标签:inf http 图片 实现 img code 多少 hid mamicode


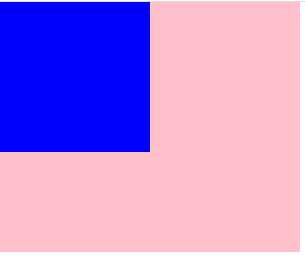
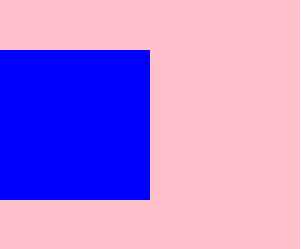
需要实现如下效果

如果仅仅在.small里面加 margin-top的话,因为margin-top具有传递性,会传递到父元素上面,导致两个盒子同时向下移。
解决办法:1. 子元素加上margin-top后,在父元素上增加overflow:hiden;
2. 在父元素加上padding-top值,注意加上多少padding-top值,要在父元素的高度上减去。
标签:inf http 图片 实现 img code 多少 hid mamicode
原文地址:https://www.cnblogs.com/yysn/p/12805515.html