将选中日期的年、月、日提取出来显示,动画也就运行结束;如果不是则用当前日期时间戳减去速度,再获取年、月、日展示出来,这样循环播放就有了一个时间倒退的效果。
标签:image mamicode 循环 动画 赋值 存储 按钮 组件 png
原文地址:https://blog.51cto.com/14556317/2490539