标签:style blog http io ar os 使用 sp strong

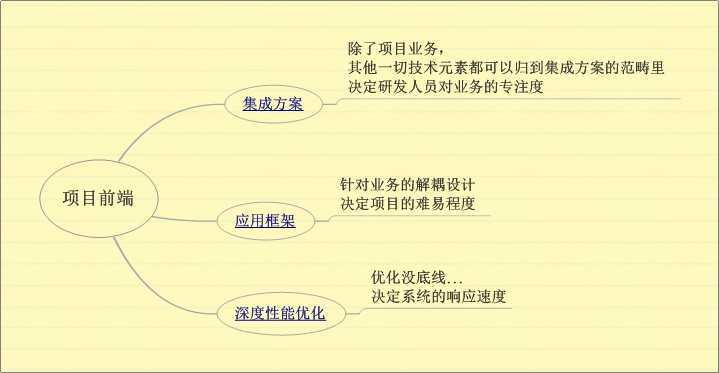
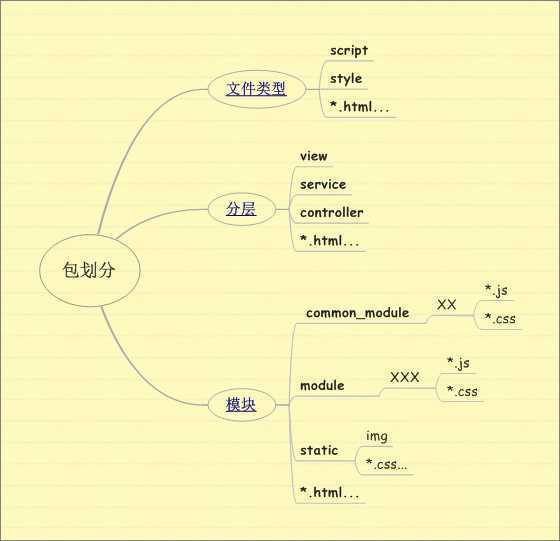
首先,你需要建个工程,工程在前端就是目录结构

包划分讲究得是以什么为核心,为什么这么划分。至于命名,尽量遵守通用的命名。
其次,编码阶段
写法要统一,你一个JS类太大了,要拆分成几个类,几个文件,他们之间要依赖吧。这叫写法规范和依赖管理。这两者合起来叫模块化。
| 类型 | 代表框架 | 优点 | 缺点 | 目的 | 原理 |
| AMD | RequireJS | 依赖不需要字面解析 |
和NodeJS遵循的规范不一致 | 统一写法 按需加载依赖的JS |
通过关键字define强制你按模块化的规范写; 加载依赖<script src>标签+load事件 |
| CMD | SeaJS | 和NodeJS遵循的规范相同 | 不能直接压缩,需屏蔽require字符等 依赖需通过toString静态分析 |
推荐大家使用SeaJS,因为它的源码中文注释,书籍github一大堆。非常容易看懂。像我这种有英文障碍的就很高兴。而且它是国人开发的,具体谁我就不说了,反正你们都知道。
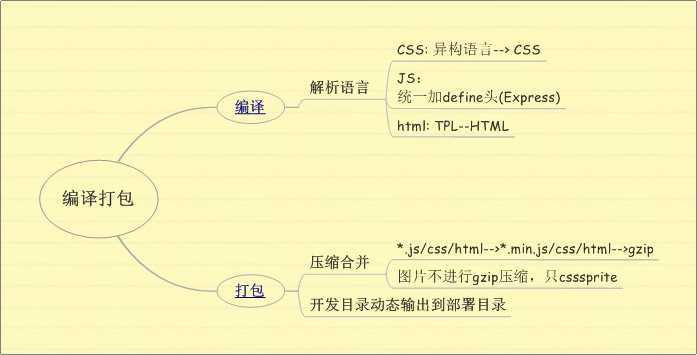
接下来,编得差不多了,需要编译打包

gzip压缩是配置apache的http.conf文件,响应头Content-Encoding:gzip
图片不进行gzip压缩,是压缩后不一定不小,甚至会稍微变大。
我想问个问题,模块化有前端框架,压缩合并有没有。没有!为什么呢?前端语言读文件有安全限制,你没法主动去访问、读取文件。需要后台语言,通过IO流去读它,过滤它的空格,回车符,按规则替换它的变量名,这就是压缩。同样的合并,通过IO流写到一个文件里。
编译打包完了,做做通用的性能优化

CDN服务器配的,cache-controller、304等也是配的。至于HTML5 的web存储不兼容IE,且它最适合的是离线程序。我们主要关注的就是压缩合并。
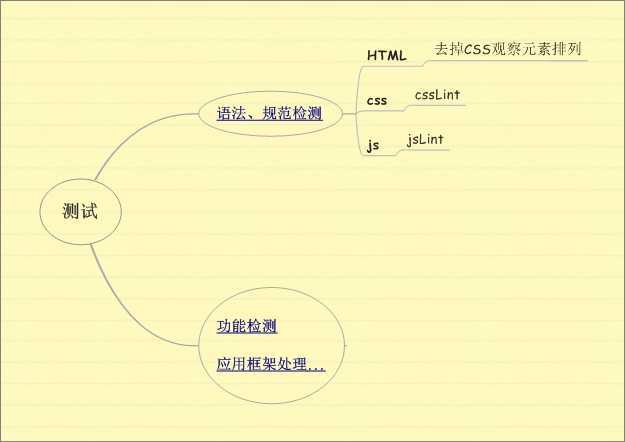
然后,测试

最后,发生产
标签:style blog http io ar os 使用 sp strong
原文地址:http://www.cnblogs.com/mominger/p/4077986.html