标签:script 技术 添加 dshow javascrip this jpg mes src
我们可以用弹框的形式来实现
1、给下一步按钮添加点击事件:
<div class="next-btn-wrap"> <a class="btn btn--m btn--red" href="javascript:;" @click="nextConfirm">下一步</a> </div> <script> export default { methods: { // 下一步 nextConfirm() { this.modalConfirm = true }, } } </script>
2、新建变量 modalConfirm 并添加内容:
<modal :mdShow="modalConfirm" @closeModal="modalConfirm = false"> <template v-slot:message> <p>确定进入下一页?</p> </template> <template v-slot:btnGroup> <a class="btn btn--m btn--red" href="javascript:;" @click="closeModal">关闭</a> </template> </modal> <script> export default { data() { return { modalConfirm: false // 弹框是否显示 } }, } </script>
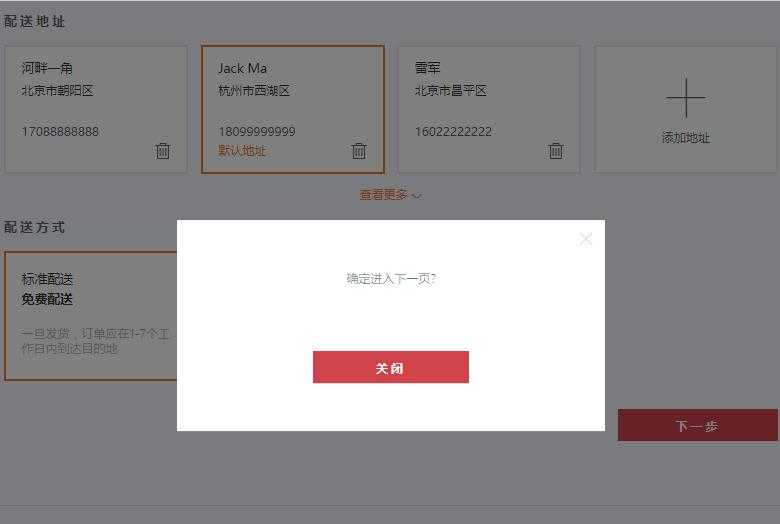
效果图:

标签:script 技术 添加 dshow javascrip this jpg mes src
原文地址:https://www.cnblogs.com/joe235/p/12711385.html