标签:三级 office 弹框 lang 导致 false model temp 后台
导致空数据的原因是因为children:[]
所以应该对后台返回的数据做2次处理 过滤掉
代码如下
this.$axios.get("office/officeTree").then(({ data }) => {
let dataValueBatch = data =>
data.map(({ assocId, name, children, isParent, id }) =>
children.length
? {
value: assocId,
label: name,
children: dataValueBatch(children)
}
: isParent === 3
? { value: id, label: name }
: {
value: assocId,
label: name
}
);
this.options = dataValueBatch(data);
});
//这个还额外对第三级的数据进行不同值的绑定

<template>
<div>
<el-dialog title :visible.sync="dialogVisible" width="30%">
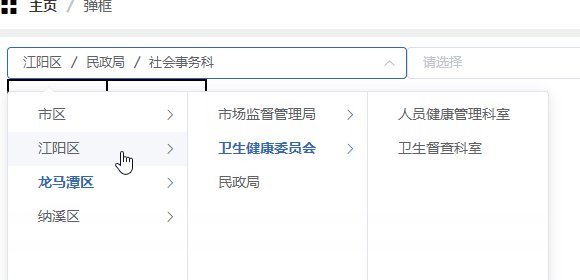
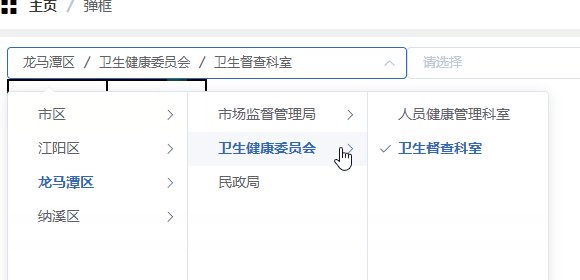
<el-cascader
v-if="dialogVisible" //关键代码 跟随弹框 重置级联选择器
v-model="ValidateForm.value"
:options="options"
@change="test"
></el-cascader>
<span slot="footer">
<el-button @click="dialogVisible = false">取 消</el-button>
<el-button type="primary">确 定</el-button>
</span>
</el-dialog>
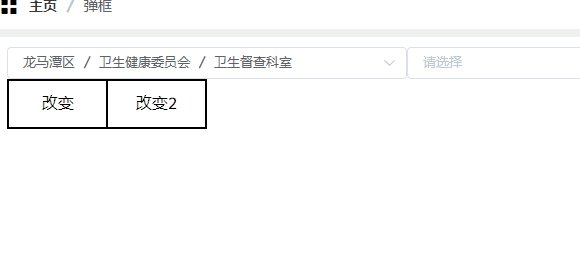
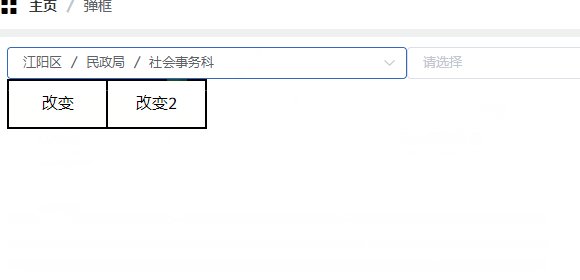
<div class="box">
<div class="button" type="primary" @click="changeValue">改变</div>
<div class="button" type="primary" @click="changeValue2">改变2</div>
</div>
</div>
</template>
标签:三级 office 弹框 lang 导致 false model temp 后台
原文地址:https://www.cnblogs.com/cjh1996/p/12787806.html