标签:容器 需要 部分 描述 改变 image red 控制 javascrip
(1)单一数据源
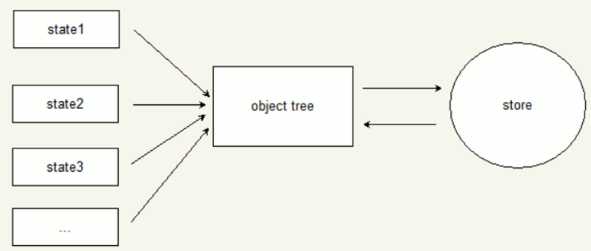
整个项目的所有state被存储在一棵object tree中,并且这个object tree只存在于唯一一个store中

(2)state是只读的:
唯一改变state的方法就是触发action,action是一个用于描述已经发生事件的普通对象
(3)使用纯函数来实现:
为了描述action如何改变state tree,你需要编写reducers
reducers只是一些纯函数,它接收先前的state和action,并且返回新的state。可以服用,可以控制顺序,传入附加参数。
主要分为三大部分:
标签:容器 需要 部分 描述 改变 image red 控制 javascrip
原文地址:https://www.cnblogs.com/codexlx/p/12797591.html