标签:dao ini angualr tps code 免费 方法 port https
Angualr中通过原生js和ViewChild的方式获取dom:
https://blog.csdn.net/BADAO_LIUMANG_QIZHI/article/details/105860965
通过ViewChild不仅可以获取dom还可以实现在父组件中调用子组件的方法。
注:
博客:
https://blog.csdn.net/badao_liumang_qizhi
关注公众号
霸道的程序猿
获取编程相关电子书、教程推送与免费下载。
首先给子组件添加id 属性
<app-child #child></app-child>
然后在ts中引入VIewChild
import { Component, OnInit,ViewChild } from ‘@angular/core‘ ;
并通过
@ViewChild(‘child‘) child:any;
获取子组件,括号里面的child 要与子组件的id相对应。
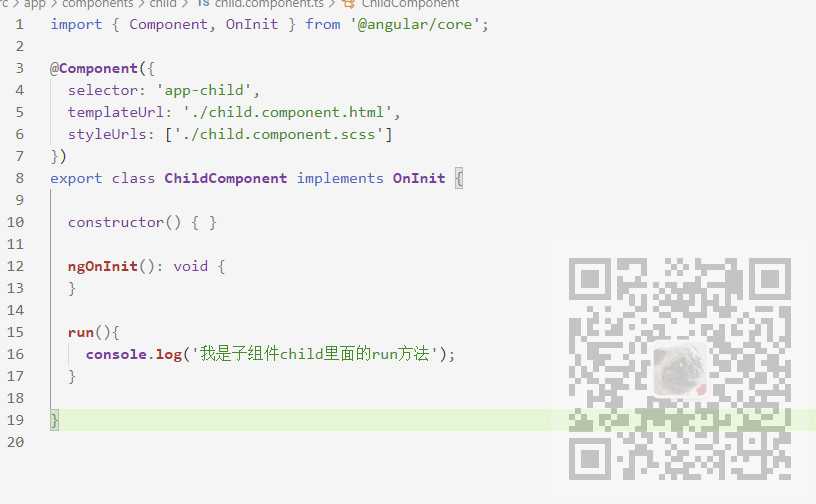
然后在子组件child的ts中添加一个方法run()

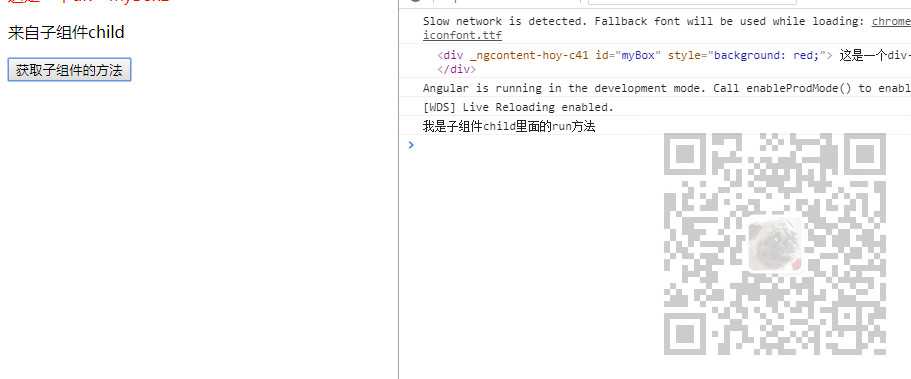
为了测试调用子组件方法的效果,在父组件中添加一个按钮并绑定点击事件
<button (click)="getChildRun()">获取子组件的方法</button>
然后在绑定的方法中
getChildRun(){ //调用子组件里面的方法 this.child.run(); }

Angular中父组件通过ViewChild调用子组件的方法
标签:dao ini angualr tps code 免费 方法 port https
原文地址:https://www.cnblogs.com/badaoliumangqizhi/p/12808810.html