标签:ops 使用 col spl 对象 维护 ash idt 联系
两者是没有关系的,Redux支持React、angular、jQuery、JavaScript
Redux与React这类库搭配起来更好用。
react-redux就是Redux官方出的,用于配合React的绑定库
react-redux能够让你的React组件从Redux store中很方便的读取数据,并且向store中分发action以此来更新数据
React这个框架是以组件来驱动的,所以react-redux中有两个重要的部分
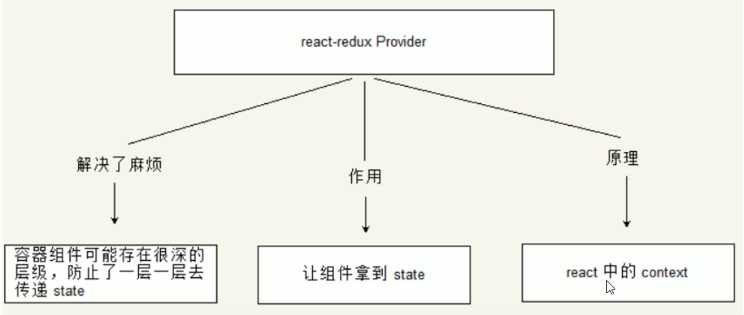
(1)Provider
① Provider包裹在根组件的最外层,让所有的子组件都能拿到State
② Provider接收store作为props,然后通过context向下传递,这样react中任何组件都可以通过context获取到store

实例:
import React from ‘react‘; // 导入我们的store import store from ‘./store‘; // import ComA from ‘./pages/ComA‘; import ComB from ‘./pages/ComB‘; // 在app.js里面导入Provider组件,利用这个组件,包裹我们的结构,从而能够达到统一维护store的效果 import { Provider } from ‘react-redux‘ function App() { return ( <Provider store={store}> <div> <ComA></ComA> <ComB></ComB> </div> </Provider> ); } export default App;
Provider组件的实现:
(2)connect
① Provider内部组件如果想用到state中的数据,就必须要connect进行一层包裹封装,换句话说就是必须要被connect进行加强;
② connect方法就是方便我们组件能够获取到store中的state
connect的使用:

组件属于数据接收方实现第一个参数;组件的属于数据发送方实现第二个参数
先安装相关依赖:
yarn add react
yarn add react-redux
// react-redux 的作用是帮助redux统一管理react中的store
① 数据的发送方ComA(参数二)
import React, { Component } from ‘react‘
// 导入connect,对组件进行加强 import { connect } from "react-redux" class ComA extends Component { handleClick = () => { console.log(‘ComA‘, this.props); // 发送action,一旦执行下面一行代码,立马执行mapDispatchToProps中的箭头函数,然后执行了dispatch this.props.sendAction(); } render() { return ( <div> <button onClick={this.handleClick}>+</button> </div> ) } } const mapDispatchToProps = (dispatch) => { // 要有一个返回值,是一个对象 return { sendAction: () => { // 利用dispatch发送一个action dispatch({ // 注意传递action对象,我们要定义个type属性 type: "add_action" }); } } } // A是数据发送方,所以要实现connect第二个参数。 export default connect(null, mapDispatchToProps)(ComA);
// connect(要接收数据的函数,要发送action的函数)(放入要加强的组件)
// 创建connect第二个参数,mapDispatchToProps作用是用来发送action的
// 在组件的内部就能通过this.props拿到这个方法,从而调用
数据的接收方ComB(参数一):
import React, { Component } from ‘react‘ import { connect } from "react-redux" class ComB extends Component { render() { console.log(this.props); return ( <div> {this.props.count} </div> ) } } const mapStateToProps = (state) => { // 只有return以后,才能在组件内部this.props获取到数据 return state; } // connect 内部进行判断,是否传入第二个参数,如果有第二个参数,就把第二个参数的返回值来作为dispatch返回,如果没有第二个,默认维护一个dispatch的方法 // 数据的接收方,所以需要实现第一个参数 export default connect(mapStateToProps)(ComB)
注意的是,ComB(数据接收方)能否拿到数据,关键在于reducer返回了新的state的时候
数据接收方和发送方,都被connect加强了;
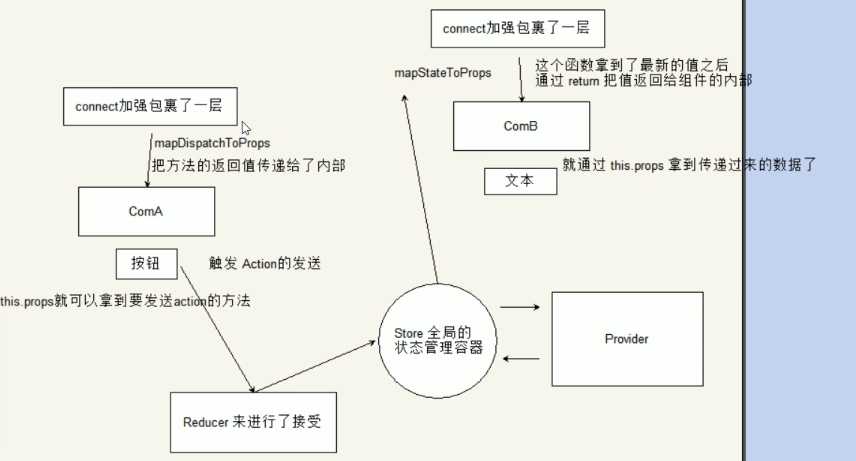
整体流程如下:

标签:ops 使用 col spl 对象 维护 ash idt 联系
原文地址:https://www.cnblogs.com/codexlx/p/12800231.html