标签:默认 元素 asi lin style flex 排序 end mic
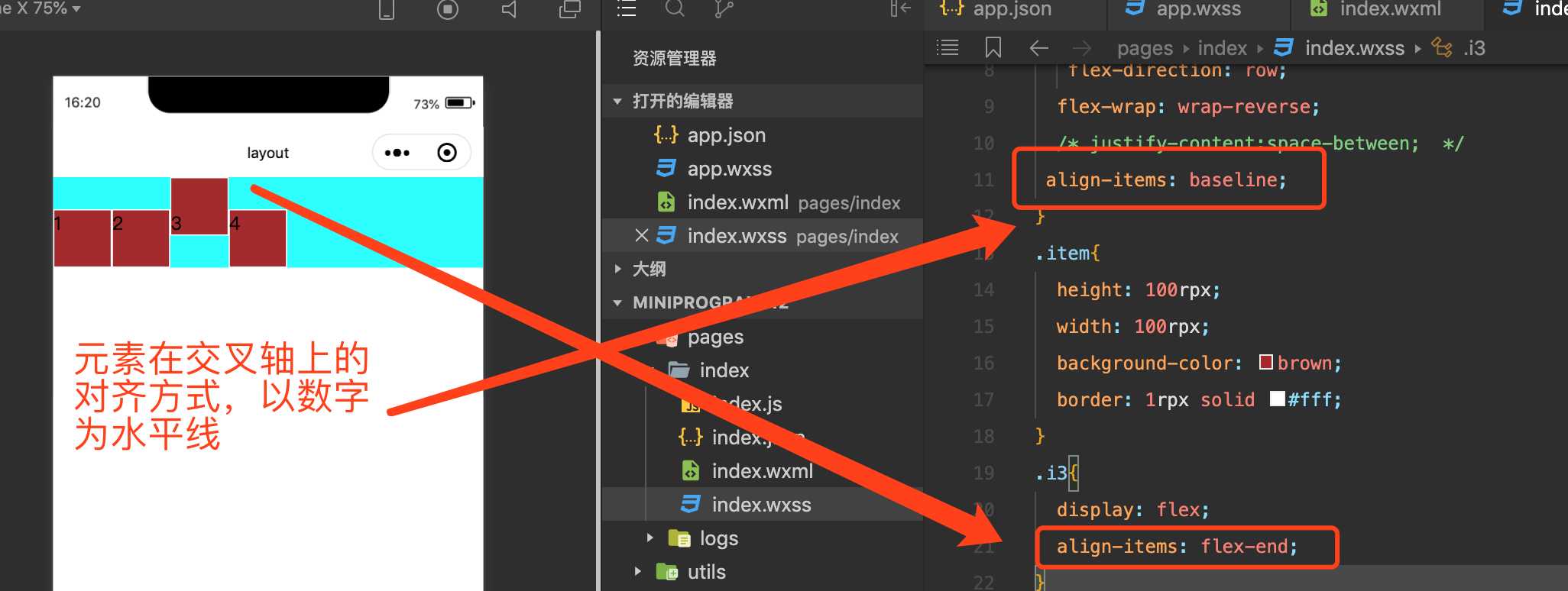
1.在index.wxcss里设置 第三个元素类i3里单独设置 align-items: flex-end; 全部元素设置 align-items: baseline(解释:以文字进行对齐);

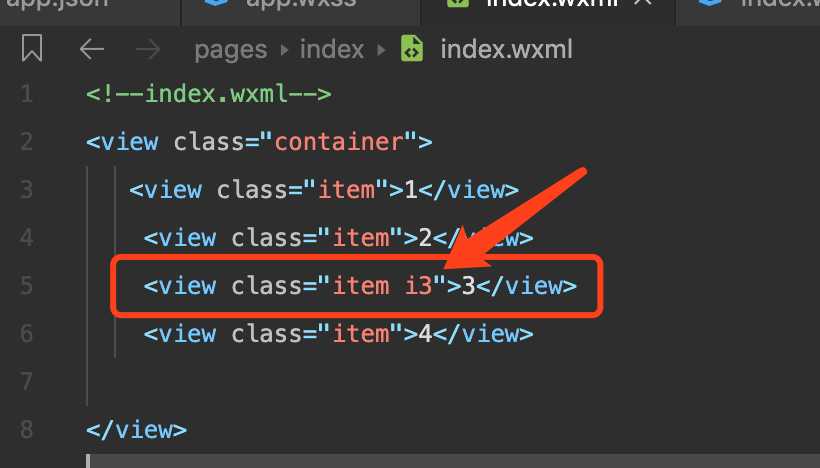
2.在index.wxml里设置 class="item i3"

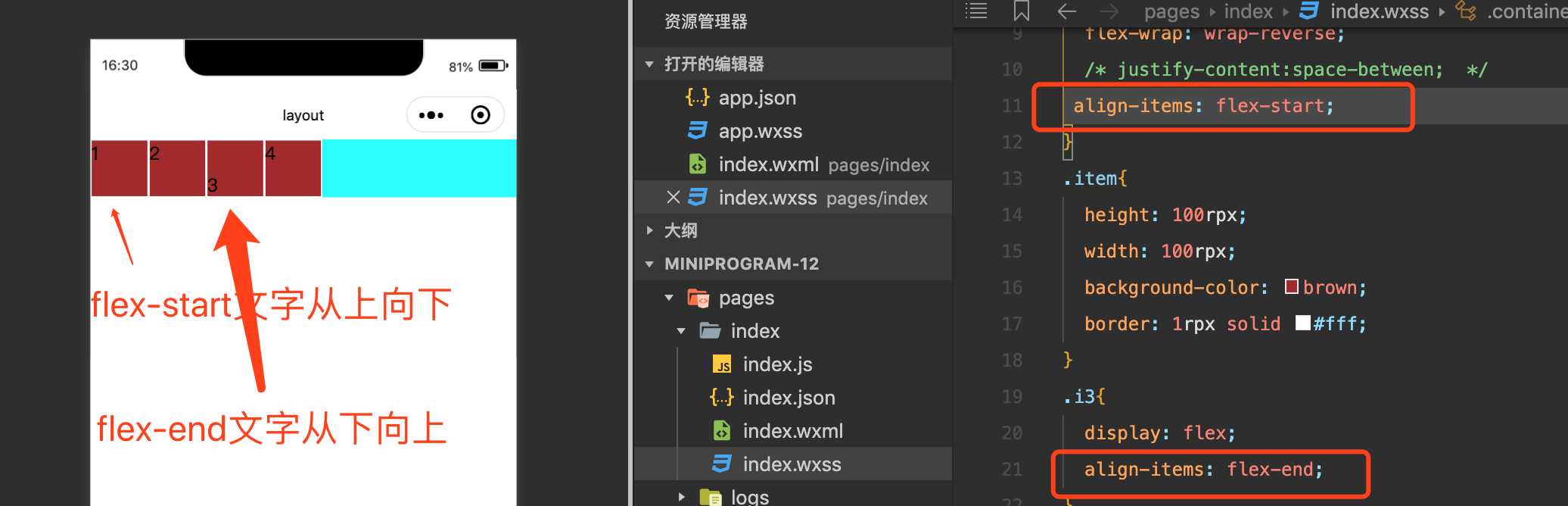
3.交叉轴上的布局

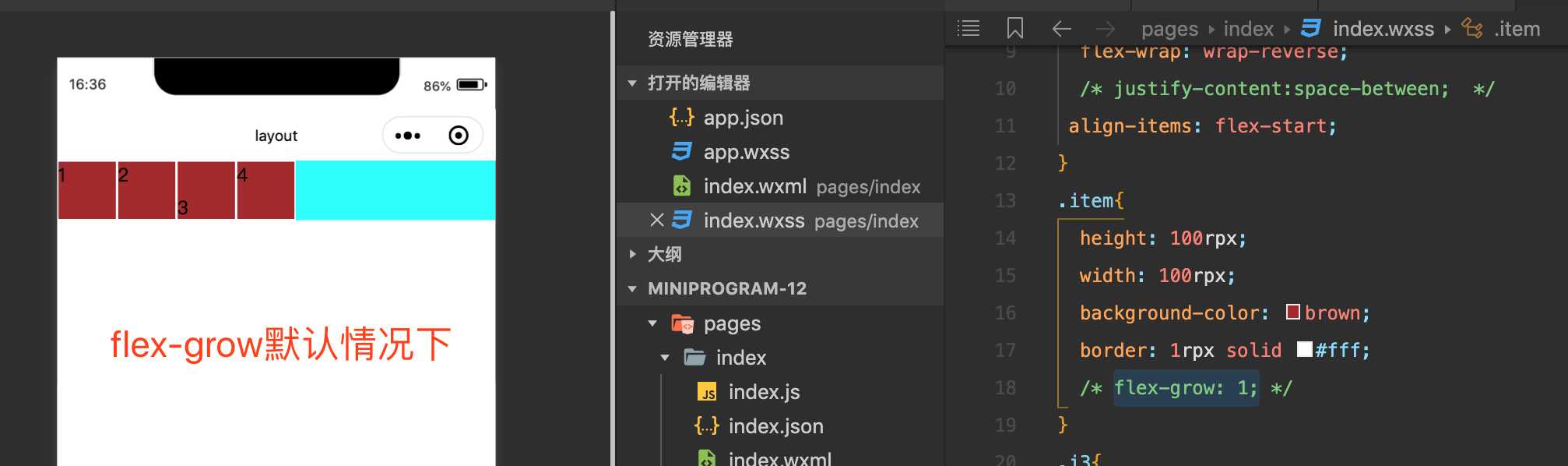
4.1flex-grow 默认情况下

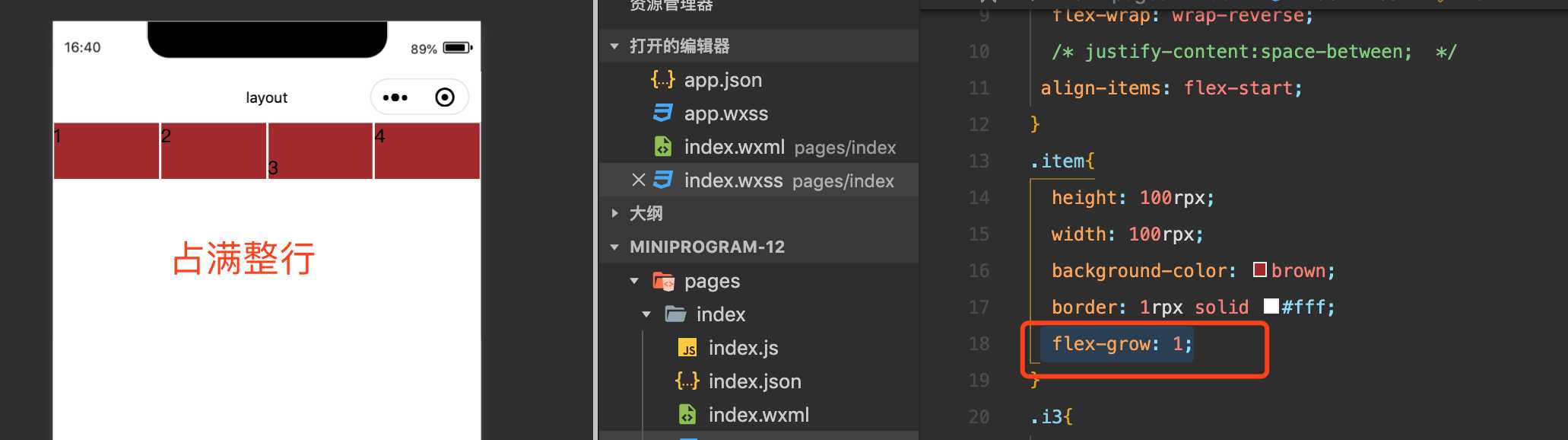
4.2flex-grow:1时占满整行

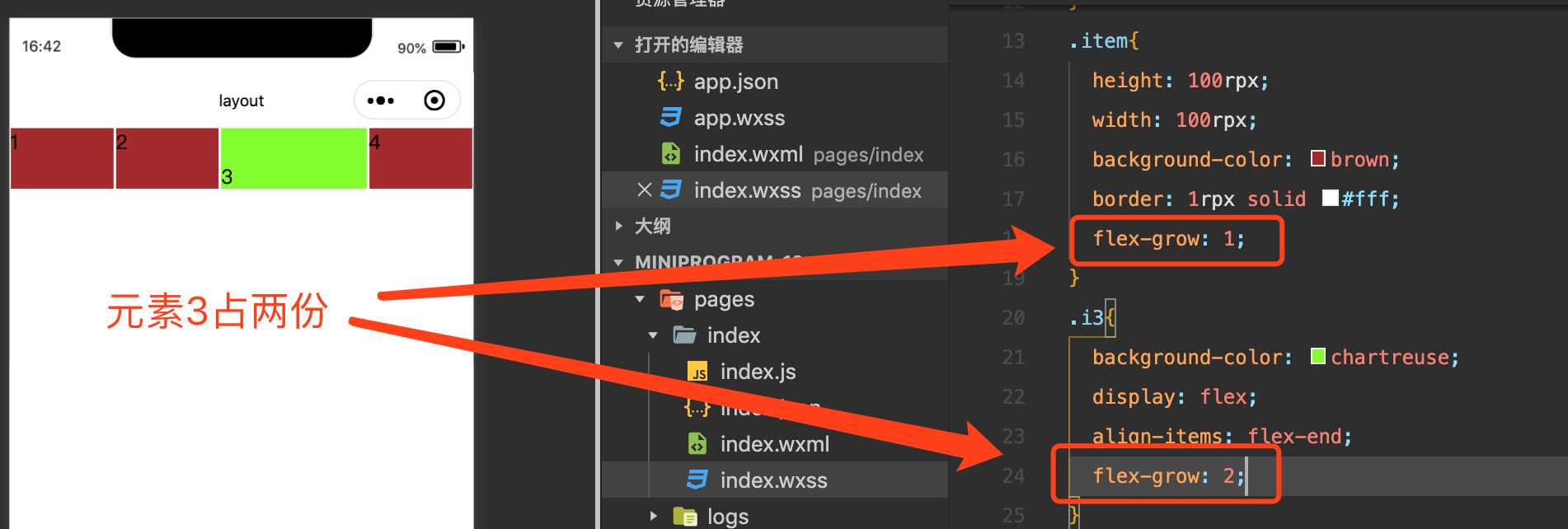
4.3元素3占两份

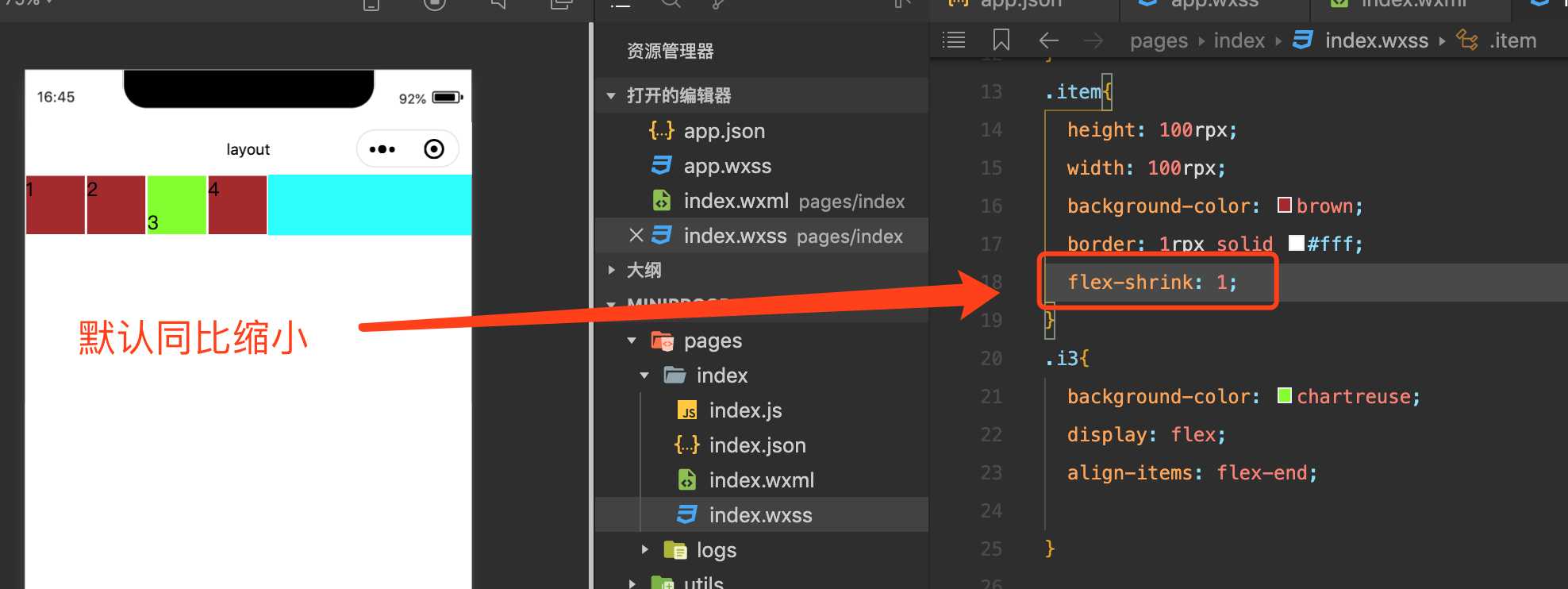
5.1 flex-shrink: 1;

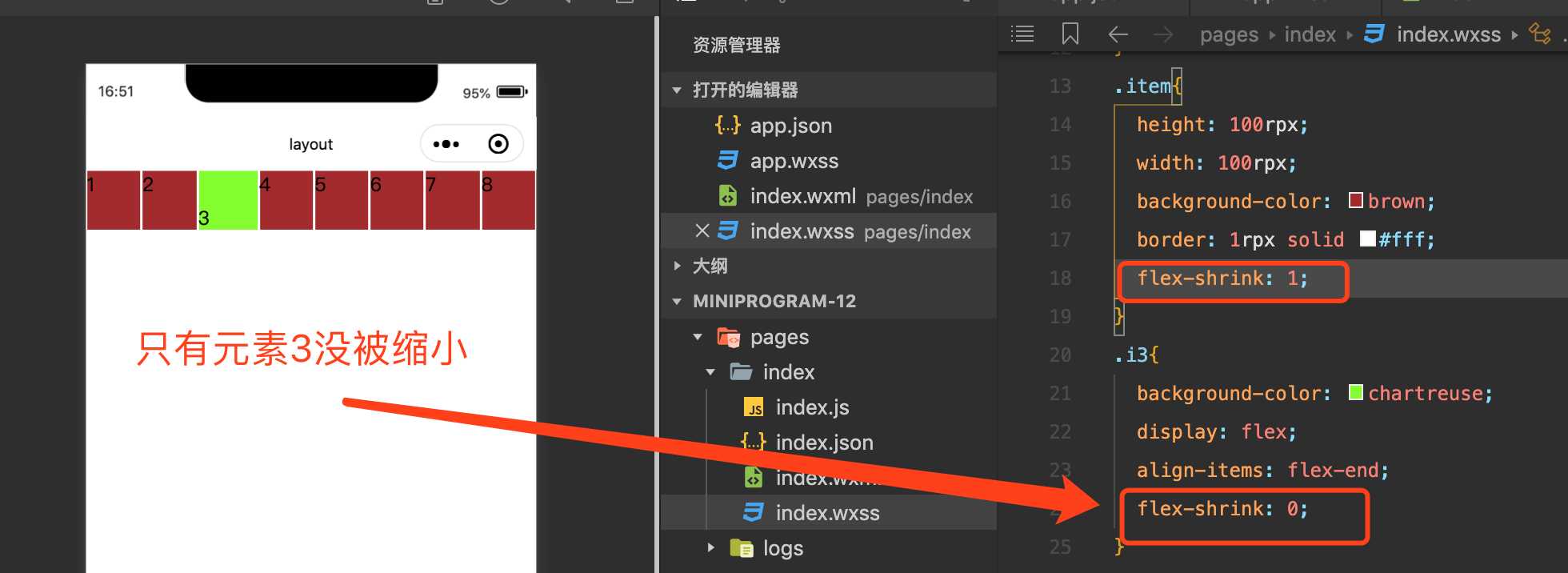
5.2 全部元素flex-shrink: 1; 元素3设置 flex-shrink: 0;

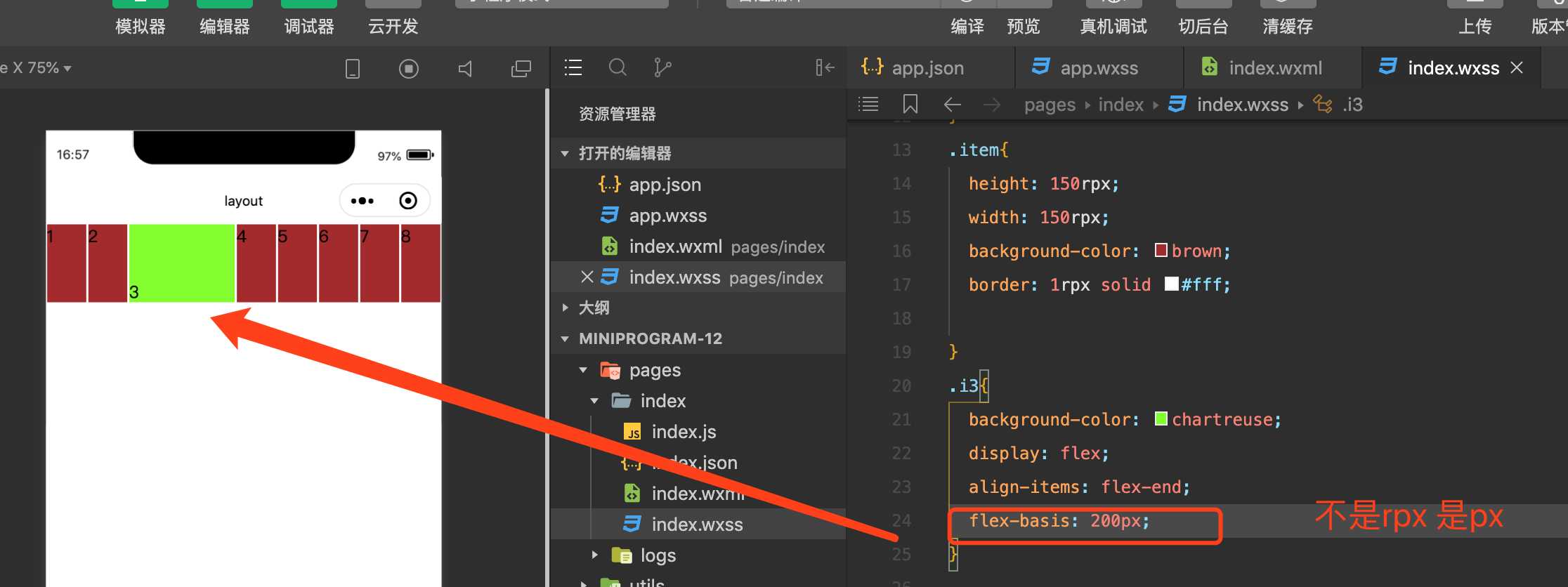
6 felx-basis 元素在主轴上占据的空间

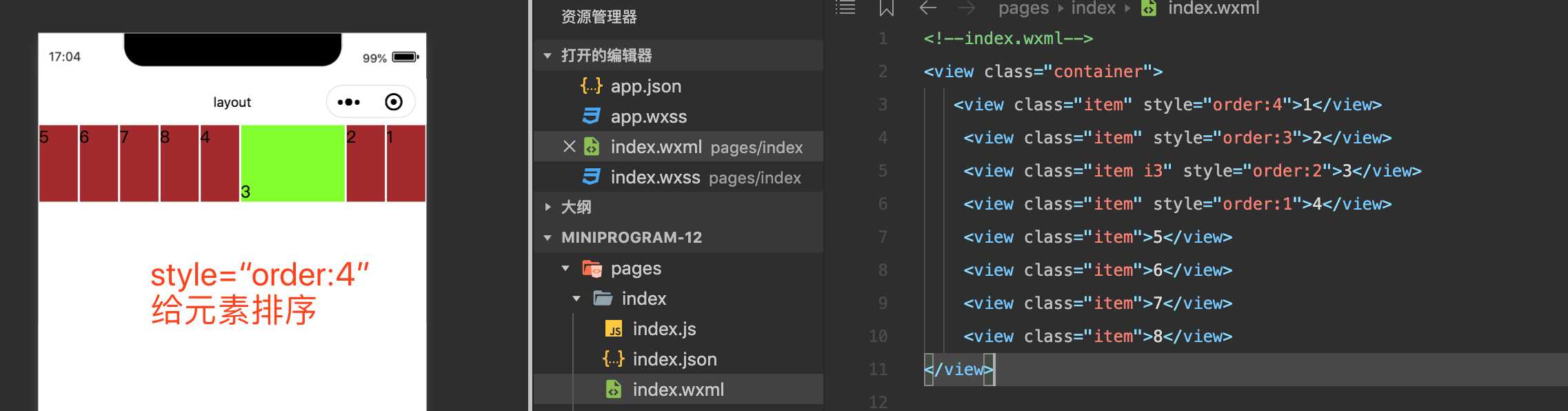
7 在wxml里给元素排序 style="order:2"

标签:默认 元素 asi lin style flex 排序 end mic
原文地址:https://www.cnblogs.com/fanqiusha1988/p/12803437.html