标签:ogg color put span css port 导航条 top input


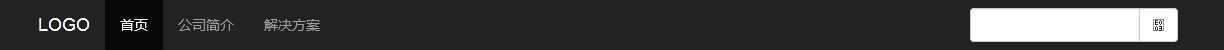
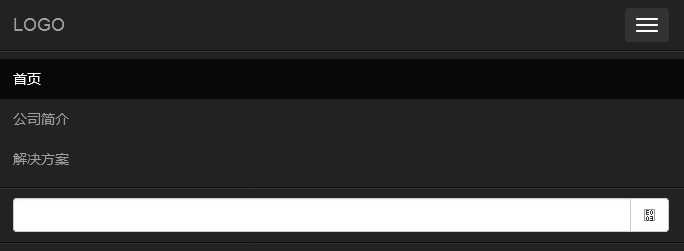
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <meta name="viewport" content="width=device-width,user-scalable=no, 6 initial-scale=1.0,maximum-scale=1.0,minmum-scale=1.0"> 7 <title>Title</title> 8 <link rel="stylesheet" type="text/css" href="slide/css/bootstrap.min.css"> 9 <script type="text/javascript" src="js/jquery-1.12.4.min.js"></script> 10 <script type="text/javascript" src="js/bootstrap.min.js"></script> 11 </head> 12 <body> 13 <div class="navbar navbar-inverse navbar-static-top"> 14 <div class="container"> 15 <!-- 定义LOGO--> 16 <div class="navbar-header"> 17 <!-- 定义三横杠--> 18 <button class="navbar-toggle" data-toggle="collapse" data-target="#mymenu"> 19 <span class="icon-bar"></span> 20 <span class="icon-bar"></span> 21 <span class="icon-bar"></span> 22 </button> 23 <a href="#" class="navbar-brand">LOGO</a> 24 </div> 25 26 <div class="collapse navbar-collapse" id="mymenu"> 27 <!-- 定义菜单--> 28 <ul class="nav navbar-nav"> 29 <li class="active"><a href="#">首页</a></li> 30 <li><a href="#">公司简介</a></li> 31 <li><a href="#">解决方案</a></li> 32 </ul> 33 34 <!-- 定义菜单里面的表单--> 35 <form class="navbar-form navbar-right"> 36 <div class="form-group"> 37 <div class="input-group"> 38 <input type="text" name="" class="form-control"> 39 <span class="input-group-btn"> 40 <button class="btn btn-default"><span class="glyphicon glyphicon-search"></span></button> 41 </span> 42 </div> 43 44 </div> 45 </form> 46 </div> 47 48 </div> 49 </div> 50 </body> 51 </html>
标签:ogg color put span css port 导航条 top input
原文地址:https://www.cnblogs.com/zzmx0/p/12796280.html