标签:imp public ast 新闻 头像 base ase let 完成
徐利峰:

今天完成的:
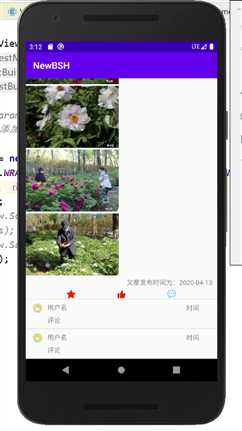
新闻页点击后,跳转页面到新闻详情页,查看文章,同时从数据库中读取相应的对应文章的图片,加载出来;评论,点赞,关注,收藏功能未实现。
遇到的问题:
一开始在想用自定义的可滑动的textview来装正文,确实可以实现,但是不太美观,同时之后会有评论而且肯定不止一条,于是采用ScorllView的布局,解决该难题。
之后就是图片加载,采用动态加载,读取数据库里的照片链接,然后根据链接的个数生成对应的照片(在设计照片位置和大小费了许多功夫)
明天任务:
设计评论,点赞,关注,收藏功能。
李浩:
戴伟伟:
摘要:获取了第三方登录返回数据的openid、昵称和40*40像素头像(以地址形式保存),并将其存入云服务器数据库,由于一天满课,实现功能还需完善。
代码:
QQToken qqToken = mTencent.getQQToken(); UserInfo info = new UserInfo(getApplicationContext(), qqToken); userId = mTencent.getOpenId();//获取唯一标识符 Log.v("userId",userId); // info.getUserInfo(new BaseUIListener(this,"get_simple_userinfo")); info.getUserInfo(new IUiListener() { @Override public void onComplete(Object o) { //用户信息获取到了 try { Toast.makeText(getApplicationContext(), ((JSONObject) o).getString("nickname")+((JSONObject) o).getString("gender"), Toast.LENGTH_SHORT).show(); Log.v("UserInfo",o.toString()); username=((JSONObject) o).getString("nickname");//获取昵称 Log.v("username",username); userimage=((JSONObject) o).getString("figureurl_qq_1");//获取头像 Log.v("userimage",userimage); Intent intent1 = new Intent(Login.this,MainActivity.class); startActivity(intent1); finish(); } catch (JSONException e) { // TODO Auto-generated catch block e.printStackTrace(); } 获取用户基本信息
标签:imp public ast 新闻 头像 base ase let 完成
原文地址:https://www.cnblogs.com/xlk3/p/12793844.html