标签:ESS style lan for 数据转换 ring handle move type
推荐一种react-富文本编辑器,braft-editor
braft-editor的github:https://github.com/margox/braft-editor
braft-editor的文档:https://www.yuque.com/braft-editor/be/lzwpnr
# 使用npm安装
npm install braft-editor --save
# 使用yarn安装
yarn add braft-editor
添加引用,然后直接添加组件
1 <span className="form-richText-box"> 2 <BraftEditor 3 value={editorValue}4 placeholder={placeholder}></BraftEditor> 5 </span>
value值、placeholder水印等文本属性都是通用的。
详细的属性,见 文档属性列表
组件渲染时,将html数据转换为富文本支持的对象数据。
var editorValue = BraftEditor.createEditorState(value);
数据变更保存时,将富文本的对象数据转换为Html数据。
const htmlContent = editorValue.toHTML();
1 import React, { Component } from ‘react‘; 2 import ‘./style.less‘; 3 import BraftEditor from ‘braft-editor‘; 4 import ‘braft-editor/dist/index.css‘; 5 6 interface PropsData { 7 label: string; 8 placeholder: string; 9 value?: string; 10 inputValueChanged: (value: any) => void; 11 } 12 interface StateData {} 13 14 class InputRichTextControl extends Component<PropsData, StateData> { 15 constructor(props) { 16 super(props); 17 this.state = { 18 isInputError: false, 19 }; 20 } 21 handleEditorChange = (editorValue) => { 22 const htmlContent = editorValue.toHTML(); 23 this.props.inputValueChanged(htmlContent); 24 }; 25 render() { 26 const { label, placeholder, value } = this.props; 27 var editorValue = BraftEditor.createEditorState(value); 28 return ( 29 <div id="form-richText-group"> 30 <div className="input-lable">{label}</div> 31 <BraftEditor 32 className="form-richText-large" 33 value={editorValue} 34 onChange={this.handleEditorChange} 35 placeholder={placeholder}></BraftEditor> 36 </div> 37 ); 38 } 39 }
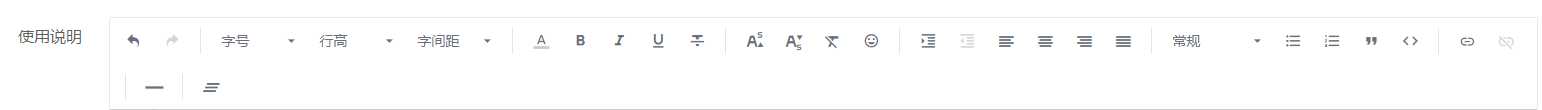
比如隐藏多媒体和全屏按钮(全屏显示是透明的,有点坑)
1 import React, { Component } from ‘react‘; 2 import ‘./style.less‘; 3 import BraftEditor from ‘braft-editor‘; 4 import ‘braft-editor/dist/index.css‘; 5 6 interface PropsData { 7 label: string; 8 placeholder: string; 9 value?: string; 10 inputValueChanged: (value: any) => void; 11 } 12 interface StateData {} 13 14 class InputRichTextControl extends Component<PropsData, StateData> { 15 constructor(props) { 16 super(props); 17 this.state = { }; 18 } 19 render() { 20 const { label, placeholder, value } = this.props; 21 var editorValue = BraftEditor.createEditorState(value); 22 23 const controls:any[] == [ 24 ‘undo‘, ‘redo‘, ‘separator‘, 25 ‘font-size‘, ‘line-height‘, ‘letter-spacing‘, ‘separator‘, 26 ‘text-color‘, ‘bold‘, ‘italic‘, ‘underline‘, ‘strike-through‘, ‘separator‘, 27 ‘superscript‘, ‘subscript‘, ‘remove-styles‘, ‘emoji‘, ‘separator‘, ‘text-indent‘, ‘text-align‘, ‘separator‘, 28 ‘headings‘, ‘list-ul‘, ‘list-ol‘, ‘blockquote‘, ‘code‘, ‘separator‘, 29 ‘link‘, ‘separator‘, ‘hr‘, ‘separator‘, 30 // ‘media‘, ‘fullscreen‘, 31 ‘separator‘,‘clear‘ 32 ] 33 return ( 34 <div id="form-richText-group"> 35 <div className="input-lable">{label}</div> 36 <BraftEditor 37 className="form-richText-large" 38 value={editorValue} 39 placeholder={placeholder} 40 controls={controls}></BraftEditor> 41 </div> 42 ); 43 } 44 } 45 export default InputRichTextControl;

控件列表定义,支持原有控件类型BuiltInControlType(不修改标题和)、ControlType对象(可以修改标题和内容)、ExtendControlType
标签:ESS style lan for 数据转换 ring handle move type
原文地址:https://www.cnblogs.com/kybs0/p/12808093.html