标签:不能 直接 初始 赋值 有用 为我 数据 避免 http
【问题描述】
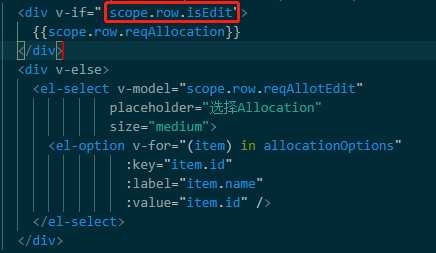
通过table的data里面的isEdit来控制cell中是否可编辑,但是前端会出现isEdit值已经变了,但是界面未刷新的问题。

【解决过程】
我想是不是因为我的判断有点多了,导致DOM树刷新太卡了,所以不能刷新,但是把v-if改为v-show依旧如此。
这时我想到之前的代码也有用到同样的结构,但是是没问题的,比较之后发现唯一不同,之前代码中的isEdit是后端传过来就有值的,不是前端临时赋值导致有些row有,有些没有的。
改为后端就直接赋值之后,切换非常顺畅。
【解决方法】
必须保证dataList中每个row中的isEdit都有初始值,也就是isEdit是存在的;可以后台传值时直接赋值了,也可以前端得到数据进行遍历处理一下。
PS:个人推介后台直接赋值,尽量避免前端处理数据,减少浏览器开销来提升用户的使用感受。
标签:不能 直接 初始 赋值 有用 为我 数据 避免 http
原文地址:https://www.cnblogs.com/IvanMeng/p/12807560.html