标签:区别 info enter str 支持 同步 idt 对象 激活

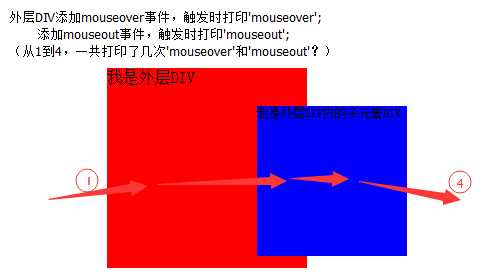
3. mouseover // 当鼠标移动到元素对象上时,激活mouseover事件。(会冒泡)
4. mouseout // 当鼠标从元素对象上移开,激活mouseout事件。(会冒泡)

上面的结果是‘mouseover’,‘mouseout’各打印了2次。
步骤1进入外层DIV触发了一次mouseover。步骤2中从外层DIV元素上移开触发了mouseout,当进入子元素DIV时会触发子元素的mouseover,由于会冒泡,所以也触发了外层DIV的mouseover事件。步骤3(只有子元素DIV触发相应的事件时,才会由冒泡的原因触发父级元素的相同事件,所以即使在图上可以看到鼠标已经不在外层DIV的范围内了,仍然不会触发mouseout事件)。步骤4原因同步骤3相同,此时子元素DIV触发了mouseout事件,同样会冒泡到父级DIV上。

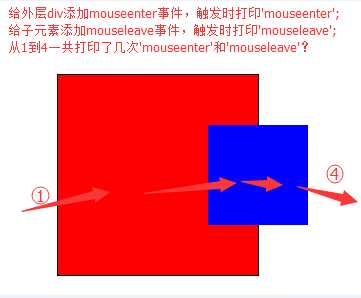
上面的结果是‘mouseover’,‘mouseout’各打印了1次。
步骤1进入外层DIV触发了一次mouseenter。步骤2和步骤3都没有移出外层DIV的边界(需要注意的是鼠标在子元素内时仍属于在父级元素内,所以步骤3并没有移出外层DIV的边界)。
步骤4时出发了外层DIV的mouseleave事件。
转自:https://www.cnblogs.com/angleBrackets/p/5130839.html
mouseenter、mouseleave和mouseover、mouseout的区别
标签:区别 info enter str 支持 同步 idt 对象 激活
原文地址:https://www.cnblogs.com/planetwithpig/p/12793068.html