标签:mamicode 浏览器兼容 target 使用 match 兼容性 app win tps
在暗黑主题下,用户可以采用深色的外观,所有的窗口,背景都采用比暗的颜色。
随着系统的升级,越来越多的APP适配了暗黑模式,比如微信,qq浏览器等。现在网页也得跟上时代的潮流,也得适配暗黑模式。
暗黑模式的优势
系统兼容情况
H5 如何适配
一、CSS适配
通过媒体查询@media(prefers-color-scheme: dark)来适配
body { background: #fff; color: #333; } @media (prefers-color-scheme: dark) { body { background: #000; color: #eee; } }
更多用法参考MDN文档
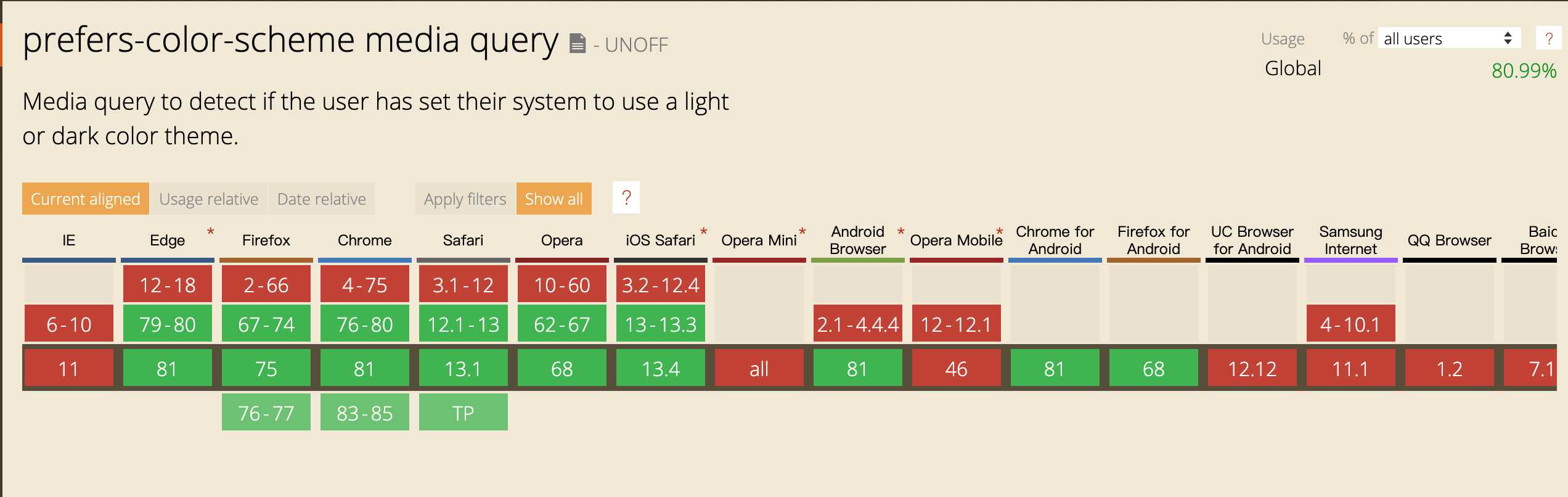
兼容性

caniuse 上显示的浏览器兼容情况还是非常可观的。作为前端开发者,顺应潮流是必然的。
注意:prefers-color-scheme 在 W3C 规范上处于 level5 的草案,在生产环境还需要针对不同浏览器做一些向下兼容处理。
二、 JS适配
if (window.matchMedia && window.matchMedia("(prefers-color-scheme: dark)").matches) { // dark mode do something }
更多的用法可以参考MDN文档
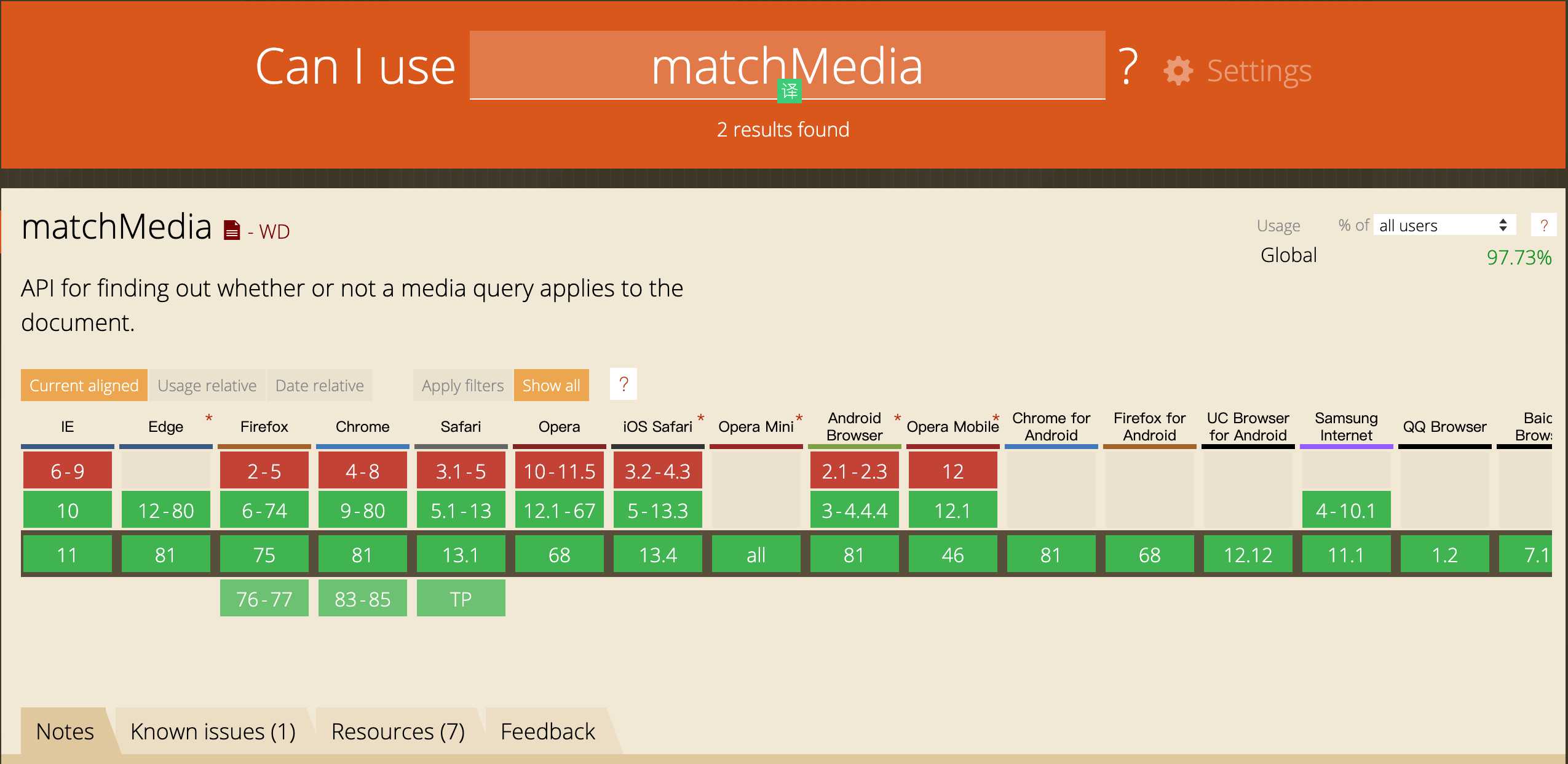
兼容性

一般情况下会采用第二种方法,兼容性更好。移动端基本上没问题。
标签:mamicode 浏览器兼容 target 使用 match 兼容性 app win tps
原文地址:https://www.cnblogs.com/shenjp/p/12805706.html