标签:运行 logs href int font stat charts 全局变量 有趣
优化其实是一件很有趣的事。。
以我的项目为例,dist文件从20M到2M...
一. 使用工具查看项目各个包的大小
首先你需要先安装webpack的一个插件webpack-bundle-analyzer,专门用来分析各个包的依赖,查看包的体积。
npm intall webpack-bundle-analyzer --save-dev
其次在config->index.js里的build中添加代码
bundleAnalyzerReport: process.env.npm_config_report
同时在webpack.prod.config.js配置
if (config.build.bundleAnalyzerReport) {
const BundleAnalyzerPlugin = require(‘webpack-bundle-analyzer‘).BundleAnalyzerPlugin
webpackConfig.plugins.push(new BundleAnalyzerPlugin())
}
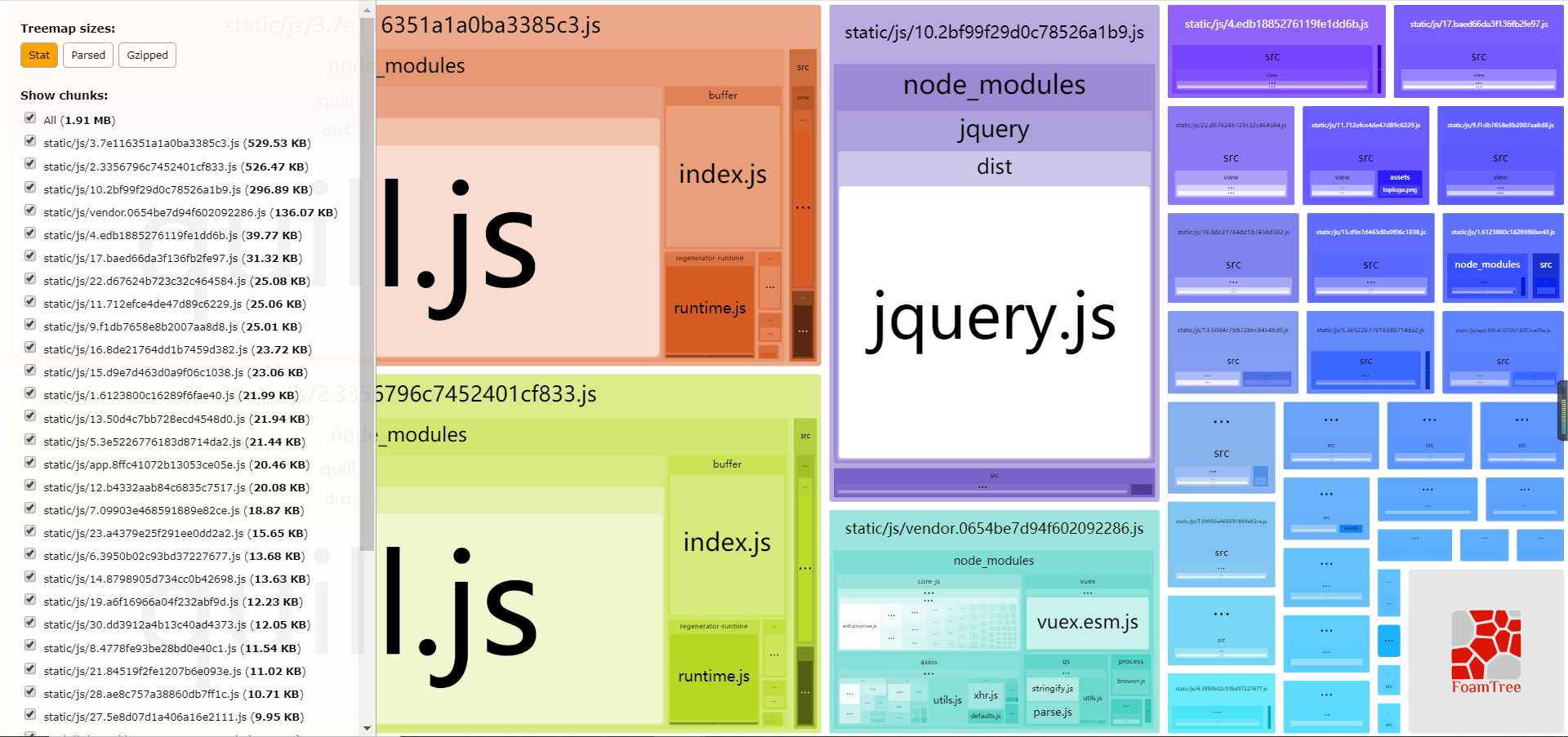
最后使用npm run build --report,构建完了之后就能看到如下:

这样就能看到各个包的大小和依赖,那个包过大需要优化,也是一目了然,这样就能针对性进行优化。一般vendor.js和app.js文件会比较大。
二.针对vendor.js文件过大进行优化
1.使用CDN引入,webpack.base.conf.js配置Externals
像常用的vue,vuex,axios,Ant Design of Vue,echarts等基本不会变化的依赖可以通过cdn的方式引入,这样就不会打包到vendor,大大减小包的体积。以我的项目为例:
首先index.js移除
// import Vue from ‘vue‘
// import VueRouter from ‘vue-router‘
// import antDesign from ‘ant-design-vue‘
// import ‘ant-design-vue/dist/antd.css‘
// import moment from ‘moment‘
// import ‘moment/locale/zh-cn‘
其次在Externals里添加
externals: {
‘vue‘: ‘Vue‘,
‘vue-router‘: ‘VueRouter‘,
‘echarts‘: ‘echarts‘
},
最后在html中添加
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/ant-design-vue@1.5.3/dist/antd.min.css"> <script src="https://cdn.bootcss.com/vue/2.6.10/vue.min.js"></script> <script src="https://cdn.bootcss.com/vue-router/3.0.6/vue-router.min.js"></script> <script src="https://cdn.bootcdn.net/ajax/libs/echarts/4.7.0/echarts.min.js"></script> <script src="https://cdnjs.cloudflare.com/ajax/libs/moment.js/2.24.0/moment.min.js"></script> <script src="https://cdn.jsdelivr.net/npm/ant-design-vue@1.5.3/dist/antd.min.js"></script>
注意:我的项目使用的是ant design,在cdn引入的时候需要注意引入三个文件,分别是antd.min.css,antd.min.js和时间控件moment.min.js,这一点官网介绍的比较少,可参考官网的这部分:
浏览器引入 # 在浏览器中使用 script 和 link 标签直接引入文件,并使用全局变量 antd。 我们在 npm 发布包内的 ant-design-vue/dist 目录下提供了 antd.js antd.css 以及 antd.min.js antd.min.css。你也可以通过 jsdelivr 或 UNPKG 进行下载。 强烈不推荐使用已构建文件,这样无法按需加载,而且难以获得底层依赖模块的 bug 快速修复支持。 注意:引入 antd.js 前你需要自行引入 moment。
2.启用gzip压缩和关闭sourcemap
我们使用webpack压缩基本上能压缩50%以上,而gzip能在压缩的基础上再进行压缩50%以上!!!启用gzip需要客户端和服务端的支持,服务端一般需要在nginx上进行相关配置。
首先安装插件 compression-webpack-plugin
npm install --save-dev compression-webpack-plugin
然后在config->index.js里将productionGzip设置为true,productionSourceMap设置为false,这样打包后就不会生成map文件,可以减小包的体积。
/**
* Source Maps
*/
productionSourceMap: false,
// https://webpack.js.org/configuration/devtool/#production
devtool: ‘#source-map‘,
// Gzip off by default as many popular static hosts such as
// Surge or Netlify already gzip all static assets for you.
// Before setting to `true`, make sure to:
// npm install --save-dev compression-webpack-plugin
productionGzip: true,
productionGzipExtensions: [‘js‘, ‘css‘],
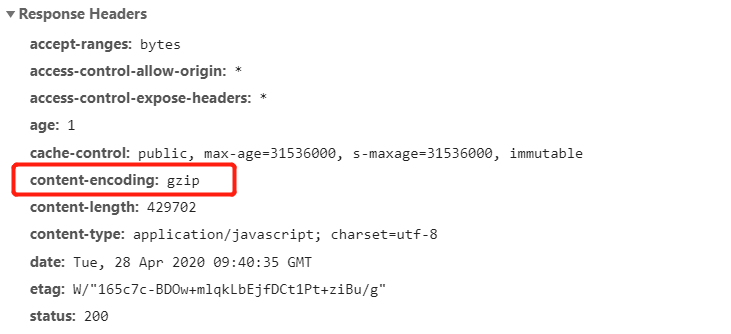
完了之后大家可以对比下压缩前后的大小

在http响应头,我们可以看到content-encoding:gzip,这就说明服务端启用了gzip的压缩

最后可以看下构建时间,比之前快了三倍。

注意:大家优化完了之后一定要运行下你的项目,检查一下看看有没有报错。
今天就先更新到这,后续还会继续更新。。
标签:运行 logs href int font stat charts 全局变量 有趣
原文地址:https://www.cnblogs.com/landofpromise/p/12800953.html