标签:代码 init 安装 文件 install mamicode str 技术 alt
视频地址:https://www.bilibili.com/video/BV1yt411e7xV?from=search&seid=3283823731602112531
1. 安装:
npm install -g cnpm --registry=http://registry.npm.taobao.org
cnpm install -g typescript
2. 看版本 tsc -v,出来说明安装成功

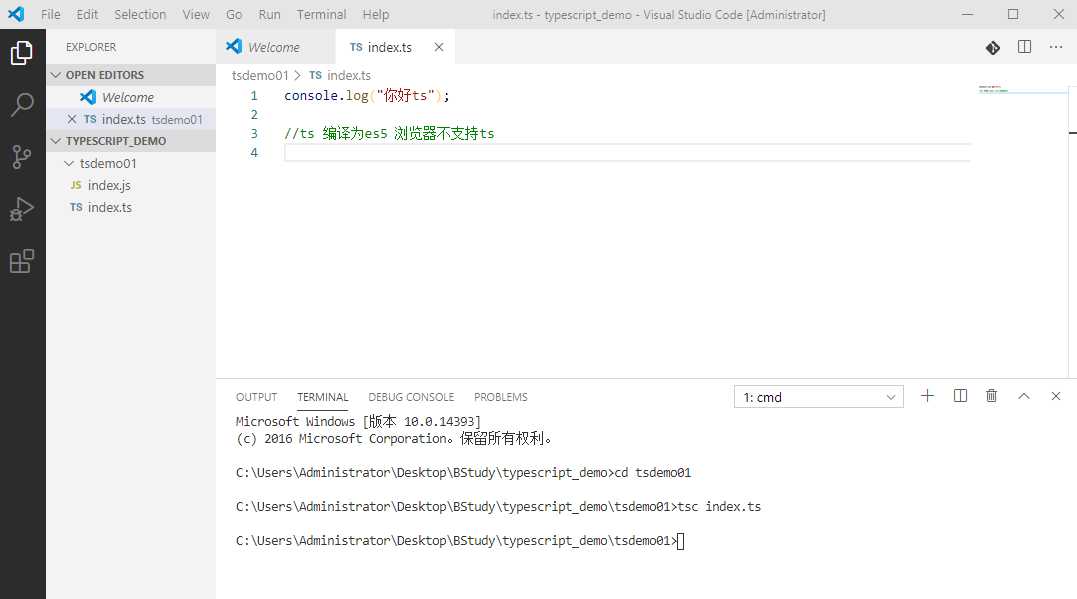
3. 运行 ts编译为es5 (浏览器不支持ts和es6),成为index.js文件

4. 如何自动编译?在ts文件里面敲代码,然后自动编译为js
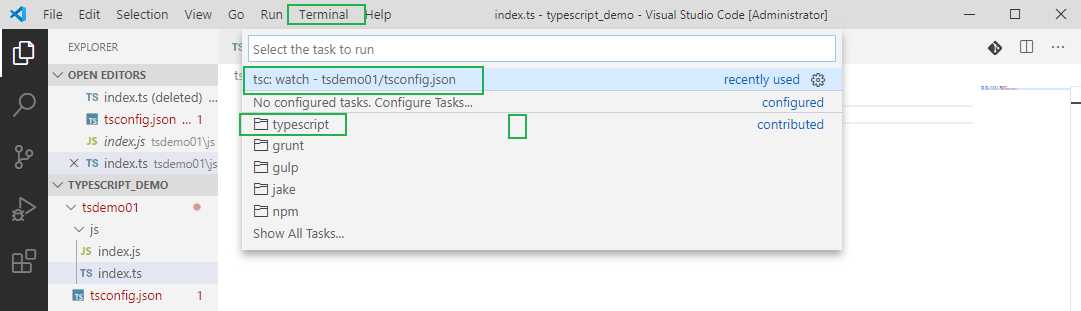
VScode配置开发工具,自动编译.ts文件
cmd到指定目录,可以一点点cd, 也可以直接在目录位置cmd

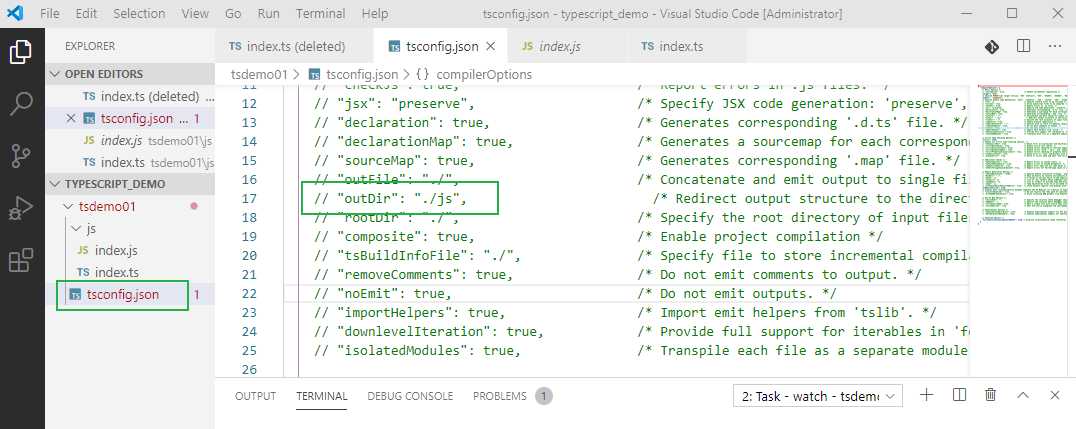
tsc --init
生成tsconfig.json
修改里面outDir,保存

terminal runtask typescript watch
就可以自动编译

标签:代码 init 安装 文件 install mamicode str 技术 alt
原文地址:https://www.cnblogs.com/jane-panyiyun/p/12800378.html