标签:文件夹 一个 传递 delete isa es6语法 state sse dex
VueXVueX是适用于在Vue项目开发时使用的状态管理工具。试想一下,如果在一个项目开发中频繁的使用组件传参的方式来同步data中的值,一旦项目变得很庞大,管理和维护这些值将是相当棘手的工作。为此,Vue为这些被多个组件频繁使用的值提供了一个统一管理的工具——VueX。在具有VueX的Vue项目中,我们只需要把这些值定义在VueX中,即可在整个Vue项目的组件中使用。
由于VueX是在学习VueCli后进行的,所以在下文出现的项目的目录请参照VueCli 2.x构建的目录。
以下步骤的前提是你已经完成了Vue项目构建,并且已转至该项目的文件目录下。
Npm安装Vuex
npm i vuex -s
在项目的根目录下新增一个store文件夹,在该文件夹内创建index.js
此时你的项目的src文件夹应当是这样的
│ App.vue
│ main.js
│
├─assets
│ logo.png
│
├─components
│ HelloWorld.vue
│
├─router
│ index.js
│
└─store
index.js
store下index.js中的内容import Vue from ‘vue‘ import Vuex from ‘vuex‘ //挂载Vuex Vue.use(Vuex) //创建VueX对象 const store = new Vuex.Store({ state:{ //存放的键值对就是所要管理的状态 name:‘helloVueX‘ } }) export default store
打开main.js
import Vue from ‘vue‘ import App from ‘./App‘ import router from ‘./router‘ import store from ‘./store‘ Vue.config.productionTip = false /* eslint-disable no-new */ new Vue({ el: ‘#app‘, router, store, //store:store 和router一样,将我们创建的Vuex实例挂载到这个vue实例中 render: h => h(App) })
例如在App.vue中,我们要将state中定义的name拿来在h1标签中显示
<template>
<div id=‘app‘>
name:
<h1>{{ $store.state.name }}</h1>
</div>
</template>
或者要在组件方法中使用
..., methods:{ add(){ console.log(this.$store.state.name) } }, ...
注意,请不要在此处更改state中的状态的值,后文中将会说明
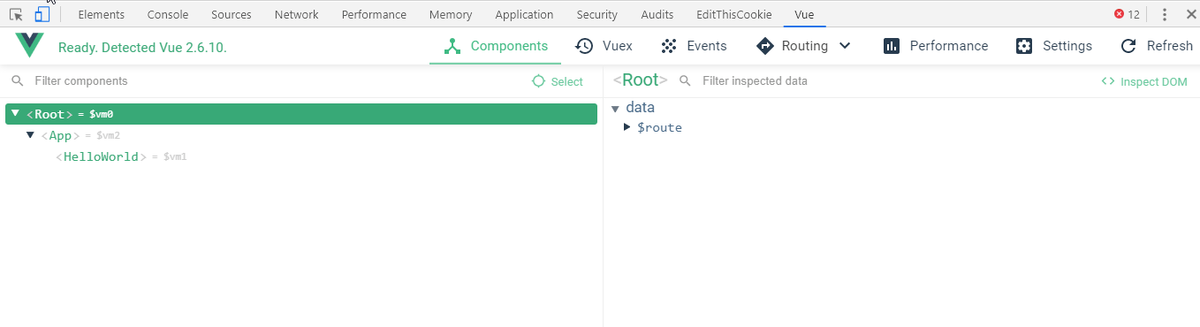
在Vue项目开发中,需要监控项目中得各种值,为了提高效率,Vue提供了一款浏览器扩展——VueDevtools。

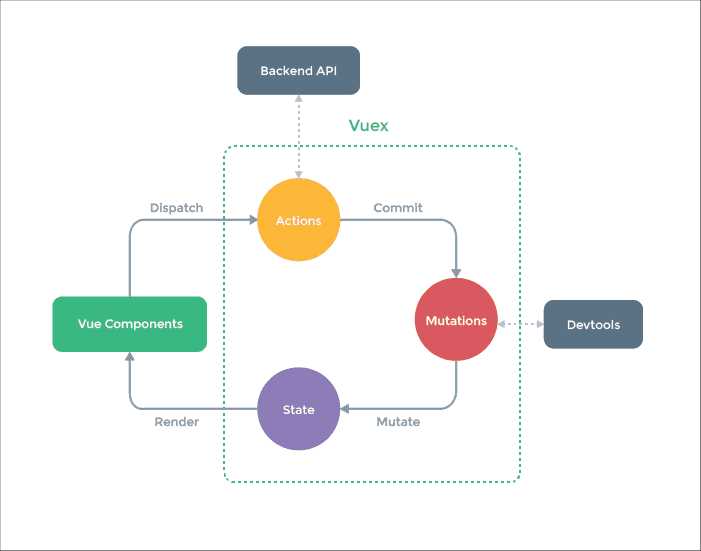
在VueX对象中,其实不止有state,还有用来操作state中数据的方法集,以及当我们需要对state中的数据需要加工的方法集等等成员。
成员列表:

首先,Vue组件如果调用某个VueX的方法过程中需要向后端请求时或者说出现异步操作时,需要dispatch VueX中actions的方法,以保证数据的同步。可以说,action的存在就是为了让mutations中的方法能在异步操作中起作用。
如果没有异步操作,那么我们就可以直接在组件内提交状态中的Mutations中自己编写的方法来达成对state成员的操作。注意,1.3.3节中有提到,不建议在组件中直接对state中的成员进行操作,这是因为直接修改(例如:this.$store.state.name = ‘hello‘)的话不能被VueDevtools所监控到。
最后被修改后的state成员会被渲染到组件的原位置当中去。
mutations是操作state数据的方法的集合,比如对该数据的修改、增加、删除等等。
mutations方法都有默认的形参:
([state] [,payload])
state是当前VueX对象中的statepayload是该方法在被调用时传递参数使用的例如,我们编写一个方法,当被执行时,能把下例中的name值修改为"jack",我们只需要这样做
index.js
import Vue from ‘vue‘ import Vuex from ‘vuex‘ Vue.use(Vuex) const store = new Vuex({ state:{ name:‘helloVueX‘ }, mutations:{ //es6语法,等同edit:funcion(){...} edit(state){ state.name = ‘jack‘ } } }) export default store
而在组件中,我们需要这样去调用这个mutation——例如在App.vue的某个method中:
this.$store.commit(‘edit‘)
在实际生产过程中,会遇到需要在提交某个mutation时需要携带一些参数给方法使用。
单个值提交时:
this.$store.commit(‘edit‘,15)
当需要多参提交时,推荐把他们放在一个对象中来提交:
this.$store.commit(‘edit‘,{age:15,sex:‘男‘})
接收挂载的参数:
edit(state,payload){ state.name = ‘jack‘ console.log(payload) // 15或{age:15,sex:‘男‘} }
另一种提交方式
this.$store.commit({ type:‘edit‘, payload:{ age:15, sex:‘男‘ } })
为了配合Vue的响应式数据,我们在Mutations的方法中,应当使用Vue提供的方法来进行操作。如果使用delete或者xx.xx = xx的形式去删或增,则Vue不能对数据进行实时响应。
Vue.set 为某个对象设置成员的值,若不存在则新增
例如对state对象中添加一个age成员
Vue.set(state,"age",15)
Vue.delete 删除成员
将刚刚添加的age成员删除
Vue.delete(state,‘age‘)
标签:文件夹 一个 传递 delete isa es6语法 state sse dex
原文地址:https://www.cnblogs.com/xiaofengfree/p/12794068.html