标签:bsp font img sync lin style pre func comm
一、Promise
1、简介
Promise,简单来说就是一个容器,里面保存着某个未来才会结束的时间(通常是一个异步操作的结果)
Promise的基本语法:
new Promise((resolve, reject)=> {
...
} )
从语法上来说,Promise是一个对象,从它可以获取异步操作的消息
基本语法:
let p = new Promise((resolve, reject) => {
resolve(‘success‘)
})
p.then(result => {
console.log(result); //success
})
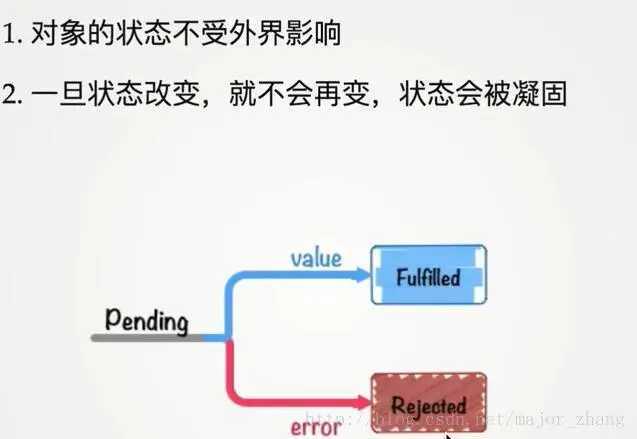
Promise对象特点和三个状态:

let p = new Promise((resolve,reject) => {
//...
resolve(‘success‘);
console.log(‘after resolve‘);
reject(‘error‘);
});
p.then(result => {
console.log(result);
});
p.catch(result => {
console.log(result);
})
运行结果:
after resolve
success
五一回 更
标签:bsp font img sync lin style pre func comm
原文地址:https://www.cnblogs.com/qlb-7/p/12807564.html