标签:targe mini 国内 网页设计师 存在 使用 请求 css 文档
1、

fixed:生成绝对定位元素,相对于浏览器窗口进行定位。
2、

闭包问题,有点忘记了,明天再复习一下。
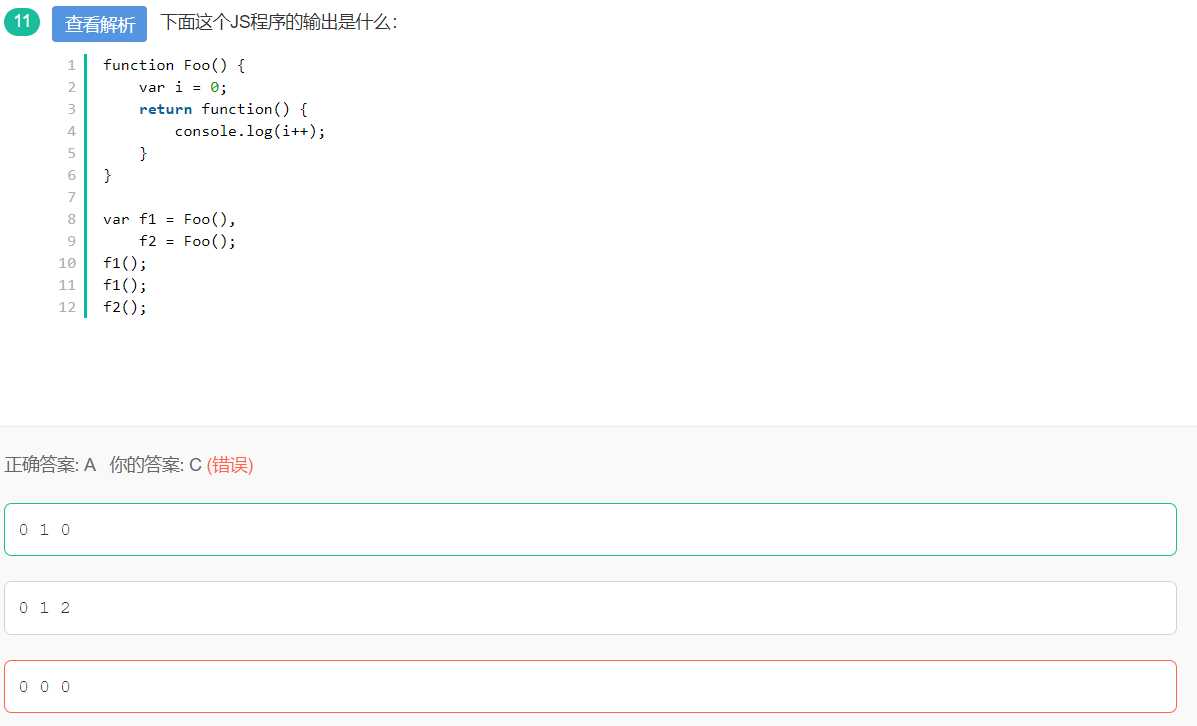
3、

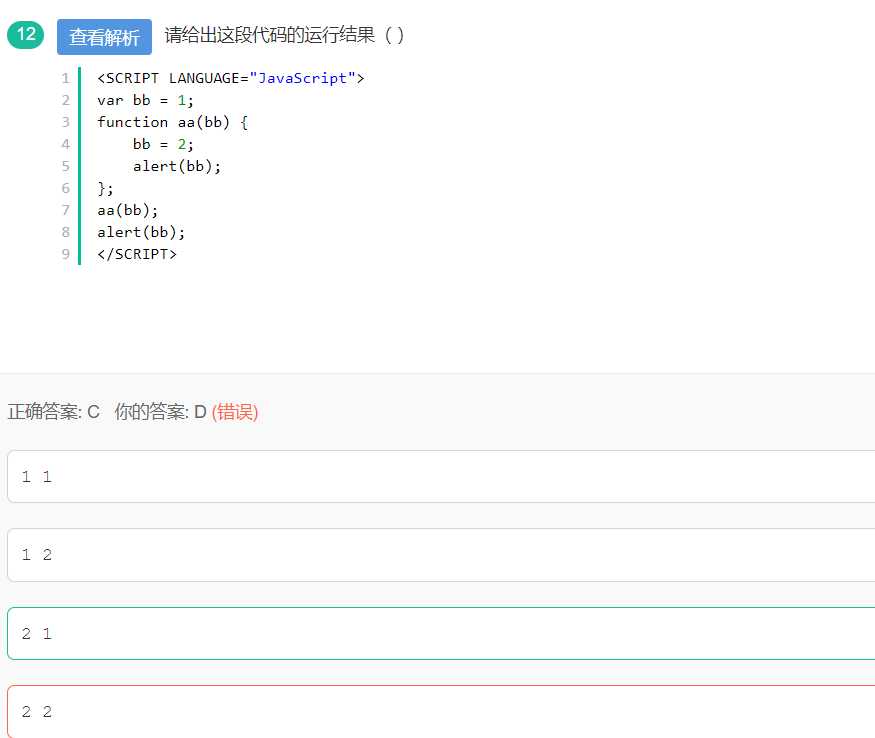
函数体内,bb并没有使用var来定义,按理说这个bb在预处理的时候应该是window的属性。但在这里,函数声明的时候,带了一个参数bb,也就是相当于在函数体内声明了var bb。所以,函数里的bb就是函数活动对象的属性。所以函数执行时会输出2。函数执行完后,函数的活动对象被销毁,也就是局部的这个bb被删除了,执行流进入到window,再输出bb,值就是1了。
4、焦点事件:onfocus:元素获得焦点; onblur:失去焦点。
加载事件:onload:一张图片或者一个页面完全加载。
5、

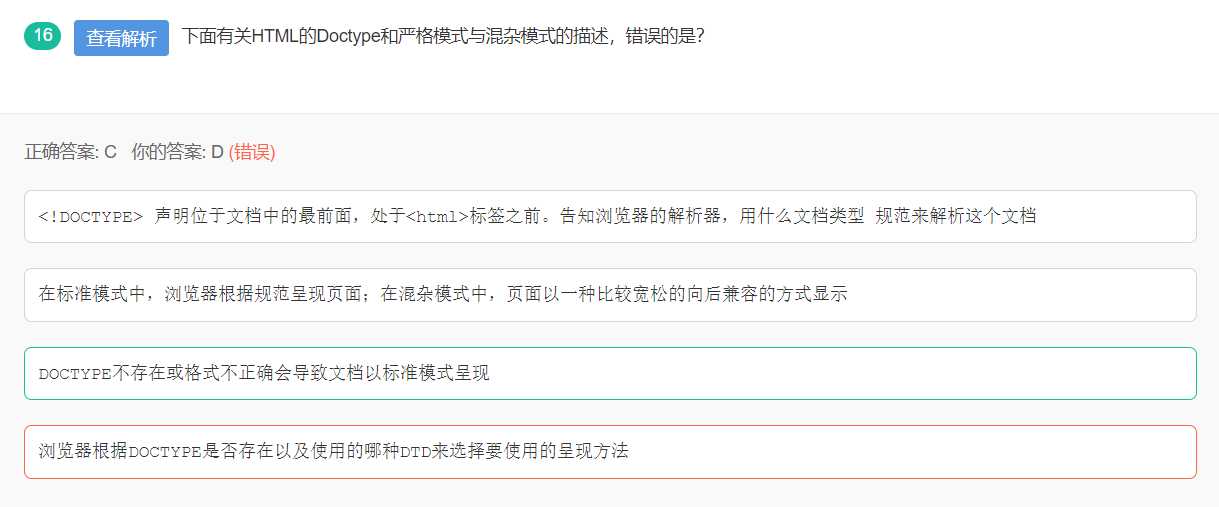
浏览器有两种呈现模式:标准模式和混杂模式(quirks mode)。在标准模式中,浏览器根据规范呈现页面,而混杂模式,向后兼容、宽松的方式呈现。
DOCTYPE不存在或者格式不正确会导致文档以混杂模式呈现。
DTD(文档类型定义)是一组机器可读的规则,他们定义 XML 或 HTML 的特定版本中允许有什么,不允许有什么。在解析网页时,浏览器将使用这些规则检查页面的有效性并且采取相应的措施。浏览器通过分析页面的 DOCTYPE 声明来了解要使用哪个 DTD ,由此知道要使用 HTML 的哪个版本。
6、

border:5px solid red;(依次是border-width\border-style\border-color
标签:targe mini 国内 网页设计师 存在 使用 请求 css 文档
原文地址:https://www.cnblogs.com/zx-fjs/p/12790422.html