标签:完整 code 参考 前端框架 使用 plain 一个 了解 image
1. 登录界面

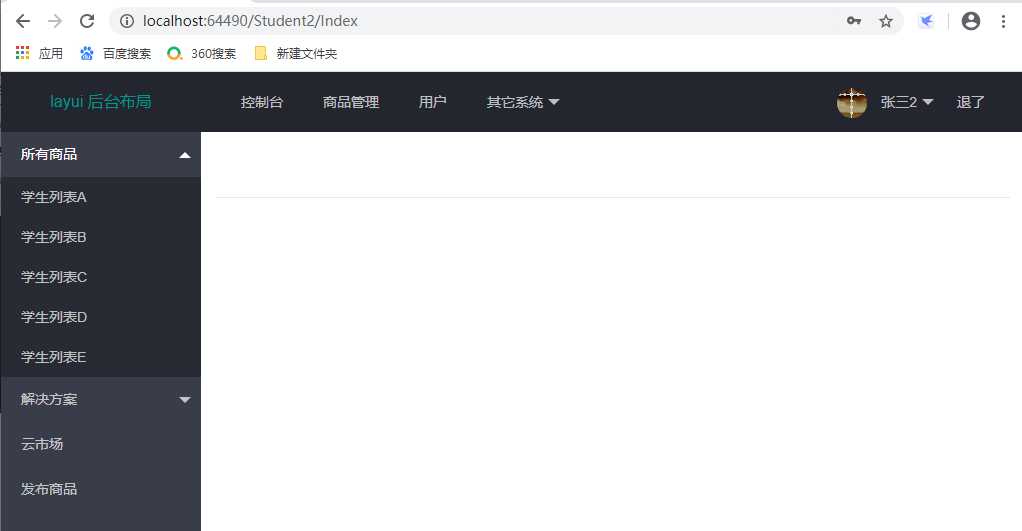
2. 导航界面


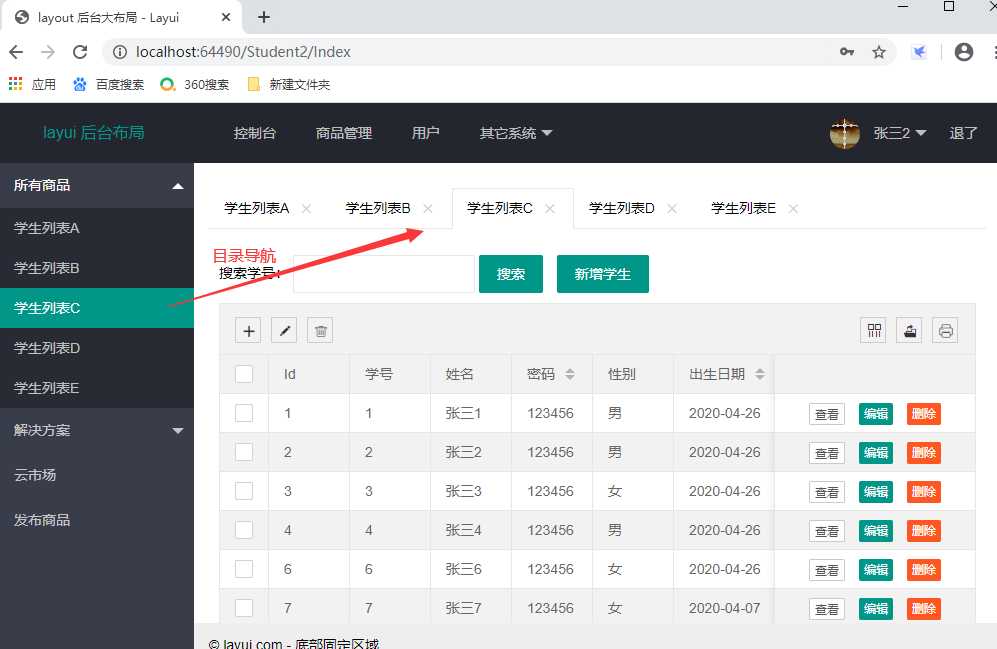
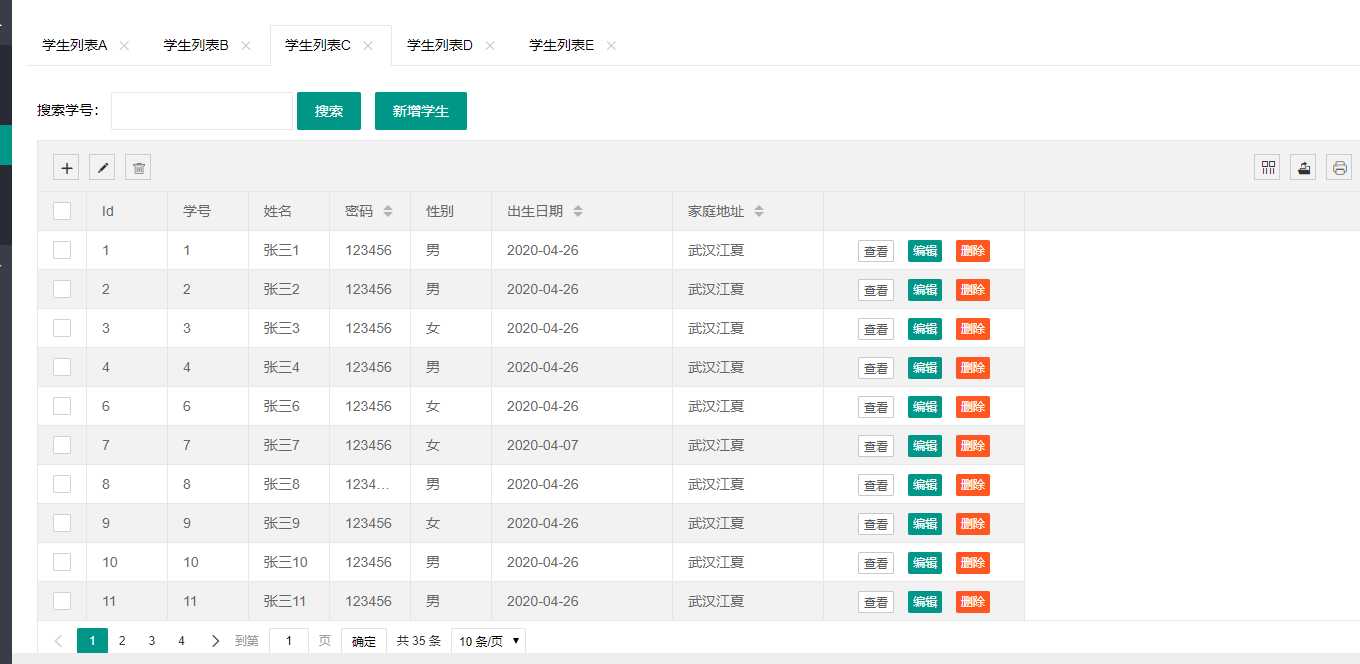
3. 内容页面
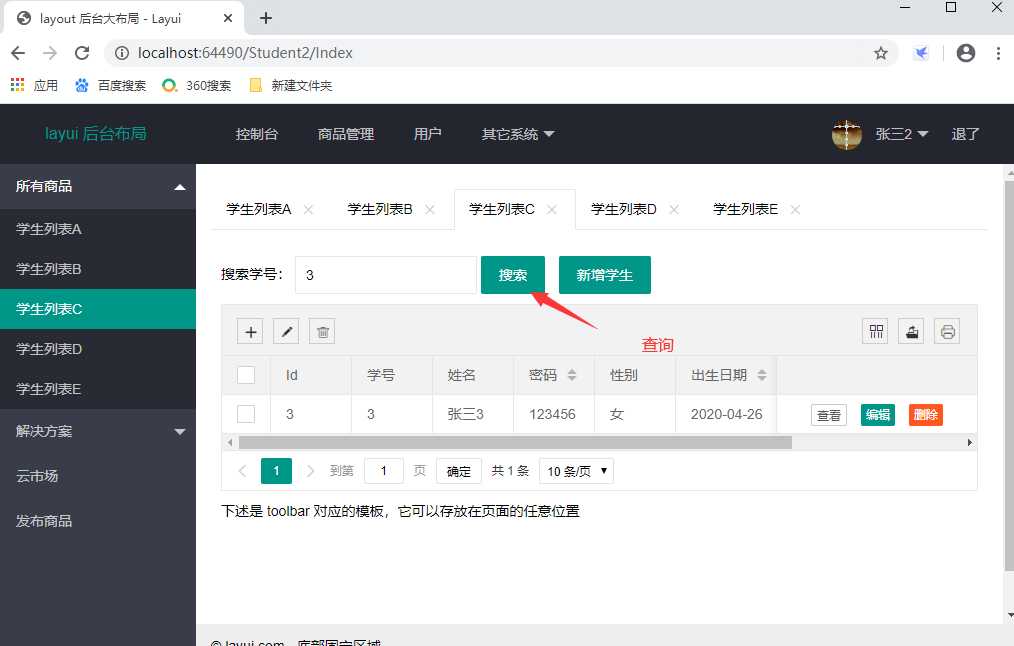
3.1 查询


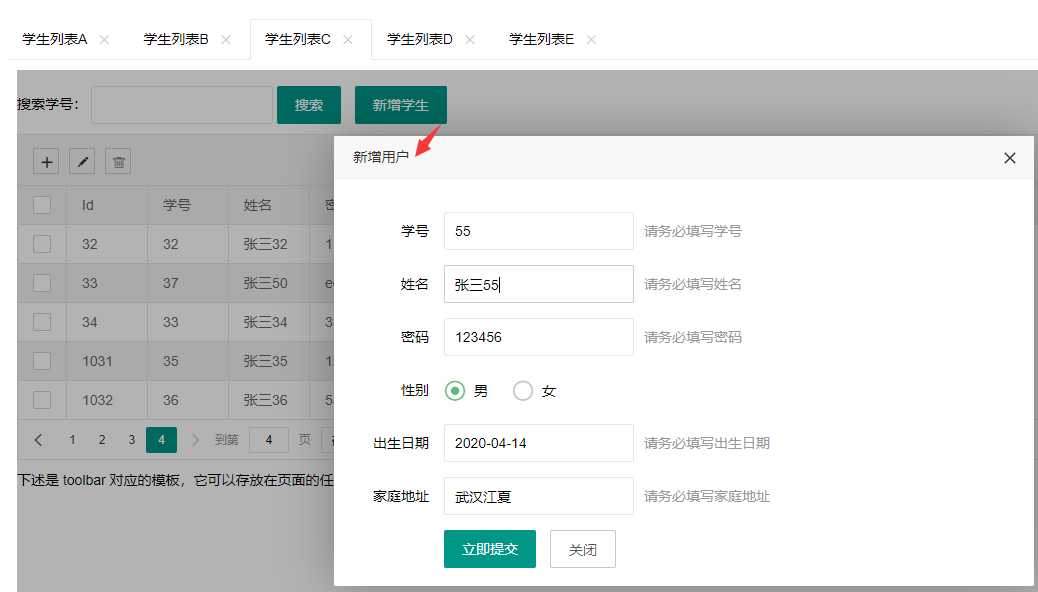
3.2 新增

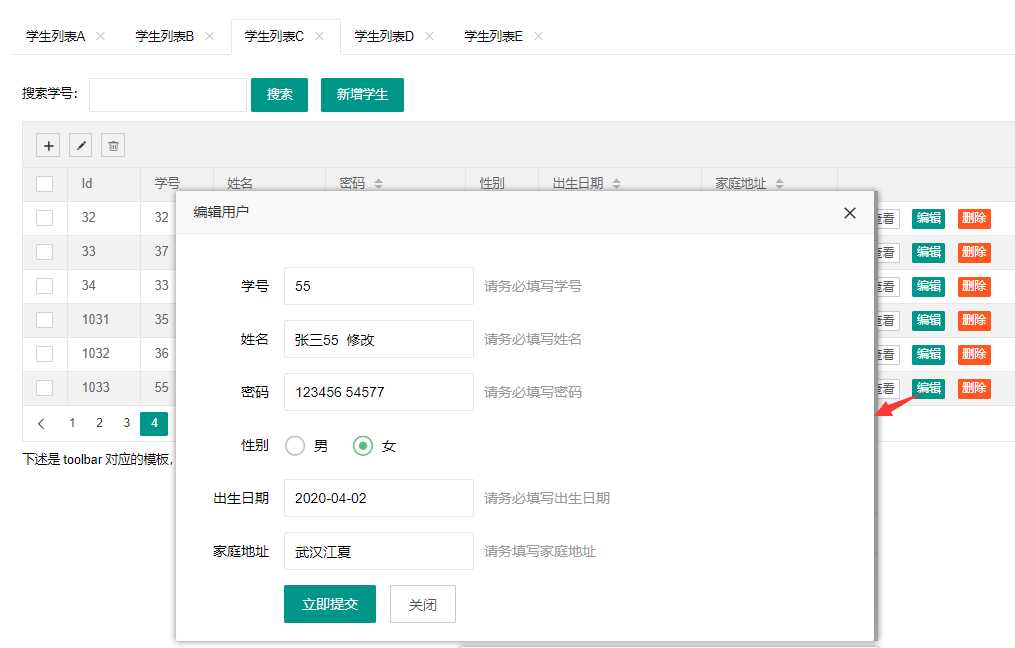
3.3 修改

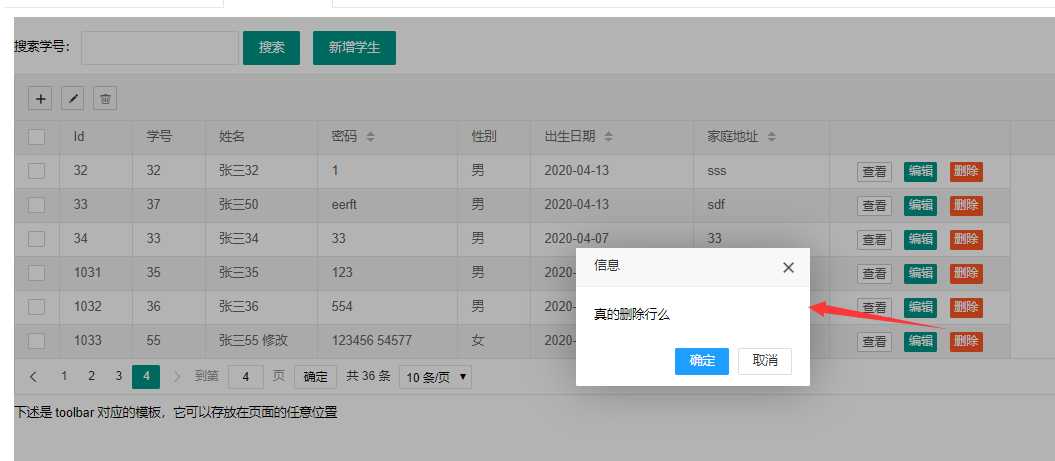
3.4 删除

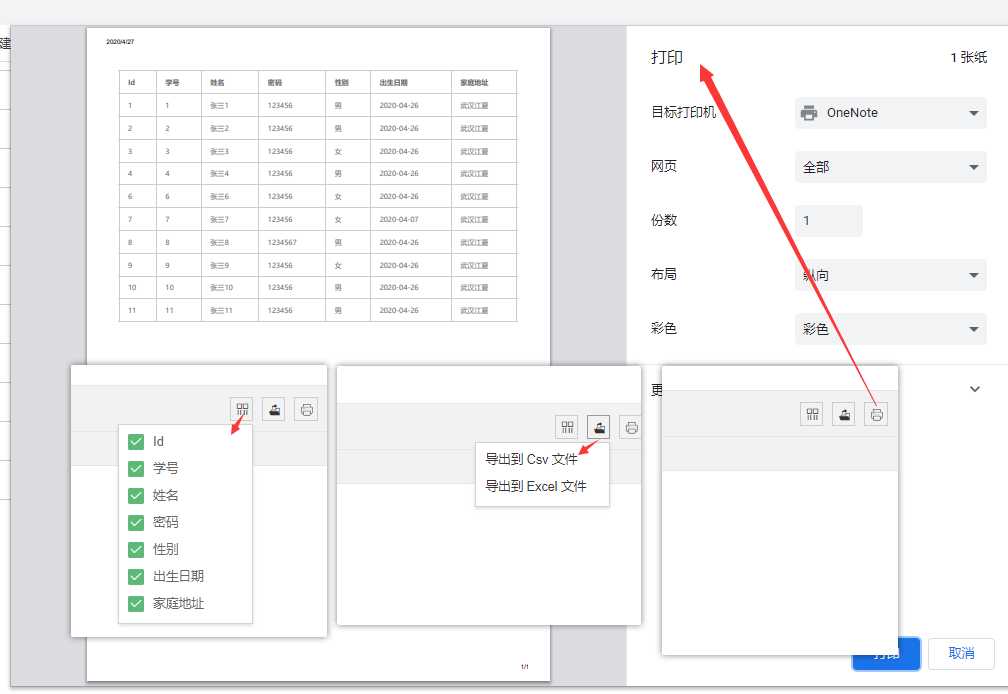
此外 layui 自带集成了一些功能

经过几天的折腾,终于将一个完整的demo弄出来了,这几天走了一些弯路,
总结经验教训如下:
1. 最开始,还是老实地参考官网的示例,一个个去了解它各个模块的使用,而不是去网上搬别人的源码,然后在上面修改(我就是这样 ,耗时耗力 ,大半地时间的耗在了前面。 结果~~~ )。
前端框架在不断的升级,别人那时候用的版本和你现在用的版本不一致,有时候,别人解决bug的方法不一定适用于你,最好的办法是 参考别人的思路,然后对着官网说明 ,自己手写处理方法
标签:完整 code 参考 前端框架 使用 plain 一个 了解 image
原文地址:https://www.cnblogs.com/for-easy-fast/p/12790507.html