标签:控件 near function ima draw 默认 name symbols period
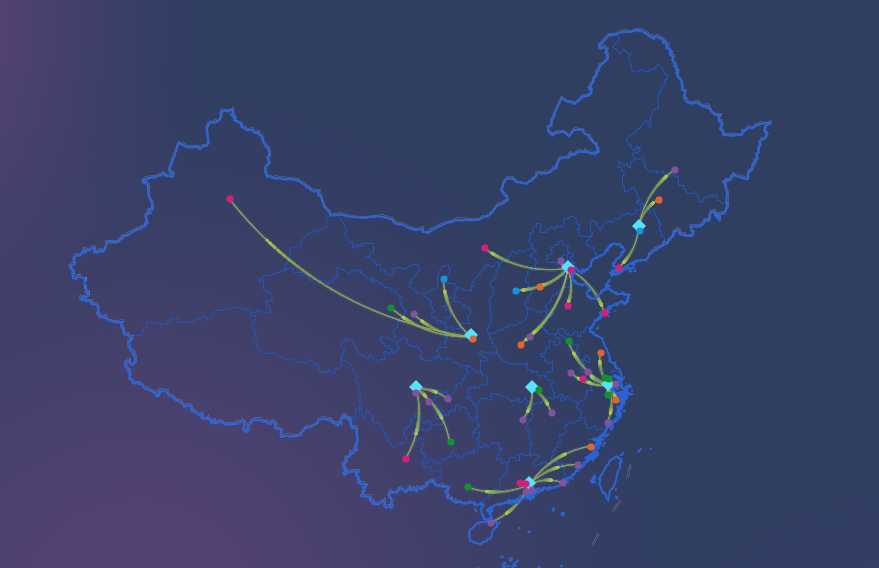
用高德结合echarts实现点标记,标记点连线(圆弧线),实现动态轨迹循环播放,点击显示弹窗 对应行政区划变颜色,hover显示提示信息 。

页面js代码粘贴出来 供参考 上图效果js
<script> layui.use([‘element‘, ‘jquery‘, ‘form‘, ‘laydate‘], function() { var $ = layui.jquery; var element = layui.element; var laydate = layui.laydate; var form = layui.form; form.render(null, ‘choose_time_form‘); var map; var marker; var markers1 = []; var markers2 = []; var navg = []; var infoWindow; var resizesuccess = false; GetMap(); //加载高德 var myChart; var series; function GetMap() { var polygon; //矢量图 map = new AMap.Map(‘container‘, { // mapStyle: ‘//amap://styles/gray‘, //设置地图的显示样式 center: [106.92, 42.48], //中心 features: [‘bg‘, ‘road‘, ‘point‘, ‘building‘], resizeEnable: true, //是否监控地图容器尺寸变化 zoom: 4, zooms: [4, 18] }); var layer = new AMap.TileLayer({ map: map, zooms: [4, 18], //可见级别 visible: true, //是否可见 opacity: 1, //透明度 zIndex: 0 //叠加层级 }); showNational(); // 设置只显示中国地图的图层样式 // css已隐藏 未显示放大缩小 AMapUI.loadUI([‘control/BasicControl‘], function(BasicControl) { //缩放控件,显示Zoom值 map.addControl(new BasicControl.Zoom({ position: { top: ‘50px‘, left: ‘600px‘, }, showZoomNum: true, theme: ‘dark‘ })); }); myChart = echarts.init(document.getElementById(‘container‘)); myChart.setOption({ title: { text: ‘‘, subtext: ‘飞线‘, left: ‘center‘, textStyle: { color: ‘#fff‘ } }, amap: { maxPitch: 60, pitch: 0, //45 俯仰角 viewMode: ‘2D‘, zoom: 4, zooms: [4, 18], mapStyle: ‘amap://styles/ee65e6db53c8b8099253e3bb6abce0ad‘, //地图主题 center: [106.92, 42.48], //中心点 // rotation: 0, //顺时针旋转角度 features: [‘bg‘, ‘road‘, ‘point‘, ‘building‘], resizeEnable: true, }, animation: false, series: [] }); //上面的部分是echarts的配置,需要注意的是amap,这里的配置就是针对 高德地图 的配置了,而支持哪些配置 //可以去高德地图的开发平台去查看 map = myChart.getModel().getComponent(‘amap‘).getAMap(); var layer = myChart.getModel().getComponent(‘amap‘).getLayer(); AMap.event.addListener(map, ‘zoomend‘, function() { console.log(‘当前缩放级别:‘ + map.getZoom()); console.log(‘俯视视角‘ + map.getPitch()); console.log(‘俯视视角‘ + map.getPitch()); var zoom = map.getZoom(); if (zoom > 5) { map.setMapStyle(‘amap://styles/normal‘); polygon ? polygon.hide() : null; } else { map.setMapStyle(‘amap://styles/ee65e6db53c8b8099253e3bb6abce0ad‘); polygon ? polygon.show() : null; } }); //添加仓库点 addMarkers1(); // 添加经销商点 addMarkers2(); // 添加飞线 addFlyLine(); //下面是确保高德地图渲染的时候,echarts同时也需要再次渲染一次,保持位置的同步 layer.render = function() { myChart.setOption({ series: series }); console.log(‘当前缩放级别:‘ + map.getZoom()); console.log(‘俯视视角:‘ + map.getPitch()); console.log(‘顺时针:‘ + map.getRotation()); } } function showNational() { map.setMapStyle(‘amap://styles/ee65e6db53c8b8099253e3bb6abce0ad‘); if (map.getZoom() < 5) { //修改边界线 AMap.plugin(‘AMap.DistrictSearch‘, function() { var districtSearch = new AMap.DistrictSearch({ // 关键字对应的行政区级别,country表示国家 level: ‘country‘, extensions: ‘all‘, // 显示下级行政区级数,1表示返回下一级行政区 subdistrict: 0 }) // 搜索所有省/直辖市信息 districtSearch.search(‘中国‘, function(status, result) { var path = result.districtList[0].boundaries; // 查询成功时,result即为对应的行政区信息 polygon = new AMap.Polygon({ map: map, strokeWeight: 2, strokeColor: ‘#2a67df‘, fillOpacity: 0, path: path }); // map.setFitView();//自适应地图尺寸 }) }) // AMap.setPointToCenter(400, 400);//设置地图靠下移动 } } // 添加飞线 function addFlyLine() { var SNList = GetStockListData.Data.SNStockList; var FlyLineItem = []; var ovPoint = []; for (var i = 0; i < SNList.length; i++) { FlyLineItem.push({ "fromName": "上海", "toName": "包头", "coords": [ [SNList[i].NestleStock.longitude, SNList[i].NestleStock.latitude], [SNList[i].longitude, SNList[i].latitude] ], "value": [i] }) } series = [{ coordinateSystem: "amap", // 该系列使用的坐标系是高德地图的坐标系 type: "lines", // 该类型用于地图上路线的绘制 zlevel: 1, // 相当于z-index effect: { // 线特效的配置 show: true, // 是否显示特效 period: 5, // 特效动画的时间 trailLength: 0.7, // 特效尾迹的长度 0-1 color: "#a6c84c", // 特效的颜色 symbolSize: 3 // 特效的大小 }, lineStyle: { // 线的颜色 normal: { color: "rgba(166, 200, 76, 0.3)", width: 0.5, curveness: 0.2 } }, data: FlyLineItem, }], myChart.setOption({ series: series }); } // 仓库点 function addMarkers1() { var NTList = GetStockListData.Data.NestleStockList; for (var i = 0; i < NTList.length; i++) { marker = new AMap.Marker({ map: map, position: new AMap.LngLat(NTList[i].longitude, NTList[i].latitude), title: NTList[i].StockName, icon: "../../qc/dist/style/img/qcc.png", offset: new AMap.Pixel(-8, -9) }); marker.setMap(map); markers1.push(marker); marker.setExtData(JSON.stringify(NTList[i])); marker.on(‘click‘, infoOpen); } } // 经销商点 function addMarkers2() { var SNList = GetStockListData.Data.SNStockList; for (var i = 0; i < SNList.length; i++) { marker = new AMap.Marker({ map: map, position: new AMap.LngLat(SNList[i].longitude, SNList[i].latitude), title: SNList[i].StockName, icon: choosePic(), offset: new AMap.Pixel(-15, -15) }); marker.setMap(map); markers2.push(marker); marker.setExtData(JSON.stringify(SNList[i])); marker.on(‘click‘, infoOpen); } } // 随机出不同的点 function choosePic() { var myPix = new Array("../../qc/dist/style/img/work1.png", "../../qc/dist/style/img/work2.png", "../../qc/dist/style/img/work3.png", "../../qc/dist/style/img/work4.png", "../../qc/dist/style/img/work5.png", "../../qc/dist/style/img/work5.png"); var randomNum = Math.floor((Math.random() * myPix.length)); return myPix[randomNum]; } var depth = 2; var disProvince; function initPro(code, dep) { dep = typeof dep == ‘undefined‘ ? 2 : dep; adCode = code; depth = dep; disProvince && disProvince.setMap(null); disProvince = new AMap.DistrictLayer.Province({ zIndex: 12, adcode: [code], depth: dep, styles: { ‘fill‘: function(properties) { var adcode = properties.adcode; return getColorByAdcode(adcode); }, ‘province-stroke‘: ‘cornflowerblue‘, ‘city-stroke‘: ‘white‘, // 中国地级市边界 ‘county-stroke‘: ‘rgba(255,255,255,0.5)‘ // 中国区县边界 } }); disProvince.setMap(map); } // 颜色辅助方法 var colors = {}; var getColorByAdcode = function(adcode) { if (!colors[adcode]) { var gb = Math.random() * 155 + 50; colors[adcode] = ‘rgb(‘ + gb + ‘,‘ + gb + ‘,255)‘; } return colors[adcode]; }; form.on(‘switch(switchArea)‘, function(data) { var checked = data.elem.checked; if (checked) { showNational(); $("#switchArea").html("全国") console.log("显示全国") } else { polygon.hide(); map.setMapStyle(‘amap://styles/normal‘); $("#switchArea").html("全球") console.log("显示全球") } }) // 监听飞线是否显示 form.on(‘switch(switchLine)‘, function(data) { var checked = data.elem.checked; if (checked) { addFlyLine() } else { myChart.setOption({ series: [] }); } }); // 监听仓库是否被选中 form.on(‘checkbox(warehouse)‘, function(data) { var warehouseChecked = data.elem.checked if (warehouseChecked) { addMarkers1(); } else { map.remove(markers1); } }); // 监听经销商是否被选中 form.on(‘checkbox(dealers)‘, function(data) { var dealersChecked = data.elem.checked if (dealersChecked) { addMarkers2(); } else { map.remove(markers2); } }); // 监听门店是否被选中 form.on(‘checkbox(stores)‘, function(data) { var storesChecked = data.elem.checked console.log(data.elem.checked); //是否被选中,true或者false }); function infoClose(e) { map.clearInfoWindow(); } function infoOpen(e) { var extdata = e.target.getExtData(); console.log(‘extdata展示详情‘, extdata) var data = JSON.parse(extdata); var showinfo = []; showinfo.push("<div class=‘border_left_top‘></div><div class=‘border_right_top‘></div> <div class=‘border_right_bottom‘></div><div class=‘border_left_bottom‘></div>"); showinfo.push(data.AreaName ? "<h3 class=‘infomsg‘>" + "仓库名称" + "<span>" + data.StockName + "</span></h3>" : ""); showinfo.push("<p class=‘infomsg‘>" + " 物流创建量 " + "<span>" + data.ID + "</span></p>"); showinfo.push("<p class=‘infomsg‘>" + "期末在仓货值 " + "<span>" + data.longitude.toFixed(0) + "</span></p>"); showinfo.push("<p class=‘infomsg‘;‘>" + "总发货量" + "<span>" + data.latitude.toFixed(0) + "</span></p>"); showinfo.push("<p class=‘infomsg‘;‘>" + "收货区县总量" + "<span>" + data.InventoryLevel + "</span></p>"); showinfo.push(data.Address ? "<p class=‘infomsg‘>" + "仓库地址" + "<span>" + data.Address + "</span></p>" : ""); ShowInfoWindow(e, showinfo); var areaCode = data.areaCode; console.log("areaCode", areaCode) for (var j = 0; j < areaCode.length; j++) { initPro(areaCode[j], depth); } } function ShowInfoWindow(e, showinfo) { var infoWindow = new AMap.InfoWindow({ closeWhenClickMap: true, isCustom: true, //使用自定义窗体 content: createInfoWindow(showinfo.join("")), anchor: ‘middle-right‘, offset: new AMap.Pixel(0, -30) }); infoWindow.open(e.target.getMap(), e.target.getPosition(), ‘margin-bottom:50‘); } //构建自定义信息窗体 function createInfoWindow(content) { var info = document.createElement("div"); info.className = "infowindow"; // 定义中部内容 var middle = document.createElement("div"); middle.className = "infocontent"; middle.innerHTML = content; info.appendChild(middle); return info; } }) </script>
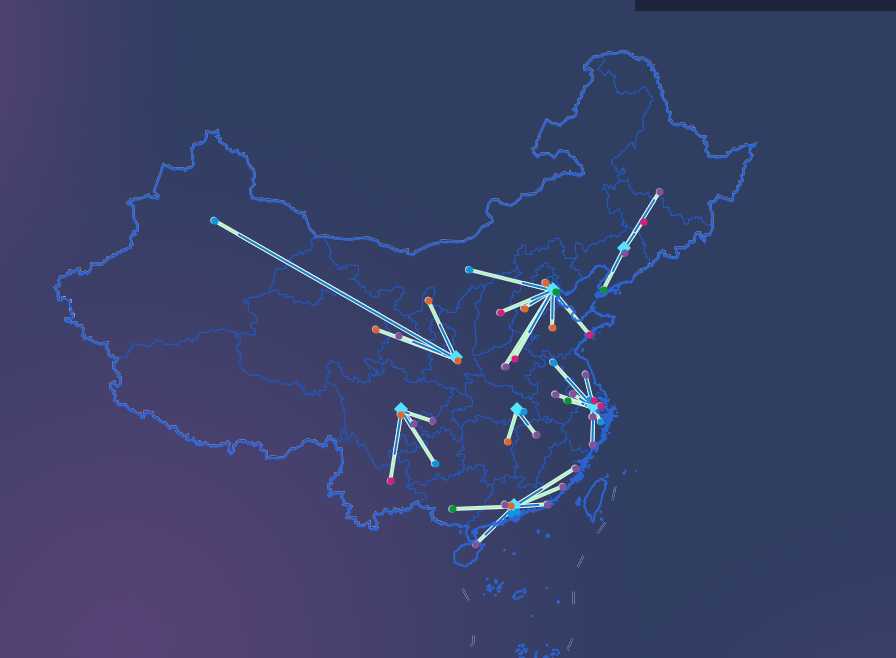
初次使用地图感觉还是很难的,不过很多时候还是自己不仔细,现在这个版本是改了三个版本后才得到的。第一版是用高德做的连线是直线,总结一下:不管你选择用什么,一定要仔细呦!

上图效果js
<script> $(function() { initAMapUI(); //这里调用initAMapUI初始化 //其他逻辑 }) var currentyear = (new Date()).getFullYear(); var currentmonth = ("0" + ((new Date()).getMonth() + 1)).slice(-2); var initMonth = currentyear + "-" + currentmonth layui.use([‘element‘, ‘jquery‘, ‘form‘, ‘laydate‘], function() { var element = layui.element; var laydate = layui.laydate; var form = layui.form; var isreloading = false; var map; var marker; var markers1 = []; var markers2 = []; var polyline; var polylines = []; var infoWindow; var cityList; GetMap(); //加载地图 function GetMap() { var polygon; //矢量图 map = new AMap.Map(‘container‘, { // mapStyle: ‘//amap://styles/gray‘, //设置地图的显示样式 center: [106.92, 42.48], //中心 features: [‘bg‘, ‘road‘, ‘point‘, ‘building‘], resizeEnable: true, //是否监控地图容器尺寸变化 zoom: 4, zooms: [4, 18] }); var layer = new AMap.TileLayer({ map: map, zooms: [4, 18], //可见级别 visible: true, //是否可见 opacity: 1, //透明度 zIndex: 0 //叠加层级 }); // 设置只显示中国地图的图层样式 map.setMapStyle(‘amap://styles/ee65e6db53c8b8099253e3bb6abce0ad‘); if (map.getZoom() < 5) { //修改边界线 AMap.plugin(‘AMap.DistrictSearch‘, function() { var districtSearch = new AMap.DistrictSearch({ // 关键字对应的行政区级别,country表示国家 level: ‘country‘, extensions: ‘all‘, // 显示下级行政区级数,1表示返回下一级行政区 subdistrict: 0 }) // 搜索所有省/直辖市信息 districtSearch.search(‘中国‘, function(status, result) { var path = result.districtList[0].boundaries; // 查询成功时,result即为对应的行政区信息 polygon = new AMap.Polygon({ map: map, strokeWeight: 2, strokeColor: ‘#2a67df‘, fillOpacity: 0, path: path }); // map.setFitView();//自适应地图尺寸 }) }) // AMap.setPointToCenter(400, 400);//设置地图靠下移动 } //监听缩放事件切换不同主题的图层样式 map.on(‘zoomchange‘, function() { var zoom = map.getZoom(); if (zoom > 5) { map.setMapStyle(‘amap://styles/normal‘); polygon.hide(); } else { map.setMapStyle(‘amap://styles/ee65e6db53c8b8099253e3bb6abce0ad‘); polygon.show(); } }); // css已隐藏 未显示放大缩小 AMapUI.loadUI([‘control/BasicControl‘], function(BasicControl) { //缩放控件,显示Zoom值 map.addControl(new BasicControl.Zoom({ position: { top: ‘50px‘, left: ‘600px‘, }, showZoomNum: true, theme: ‘dark‘ })); }); //添加仓库点 addMarkers1(); // 添加经销商点 addMarkers2(); //向地图中添加仓库点到经销商的线 addLine(); }; // 仓库点 function addMarkers1() { var NTList = GetStockListData.Data.NestleStockList; for (var i = 0; i < NTList.length; i++) { marker = new AMap.Marker({ map: map, position: new AMap.LngLat(NTList[i].longitude, NTList[i].latitude), icon: "../../qc/dist/style/img/qcc.png", offset: new AMap.Pixel(-8, -9) }); // marker.setMap(map); markers1.push(marker); marker.setExtData(JSON.stringify(NTList[i])); marker.on(‘mouseover‘, infoOpen); marker.on(‘mouseout‘, infoClose); } } // 经销商点 function addMarkers2() { var SNList = GetStockListData.Data.SNStockList; for (var i = 0; i < SNList.length; i++) { marker = new AMap.Marker({ map: map, position: new AMap.LngLat(SNList[i].longitude, SNList[i].latitude), icon: "../../qc/dist/style/img/jxs.png", offset: new AMap.Pixel(-8, -8) }); // marker.setMap(map); markers2.push(marker); marker.setExtData(JSON.stringify(SNList[i])); marker.on(‘mouseover‘, infoOpen); marker.on(‘mouseout‘, infoClose); } } // 仓库到经销商的线 function addLine() { var SNList = GetStockListData.Data.SNStockList; for (var i = 0; i < SNList.length; i++) { polyline = new AMap.Polyline({ path: [ new AMap.LngLat(SNList[i].longitude, SNList[i].latitude), new AMap.LngLat(SNList[i].NestleStock.longitude, SNList[i].NestleStock.latitude), ], strokeWeight: 1, // 线条宽度,默认为 1 strokeColor: ‘#efbe6f‘, // 线条颜色 lineJoin: ‘round‘, // 折线拐点连接处样式 // strokeDasharray: [10, 5], //补充线样式 strokeStyle: "dashed" }); map.add(polyline); polylines.push(polyline); } } form.on(‘switch(switchLine)‘, function(data) { //开关是否开启,true或者false var checked = data.elem.checked; if (checked) { addLine() } else { map.remove(polyline); map.remove(polylines); } }); // 监听仓库是否被选中 form.on(‘checkbox(warehouse)‘, function(data) { var warehouseChecked = data.elem.checked if (warehouseChecked) { addMarkers1(); } else { map.remove(markers1); } }); // 监听经销商是否被选中 form.on(‘checkbox(dealers)‘, function(data) { var dealersChecked = data.elem.checked if (dealersChecked) { addMarkers2(); } else { map.remove(markers2); } }); // 监听门店是否被选中 form.on(‘checkbox(stores)‘, function(data) { var storesChecked = data.elem.checked console.log(data.elem.checked); //是否被选中,true或者false }); function infoClose(e) { map.clearInfoWindow(); } function infoOpen(e) { var extdata = e.target.getExtData(); console.log(‘extdata展示详情‘, extdata) var data = JSON.parse(extdata); var showinfo = []; showinfo.push("<div class=‘border_left_top‘></div><div class=‘border_right_top‘></div> <div class=‘border_right_bottom‘></div><div class=‘border_left_bottom‘></div>"); showinfo.push("<p class=‘infomsg‘>" + " 物流创建量 " + "<span>" + data.AreaName + "</span></p>"); showinfo.push("<p class=‘infomsg‘>" + "期末在仓货值 " + "<span>" + data.longitude + "</span></p>"); showinfo.push("<p class=‘infomsg‘;‘>" + "周转天数" + "<span>" + data.latitude + "</span></p>"); showinfo.push("<p class=‘infomsg‘;‘>" + "总发货量" + "<span>" + data.latitude + "</span></p>"); showinfo.push("<p class=‘infomsg‘;‘>" + "收货区县总量" + "<span>" + data.AreaName + "</span></p>"); ShowInfoWindow(e, showinfo); } function ShowInfoWindow(e, showinfo) { var infoWindow = new AMap.InfoWindow({ closeWhenClickMap: true, isCustom: true, //使用自定义窗体 content: createInfoWindow(showinfo.join("")), anchor: ‘middle-right‘ }); // infoWindow = new AMap.InfoWindow({ // offset: new AMap.Pixel(0, -30) // }); infoWindow.open(e.target.getMap(), e.target.getPosition(), ‘margin-bottom:50‘); } //构建自定义信息窗体 function createInfoWindow(content) { var info = document.createElement("div"); info.className = "infowindow"; // 定义中部内容 var middle = document.createElement("div"); middle.className = "infocontent"; middle.innerHTML = content; info.appendChild(middle); return info; } }) </script>

上图效果js
<script> $(function() { initAMapUI(); //这里调用initAMapUI初始化 }) layui.use([‘element‘, ‘jquery‘, ‘form‘, ‘laydate‘], function() { var $ = layui.jquery; var element = layui.element; var laydate = layui.laydate; var form = layui.form; form.render(null, ‘choose_time_form‘); var map; var marker; var markers1 = []; var markers2 = []; var navg = []; var PathSimplifier; var pathSimplifierIns; var infoWindow; var resizesuccess = false; GetMap(); //加载高德 //加载地图 function GetMap() { var polygon; //矢量图 map = new AMap.Map(‘container‘, { // mapStyle: ‘//amap://styles/gray‘, //设置地图的显示样式 center: [106.92, 42.48], //中心 features: [‘bg‘, ‘road‘, ‘point‘, ‘building‘], resizeEnable: true, //是否监控地图容器尺寸变化 zoom: 4, zooms: [4, 18] }); var layer = new AMap.TileLayer({ map: map, zooms: [4, 18], //可见级别 visible: true, //是否可见 opacity: 1, //透明度 zIndex: 0 //叠加层级 }); showNational(); // 设置只显示中国地图的图层样式 map.on(‘zoomchange‘, function() { //监听缩放事件切换不同主题的图层样式 var zoom = map.getZoom(); if (zoom > 5) { map.setMapStyle(‘amap://styles/normal‘); polygon ? polygon.hide() : null; } else { map.setMapStyle(‘amap://styles/ee65e6db53c8b8099253e3bb6abce0ad‘); polygon ? polygon.show() : null; } }); // css已隐藏 未显示放大缩小 AMapUI.loadUI([‘control/BasicControl‘], function(BasicControl) { //缩放控件,显示Zoom值 map.addControl(new BasicControl.Zoom({ position: { top: ‘50px‘, left: ‘600px‘, }, showZoomNum: true, theme: ‘dark‘ })); }); //添加仓库点 addMarkers1(); // 添加经销商点 addMarkers2(); //向地图中添加仓库点到经销商的线 addLine(); }; function showNational() { map.setMapStyle(‘amap://styles/ee65e6db53c8b8099253e3bb6abce0ad‘); if (map.getZoom() < 5) { //修改边界线 AMap.plugin(‘AMap.DistrictSearch‘, function() { var districtSearch = new AMap.DistrictSearch({ // 关键字对应的行政区级别,country表示国家 level: ‘country‘, extensions: ‘all‘, // 显示下级行政区级数,1表示返回下一级行政区 subdistrict: 0 }) // 搜索所有省/直辖市信息 districtSearch.search(‘中国‘, function(status, result) { var path = result.districtList[0].boundaries; // 查询成功时,result即为对应的行政区信息 polygon = new AMap.Polygon({ map: map, strokeWeight: 2, strokeColor: ‘#2a67df‘, fillOpacity: 0, path: path }); // map.setFitView();//自适应地图尺寸 }) }) // AMap.setPointToCenter(400, 400);//设置地图靠下移动 } } // 仓库点 function addMarkers1() { var NTList = GetStockListData.Data.NestleStockList; for (var i = 0; i < NTList.length; i++) { marker = new AMap.Marker({ map: map, position: new AMap.LngLat(NTList[i].longitude, NTList[i].latitude), title: NTList[i].StockName, icon: "../../qc/dist/style/img/qcc.png", offset: new AMap.Pixel(-8, -9) }); markers1.push(marker); marker.setExtData(JSON.stringify(NTList[i])); marker.on(‘click‘, infoOpen); } } // 经销商点 function addMarkers2() { var SNList = GetStockListData.Data.SNStockList; for (var i = 0; i < SNList.length; i++) { marker = new AMap.Marker({ map: map, position: new AMap.LngLat(SNList[i].longitude, SNList[i].latitude), title: SNList[i].StockName, icon: choosePic(), offset: new AMap.Pixel(-15, -15) }); markers2.push(marker); marker.setExtData(JSON.stringify(SNList[i])); marker.on(‘click‘, infoOpen); } } // 随机出不同的点 function choosePic() { var myPix = new Array("../../qc/dist/style/img/work1.png", "../../qc/dist/style/img/work2.png", "../../qc/dist/style/img/work3.png", "../../qc/dist/style/img/work4.png", "../../qc/dist/style/img/work5.png", "../../qc/dist/style/img/work5.png"); var randomNum = Math.floor((Math.random() * myPix.length)); return myPix[randomNum]; } var navg; var navgDatas; // 仓库到经销商的线 function addLine() { navgDatas = []; var SNList = GetStockListData.Data.SNStockList; for (var i = 0; i < SNList.length; i++) { SNList[i].NestleStock.longitude != "" && SNList[i].longitude != "" ? navgDatas.push({ path: [ [SNList[i].NestleStock.longitude, SNList[i].NestleStock.latitude], [SNList[i].longitude, SNList[i].latitude] ] }) : null; } AMapUI.load([‘ui/misc/PathSimplifier‘, ‘lib/$‘], function(PathSimplifier, $) { if (!PathSimplifier.supportCanvas) { alert(‘当前环境不支持 Canvas!‘); return; } pathSimplifierIns = new PathSimplifier({ zIndex: 99, map: map, //所属的地图实例 zoom: 4, autoSetFitView: false, getPath: function(pathData, pathIndex) { return pathData.path; }, getHoverTitle: function(pathData, pathIndex, pointIndex) { return null; }, renderOptions: { renderAllPointsIfNumberBelow: -1, //绘制路线节点,如不需要可设置为-1 pathTolerance: 2, keyPointTolerance: 0, //轨迹线的样式 pathLineStyle: { strokeStyle: ‘#a3fbc0‘, lineWidth: 2, dirArrowStyle: false, }, pathLineSelectedStyle: { lineWidth: 2, strokeStyle: ‘#C11534‘, dirArrowStyle: true }, pathLineHoverStyle: { lineWidth: 3, strokeStyle: ‘#5FB878‘, dirArrowStyle: false, }, dirArrowStyle: { stepSpace: 40, strokeStyle: ‘#5FB878‘, lineWidth: 1 }, startPointStyle: { radius: 1, fillStyle: ‘transparent‘, lineWidth: 1, strokeStyle: ‘transparent‘ }, endPointStyle: { radius: 1, fillStyle: ‘transparent‘, lineWidth: 1, strokeStyle: ‘transparent‘ } }, }); window.pathSimplifierIns = pathSimplifierIns; pathSimplifierIns.setData(navgDatas); //设置数据 for (var i = 0; i < SNList.length; i++) { navg = pathSimplifierIns.createPathNavigator(i, { //对第一条线路(即索引 0)创建一个巡航器 loop: true, //循环播放 speed: 1000000, //巡航速度,单位千米/小时 pathNavigatorStyle: { width: 20, height: 20, content: PathSimplifier.Render.Canvas.getImageContent(‘‘, onload, onerror), //使用图片 strokeStyle: null, fillStyle: null, } }); navg.start(); } }); } var depth = 2; var disProvince; function initPro(code, dep) { dep = typeof dep == ‘undefined‘ ? 2 : dep; adCode = code; depth = dep; disProvince && disProvince.setMap(null); disProvince = new AMap.DistrictLayer.Province({ zIndex: 12, adcode: [code], depth: dep, styles: { ‘fill‘: function(properties) { var adcode = properties.adcode; return getColorByAdcode(adcode); }, ‘province-stroke‘: ‘cornflowerblue‘, ‘city-stroke‘: ‘white‘, // 中国地级市边界 ‘county-stroke‘: ‘rgba(255,255,255,0.5)‘ // 中国区县边界 } }); disProvince.setMap(map); } // 颜色辅助方法 var colors = {}; var getColorByAdcode = function(adcode) { if (!colors[adcode]) { var gb = Math.random() * 155 + 50; colors[adcode] = ‘rgb(‘ + gb + ‘,‘ + gb + ‘,255)‘; } return colors[adcode]; }; form.on(‘switch(switchArea)‘, function(data) { var checked = data.elem.checked; if (checked) { showNational(); $("#switchArea").html("全国") console.log("显示全国") } else { polygon.hide(); map.setMapStyle(‘amap://styles/normal‘); $("#switchArea").html("全球") console.log("显示全球") } }) // 监听飞线是否显示 form.on(‘switch(switchLine)‘, function(data) { var checked = data.elem.checked; if (checked) { pathSimplifierIns.show(); } else { pathSimplifierIns.hide(); } }); // 监听仓库是否被选中 form.on(‘checkbox(warehouse)‘, function(data) { var warehouseChecked = data.elem.checked if (warehouseChecked) { addMarkers1(); } else { map.remove(markers1); } }); // 监听经销商是否被选中 form.on(‘checkbox(dealers)‘, function(data) { var dealersChecked = data.elem.checked if (dealersChecked) { addMarkers2(); } else { map.remove(markers2); } }); // 监听门店是否被选中 form.on(‘checkbox(stores)‘, function(data) { var storesChecked = data.elem.checked console.log(data.elem.checked); //是否被选中,true或者false }); function infoClose(e) { map.clearInfoWindow(); } function infoOpen(e) { var extdata = e.target.getExtData(); console.log(‘extdata展示详情‘, extdata) var data = JSON.parse(extdata); var showinfo = []; showinfo.push("<div class=‘border_left_top‘></div><div class=‘border_right_top‘></div> <div class=‘border_right_bottom‘></div><div class=‘border_left_bottom‘></div>"); showinfo.push(data.AreaName ? "<h3 class=‘infomsg‘>" + "仓库名称" + "<span>" + data.StockName + "</span></h3>" : ""); showinfo.push("<p class=‘infomsg‘>" + " 物流创建量 " + "<span>" + data.ID + "</span></p>"); showinfo.push("<p class=‘infomsg‘>" + "期末在仓货值 " + "<span>" + data.longitude.toFixed(0) + "</span></p>"); showinfo.push("<p class=‘infomsg‘;‘>" + "总发货量" + "<span>" + data.latitude.toFixed(0) + "</span></p>"); showinfo.push("<p class=‘infomsg‘;‘>" + "收货区县总量" + "<span>" + data.InventoryLevel + "</span></p>"); showinfo.push(data.Address ? "<p class=‘infomsg‘>" + "仓库地址" + "<span>" + data.Address + "</span></p>" : ""); ShowInfoWindow(e, showinfo); var areaCode = data.areaCode; console.log("areaCode", areaCode) for (var j = 0; j < areaCode.length; j++) { initPro(areaCode[j], depth); } } function ShowInfoWindow(e, showinfo) { var infoWindow = new AMap.InfoWindow({ closeWhenClickMap: true, isCustom: true, //使用自定义窗体 content: createInfoWindow(showinfo.join("")), anchor: ‘middle-right‘, offset: new AMap.Pixel(0, -30) }); infoWindow.open(e.target.getMap(), e.target.getPosition(), ‘margin-bottom:50‘); } //构建自定义信息窗体 function createInfoWindow(content) { var info = document.createElement("div"); info.className = "infowindow"; // 定义中部内容 var middle = document.createElement("div"); middle.className = "infocontent"; middle.innerHTML = content; info.appendChild(middle); return info; } }) </script>
直线太过于呆板,没有动画显得很生硬。所以便废弃了这版,然后又开始转战百度,百度地图其实有飞线非常炫的效果,但是使用了它之后,后续的,点击标记点弹出详情框,以及hover显示弹窗,点击标记点 地图对应去变颜色都不能很好地实现,原因是因为图层优先级过高。做出的效果图如下:参考链接:https://mapv.baidu.com/gl/examples/editor.html#threelayer-flyline.html(需要引用许多文件,使用起来要仔细啊)

因为影响实现其他功能 所以再酷的效果,也只能弃用了。百度也有可以做弧线的,效果如下图:

上图效果js
<script>
var vectorBOArrow = new Array(); //箭头图标
var vectorBOArrows = [];
var vectorBOArrowsi = [];
var count = new Array(); //当前箭头运动的位置点
var pointArray = new Array();; //两个点确定的弧线上的所有点的数组
var currentyear = (new Date()).getFullYear();
var currentmonth = ("0" + ((new Date()).getMonth() + 1)).slice(-2);
var currentday = ("0" + (new Date()).getDate()).slice(-2)
var initMonth = currentyear + "-" + currentmonth + "-" + currentday
layui.use([‘element‘, ‘jquery‘, ‘form‘, ‘laydate‘], function() {
var $ = layui.jquery;
var element = layui.element;
var laydate = layui.laydate;
var form = layui.form;
var isreloading = false;
form.render(null, ‘choose_time_form‘);
var map;
var markers1 = []; // 添加雀巢点
var markers2 = []; // 添加经销商点
var curves = [];
var plyalls = [];
var creatAreas = [];
var passedPolylines = [];
var navg = [];
var PathSimplifier;
var pathSimplifierIns;
var allPathSimplifierIns = [];
var infoWindow;
var cityList;
var resizesuccess = false;
var mapStyleJson = [{ //新增开始
"featureType": "estatelabel",
"elementType": "labels.text.fill",
"stylers": {
"color": "#8d694eff"
}
}, {
"featureType": "estatelabel",
"elementType": "labels.text.stroke",
"stylers": {
"color": "#ebe1d8ff"
}
}, {
"featureType": "estatelabel",
"elementType": "labels.icon",
"stylers": {
"visibility": "off"
}
}, {
"featureType": "estatelabel",
"elementType": "labels.text",
"stylers": {
"fontsize": 28
}
}, {
"featureType": "restaurantlabel",
"elementType": "labels",
"stylers": {
"visibility": "off"
}
}, {
"featureType": "restaurantlabel",
"elementType": "labels.icon",
"stylers": {
"visibility": "off"
}
}, {
"featureType": "lifeservicelabel",
"elementType": "labels",
"stylers": {
"visibility": "off"
}
}, {
"featureType": "lifeservicelabel",
"elementType": "labels.icon",
"stylers": {
"visibility": "off"
}
}, {
"featureType": "transportationlabel",
"elementType": "labels.icon",
"stylers": {
"visibility": "off"
}
}, {
"featureType": "transportationlabel",
"elementType": "labels",
"stylers": {
"visibility": "on"
}
}, {
"featureType": "financelabel",
"elementType": "labels.icon",
"stylers": {
"visibility": "off"
}
}, {
"featureType": "financelabel",
"elementType": "labels",
"stylers": {
"visibility": "off"
} //新增结束
}, {
"featureType": "water",
"elementType": "all",
"stylers": {
"color": "#47406e"
}
}, {
"featureType": "water",
"elementType": ‘labels‘,
"stylers": {
"visibility": ‘off‘
}
}, {
"featureType": "water",
"elementType": ‘geometry‘,
"stylers": {
"color": ‘#47406e‘
}
}, {
"featureType": "land",
"elementType": "all",
"stylers": {
"color": "#47406e"
}
}, {
"featureType": "boundary",
"elementType": "geometry",
"stylers": {
"color": "#064f85"
}
}, {
"featureType": "railway",
"elementType": "all",
"stylers": {
"visibility": "off"
}
}, {
"featureType": "highway",
"elementType": "geometry",
"stylers": {
"visibility": "off"
}
}, {
"featureType": "highway",
"elementType": "geometry.fill",
"stylers": {
"visibility": "off"
}
}, {
"featureType": "highway",
"elementType": "labels",
"stylers": {
"visibility": "off"
}
}, {
"featureType": "arterial",
"elementType": "geometry",
"stylers": {
"color": "#004981",
"lightness": -39
}
}, {
"featureType": "arterial",
"elementType": "geometry.fill",
"stylers": {
"color": "#00508b"
}
}, {
"featureType": "poi",
"elementType": "all",
"stylers": {
"visibility": "off"
}
}, { //新增开始
"featureType": "green",
"elementType": "geometry",
"stylers": {
"color": "#ecececff",
"visibility": "off"
}
}, {
"featureType": "green",
"elementType": "all",
"stylers": {
"color": "#056197",
"visibility": "off"
}
}, {
"featureType": "education",
"elementType": "geometry",
"stylers": {
"color": "#ecececff"
}
}, {
"featureType": "medical",
"elementType": "geometry",
"stylers": {
"color": "#ecececff"
}
}, {
"featureType": "scenicspots",
"elementType": "geometry",
"stylers": {
"color": "#ecececff"
}
}, {
"featureType": "entertainment",
"elementType": "geometry",
"stylers": {
"visibility": "off"
}
}, {
"featureType": "estate",
"elementType": "geometry",
"stylers": {
"color": "#ecececff"
}
}, {
"featureType": "shopping",
"elementType": "geometry",
"stylers": {
"color": "#ecececff",
"visibility": "on"
}
}, {
"featureType": "transportation",
"elementType": "geometry",
"stylers": {
"color": "#ecececff"
}
}, {
"featureType": "transportation",
"elementType": "labels.text.fill",
"stylers": {
"color": "#72533aff"
}
}, {
"featureType": "transportation",
"elementType": "labels.text.stroke",
"stylers": {
"color": "#b6997fff"
}
}, {
"featureType": "transportation",
"elementType": "labels.text",
"stylers": {
"fontsize": 36
}
}, {
"featureType": "medical",
"elementType": "labels.text.fill",
"stylers": {
"color": "#72533aff"
}
}, {
"featureType": "medical",
"elementType": "labels.text.stroke",
"stylers": {
"color": "#b6997fff"
}
}, {
"featureType": "medical",
"elementType": "labels.text",
"stylers": {
"fontsize": 36
}
}, {
"featureType": "education",
"elementType": "labels.text.fill",
"stylers": {
"color": "#72533aff"
}
}, {
"featureType": "education",
"elementType": "labels.text.stroke",
"stylers": {
"color": "#b6997fff"
}
}, {
"featureType": "education",
"elementType": "labels.text",
"stylers": {
"fontsize": 36
}
}, {
"featureType": "carservicelabel",
"elementType": "labels",
"stylers": {
"visibility": "off"
}
}, {
"featureType": "carservicelabel",
"elementType": "labels.icon",
"stylers": {
"visibility": "off"
}
}, {
"featureType": "shoppinglabel",
"elementType": "labels.icon",
"stylers": {
"visibility": "off"
}
}, {
"featureType": "hotellabel",
"elementType": "labels.icon",
"stylers": {
"visibility": "off"
}
}, {
"featureType": "governmentlabel",
"elementType": "labels.icon",
"stylers": {
"visibility": "off"
}
}, {
"featureType": "companylabel",
"elementType": "labels.icon",
"stylers": {
"visibility": "off"
}
}, {
"featureType": "businesstowerlabel",
"elementType": "labels.icon",
"stylers": {
"visibility": "off"
}
}, {
"featureType": "entertainmentlabel",
"elementType": "labels",
"stylers": {
"visibility": "off"
}
}, {
"featureType": "entertainmentlabel",
"elementType": "labels.icon",
"stylers": {
"visibility": "off"
}
}, {
"featureType": "medicallabel",
"elementType": "labels.icon",
"stylers": {
"visibility": "off"
}
}, {
"featureType": "educationlabel",
"elementType": "labels.icon",
"stylers": {
"visibility": "off"
}
}, {
"featureType": "scenicspotslabel",
"elementType": "labels.icon",
"stylers": {
"visibility": "off"
}
}, {
"featureType": "airportlabel",
"elementType": "labels.icon",
"stylers": {
"visibility": "off"
}
}, {
"featureType": "airportlabel",
"elementType": "labels.text",
"stylers": {
"fontsize": 36
}
}, {
"featureType": "airportlabel",
"elementType": "labels.text.fill",
"stylers": {
"color": "#72533aff"
}
}, {
"featureType": "airportlabel",
"elementType": "labels.text.stroke",
"stylers": {
"color": "#b6997fff"
}
}, {
"featureType": "scenicspotslabel",
"elementType": "labels.text",
"stylers": {
"fontsize": 28
}
}, {
"featureType": "scenicspotslabel",
"elementType": "labels.text.fill",
"stylers": {
"color": "#4a4a4aff"
}
}, {
"featureType": "scenicspotslabel",
"elementType": "labels.text.stroke",
"stylers": {
"color": "#ffffffff"
}
}, {
"featureType": "educationlabel",
"elementType": "labels.text.fill",
"stylers": {
"color": "#8d694eff"
}
}, {
"featureType": "educationlabel",
"elementType": "labels.text.stroke",
"stylers": {
"color": "#ebe1d8ff"
}
}, {
"featureType": "educationlabel",
"elementType": "labels.text",
"stylers": {
"fontsize": 26
}
}, {
"featureType": "medicallabel",
"elementType": "labels.text.fill",
"stylers": {
"color": "#8d694eff"
}
}, {
"featureType": "medicallabel",
"elementType": "labels.text.stroke",
"stylers": {
"color": "#ebe1d8ff"
}
}, {
"featureType": "medicallabel",
"elementType": "labels.text",
"stylers": {
"fontsize": 24
}
}, {
"featureType": "businesstowerlabel",
"elementType": "labels.text.stroke",
"stylers": {
"color": "#ebe1d8ff"
}
}, {
"featureType": "businesstowerlabel",
"elementType": "labels.text.fill",
"stylers": {
"color": "#8d694eff"
}
}, {
"featureType": "businesstowerlabel",
"elementType": "labels.text",
"stylers": {
"fontsize": 24
}
}, {
"featureType": "companylabel",
"elementType": "labels",
"stylers": {
"visibility": "off"
}
}, {
"featureType": "hotellabel",
"elementType": "labels.text.fill",
"stylers": {
"color": "#8d694eff"
}
}, {
"featureType": "hotellabel",
"elementType": "labels.text.stroke",
"stylers": {
"color": "#ebe1d8ff"
}
}, {
"featureType": "hotellabel",
"elementType": "labels.text",
"stylers": {
"fontsize": 24
}
}, {
"featureType": "shoppinglabel",
"elementType": "labels.text.fill",
"stylers": {
"color": "#8d694eff"
}
}, {
"featureType": "shoppinglabel",
"elementType": "labels.text.stroke",
"stylers": {
"color": "#ebe1d8ff"
}
}, {
"featureType": "transportationlabel",
"elementType": "labels.text.fill",
"stylers": {
"color": "#4a4a4aff"
}
}, {
"featureType": "transportationlabel",
"elementType": "labels.text",
"stylers": {
"fontsize": 24
}
}, {
"featureType": "scenicspots",
"elementType": "labels.text.fill",
"stylers": {
"color": "#72533aff"
}
}, {
"featureType": "scenicspots",
"elementType": "labels.text.stroke",
"stylers": {
"color": "#b6997fff"
}
}, {
"featureType": "scenicspots",
"elementType": "labels.text",
"stylers": {
"fontsize": 36
}
}, {
"featureType": "governmentlabel",
"elementType": "labels.text.fill",
"stylers": {
"color": "#4a4a4aff"
}
}, {
"featureType": "scenicspotslabel",
"elementType": "labels",
"stylers": {
"visibility": "off"
}
}, {
"featureType": "district",
"elementType": "labels.text.fill",
"stylers": {
"color": "#ffffffff"
}
}, {
"featureType": "district",
"elementType": "labels.text.stroke",
"stylers": {
"color": "#72533aff",
"weight": 3.5
}
}, {
"featureType": "town",
"elementType": "labels.text.stroke",
"stylers": {
"color": "#72533aff",
"weight": 3
}
}, {
"featureType": "town",
"elementType": "labels.text.fill",
"stylers": {
"color": "#ffffffff"
}
}, {
"featureType": "village",
"elementType": "labels.text.stroke",
"stylers": {
"color": "#ffffffff",
"weight": 2.5
}
}, {
"featureType": "village",
"elementType": "labels.text.fill",
"stylers": {
"color": "#72533aff",
"weight": 40
}
}, {
"featureType": "village",
"elementType": "labels.text",
"stylers": {
"fontsize": 20
}
}, { //新增结束
"featureType": "subway",
"elementType": "all",
"stylers": {
"visibility": "off"
}
}, {
"featureType": "manmade",
"elementType": "all",
"stylers": {
"visibility": "off"
}
}, {
"featureType": "country",
"elementType": "labels",
"stylers": {
"visibility": "off"
}
}, {
"featureType": "country",
"elementType": "labels",
"stylers": {
"visibility": "off",
"curZoomRegionId": "0",
"curZoomRegion": "3,9",
"level": "3"
}
}, {
"featureType": "country",
"elementType": "labels",
"stylers": {
"visibility": "off",
"curZoomRegionId": "0",
"curZoomRegion": "3,9",
"level": "4"
}
}, {
"featureType": "country",
"elementType": "labels",
"stylers": {
"visibility": "off",
"curZoomRegionId": "0",
"curZoomRegion": "3,9",
"level": "5"
}
}, {
"featureType": "country",
"elementType": "labels",
"stylers": {
"visibility": "on",
"curZoomRegionId": "0",
"curZoomRegion": "3,9",
"level": "6"
}
}, {
"featureType": "country",
"elementType": "labels",
"stylers": {
"visibility": "on",
"curZoomRegionId": "0",
"curZoomRegion": "3,9",
"level": "7"
}
}, {
"featureType": "country",
"elementType": "labels",
"stylers": {
"visibility": "on",
"curZoomRegionId": "0",
"curZoomRegion": "3,9",
"level": "8"
}
}, {
"featureType": "country",
"elementType": "labels",
"stylers": {
"visibility": "on",
"curZoomRegionId": "0",
"curZoomRegion": "3,9",
"level": "9"
}
}, { //新增结束
"featureType": "city",
"stylers": {
"curZoomRegionId": "0",
"curZoomRegion": "6,13",
"level": "6"
}
}, {
"featureType": "city",
"stylers": {
"curZoomRegionId": "0",
"curZoomRegion": "6,13",
"level": "7"
}
}, {
"featureType": "city",
"stylers": {
"curZoomRegionId": "0",
"curZoomRegion": "6,13",
"level": "8"
}
}, {
"featureType": "city",
"stylers": {
"curZoomRegionId": "0",
"curZoomRegion": "6,13",
"level": "9"
}
}, {
"featureType": "city",
"stylers": {
"curZoomRegionId": "0",
"curZoomRegion": "6,13",
"level": "10"
}
}, {
"featureType": "city",
"stylers": {
"curZoomRegionId": "0",
"curZoomRegion": "6,13",
"level": "11"
}
}, {
"featureType": "city",
"stylers": {
"curZoomRegionId": "0",
"curZoomRegion": "6,13",
"level": "12"
}
}, {
"featureType": "city",
"stylers": {
"curZoomRegionId": "0",
"curZoomRegion": "6,13",
"level": "13"
}
}, {
"featureType": "city",
"elementType": "labels",
"stylers": {
"visibility": "on",
"curZoomRegionId": "0",
"curZoomRegion": "6,13",
"level": "6"
}
}, {
"featureType": "city",
"elementType": "labels",
"stylers": {
"visibility": "on",
"curZoomRegionId": "0",
"curZoomRegion": "6,13",
"level": "7"
}
}, {
"featureType": "city",
"elementType": "labels",
"stylers": {
"visibility": "on",
"curZoomRegionId": "0",
"curZoomRegion": "6,13",
"level": "8"
}
}, {
"featureType": "city",
"elementType": "labels",
"stylers": {
"visibility": "on",
"curZoomRegionId": "0",
"curZoomRegion": "6,13",
"level": "9"
}
}, {
"featureType": "city",
"elementType": "labels",
"stylers": {
"visibility": "on",
"curZoomRegionId": "0",
"curZoomRegion": "6,13",
"level": "10"
}
}, {
"featureType": "city",
"elementType": "labels",
"stylers": {
"visibility": "on",
"curZoomRegionId": "0",
"curZoomRegion": "6,13",
"level": "11"
}
}, {
"featureType": "city",
"elementType": "labels",
"stylers": {
"visibility": "on",
"curZoomRegionId": "0",
"curZoomRegion": "6,13",
"level": "12"
}
}, {
"featureType": "city",
"elementType": "labels",
"stylers": {
"visibility": "on",
"curZoomRegionId": "0",
"curZoomRegion": "6,13",
"level": "13"
}
}, {
"featureType": "city",
"elementType": "labels.icon",
"stylers": {
"visibility": "on",
"curZoomRegionId": "0",
"curZoomRegion": "6,13",
"level": "6"
}
}, {
"featureType": "city",
"elementType": "labels.icon",
"stylers": {
"visibility": "on",
"curZoomRegionId": "0",
"curZoomRegion": "6,13",
"level": "7"
}
}, {
"featureType": "city",
"elementType": "labels.icon",
"stylers": {
"visibility": "on",
"curZoomRegionId": "0",
"curZoomRegion": "6,13",
"level": "8"
}
}, {
"featureType": "city",
"elementType": "labels.icon",
"stylers": {
"visibility": "on",
"curZoomRegionId": "0",
"curZoomRegion": "6,13",
"level": "9"
}
}, {
"featureType": "city",
"elementType": "labels.icon",
"stylers": {
"visibility": "on",
"curZoomRegionId": "0",
"curZoomRegion": "6,13",
"level": "10"
}
}, {
"featureType": "city",
"elementType": "labels.icon",
"stylers": {
"visibility": "on",
"curZoomRegionId": "0",
"curZoomRegion": "6,13",
"level": "11"
}
}, {
"featureType": "city",
"elementType": "labels.icon",
"stylers": {
"visibility": "on",
"curZoomRegionId": "0",
"curZoomRegion": "6,13",
"level": "12"
}
}, {
"featureType": "city",
"elementType": "labels.icon",
"stylers": {
"visibility": "on",
"curZoomRegionId": "0",
"curZoomRegion": "6,13",
"level": "13"
}
}, { //新增结束
"featureType": "districtlabel",
"elementType": "labels",
"stylers": {
"visibility": "off"
}
}, {
"featureType": "districtlabel",
"elementType": "labels.icon",
"stylers": {
"visibility": "off"
}
}, {
"featureType": "local",
"elementType": "all",
"stylers": {
"visibility": "off"
}
}, {
"featureType": "arterial",
"elementType": "labels",
"stylers": {
"visibility": "off"
}
}, {
"featureType": "boundary",
"elementType": "geometry.fill",
"stylers": {
"color": "#029fd4"
}
}, {
"featureType": "building",
"elementType": "all",
"stylers": {
"color": "#1a5787"
}
}, {
"featureType": "label",
"elementType": "all",
"stylers": {
"visibility": "off"
}
}, {
"featureType": "poi",
"elementType": "labels.text.fill",
"stylers": {
"color": "#ffffff"
}
}, {
"featureType": "poi",
"elementType": "labels.text.stroke",
"stylers": {
"color": "#1e1c1c"
}
}, {
"featureType": "administrative",
"elementType": "labels",
"stylers": {
"visibility": "on"
}
}, {
"featureType": "road",
"elementType": "labels",
"stylers": {
"visibility": "off"
}
}]
GetMap();
getData();
// 获取数据
function getData() {
// $.post("/DashBoard/GetOrderFullFillRateCharts_V1_2", {
// TypeName: TypeName,
// NestleStockID: NestleStockID,
// StoreID: StoreID,
// DateType: DateType,
// Date: Datetime,
// BU: BU
// }, function(result) {
// if (typeof(result) == "object") {
// if (result.Success) {
// GetCharts("fulfillmentchart", result);
// }
// } else if (typeof(result) == "string") {
// Reload();
// }
// })
var data = pageData.data;
var echart1Data = data.fulfillmentAvailability;
var echart2Data = data.stockAmountAndNumByBU;
var echart3Data = data.stockAmountAndNumByArea;
var echart4Data = data.stockFreshness;
var shopListData = data.oOSSkuViews;
var echart1RightVal = data.fulfillmentAvailability.rightValue
var echart2RightVal = data.stockAmountAndNumByBU.rightValue
var echart3RightVal = data.stockAmountAndNumByArea.rightValue
var echart4RightVal = data.stockFreshness.rightValue
$("#echart1Right").html(echart1RightVal + "%")
$("#echart2Right").html(echart2RightVal)
$("#echart3Right").html(echart3RightVal)
$("#echart4Right").html(echart4RightVal + "%")
GetCharts("echart1", echart1Data);
GetCharts("echart2", echart2Data);
GetCharts("echart3", echart3Data);
GetCharts("echart4", echart4Data);
GetECharts6();
getShopList(shopListData);
var stockAmountVal = data.stockAmount;
var stockNumVal = data.stockNum;
var bVal = data.orderNums.tob;
var cVal = data.orderNums.tob;
$("#stockAmount").html(stockAmountVal)
$("#stockNum").html(stockNumVal)
$("#toB").html(bVal)
$("#toC").html(cVal)
}
window.onresize = function(e, k) {
if (resizesuccess) {
ChartResize("echart1");
ChartResize("echart2");
ChartResize("echart3");
ChartResize("echart4");
ChartResize("echart6");
}
resizesuccess = !resizesuccess;
}
function ChartResize(id) {
var myChart = echarts.init(document.getElementById(id));
myChart.resize();
}
//时间范围选择器
laydate.render({
elem: ‘#rangeDate‘,
range: true,
// lang: ‘en‘ //cn en
value: initMonth + " - " + initMonth,
isInitValue: true,
change: function(value, date, endDate) {
var rangeDateVal = value;
console.log("当前选中时间", value); //在控件上弹出value值
}
});
var brand = xmSelect.render({
el: ‘#brand‘,
tips: "品牌",
filterable: true,
toolbar: {
show: true,
},
data: brandData,
on: function(data) {
var brandaArr = data.arr; //当前多选已选中的数据
console.log("当前选中值", brandaArr)
}
})
var category = xmSelect.render({
el: ‘#category‘,
tips: "品类",
filterable: true,
toolbar: {
show: true,
},
data: plData,
on: function(data) {
var categoryArr = data.arr; //当前多选已选中的数据
console.log("当前选中值", categoryArr)
}
})
var region = xmSelect.render({
el: ‘#region‘,
tips: "大区",
filterable: true,
toolbar: {
show: true,
},
data: areaData,
on: function(data) {
var regionArr = data.arr; //当前多选已选中的数据
console.log("当前选中值", regionArr)
}
})
var distributor = xmSelect.render({
el: ‘#distributor‘,
tips: "经销商",
filterable: true,
toolbar: {
show: true,
},
data: jxsData,
on: function(data) {
var distributorArr = data.arr; //当前多选已选中的数据
console.log("当前选中值", distributorArr)
}
})
var channel = xmSelect.render({
el: ‘#channel‘,
tips: "渠道",
filterable: true,
toolbar: {
show: true,
},
data: channelData,
on: function(data) {
var channelArr = data.arr; //当前多选已选中的数据
console.log("当前选中值", channelArr)
}
})
//加载地图
function GetMap() {
// 百度地图API功能
map = new BMap.Map("container", {
enableMapClick: false
}); // 创建Map实例
map.centerAndZoom(new BMap.Point(105.403119, 38.028658), 5); // 初始化地图,设置中心点坐标和地图级别
map.enableScrollWheelZoom(true); // 开启鼠标滚轮缩放
// 地图自定义样式
map.setMapStyleV2({
styleJson: mapStyleJson
});
addLine()
addMarkers1()
addMarkers2()
}
function drawBoundary() {
/*画遮蔽层的相关方法
*思路: 首先在中国地图最外画一圈,圈住理论上所有的中国领土,然后再将每个闭合区域合并进来,并全部连到西北角。
* 这样就做出了一个经过多次西北角的闭合多边形*/
//定义中国东南西北端点,作为第一层
//向数组中添加一次闭合多边形,并将西北角再加一次作为之后画闭合区域的起点
var pStart = new BMap.Point(180, 90);
var pEnd = new BMap.Point(0, -90);
var pArray = [
new BMap.Point(pStart.lng, pStart.lat),
new BMap.Point(pEnd.lng, pStart.lat),
new BMap.Point(pEnd.lng, pEnd.lat),
new BMap.Point(pStart.lng, pEnd.lat)
];
//循环添加各闭合区域
pArray.push(new BMap.Point(135.077218, 48.544352));
pArray.push(new BMap.Point(134.92218, 48.584352))
pArray.push(new BMap.Point(134.827218, 48.534352))
pArray.push(new BMap.Point(134.727669, 48.495377));
pArray.push(new BMap.Point(134.304531, 48.394091));
pArray.push(new BMap.Point(133.513447, 48.177476));
pArray.push(new BMap.Point(132.832747, 48.054205));
pArray.push(new BMap.Point(132.519993, 47.789172));
pArray.push(new BMap.Point(131.765704, 47.813962));
pArray.push(new BMap.Point(131.103402, 47.776772));
pArray.push(new BMap.Point(130.919429, 48.331824));
pArray.push(new BMap.Point(130.77225, 48.868729));
pArray.push(new BMap.Point(129.907577, 49.351849));
pArray.push(new BMap.Point(128.73015, 49.699156));
pArray.push(new BMap.Point(127.791888, 49.85404));
pArray.push(new BMap.Point(127.791888, 50.492084));
pArray.push(new BMap.Point(126.927215, 51.616759));
pArray.push(new BMap.Point(126.467283, 52.579818));
pArray.push(new BMap.Point(125.952158, 53.059077));
pArray.push(new BMap.Point(124.701142, 53.313247));
pArray.push(new BMap.Point(123.56051, 53.664362));
pArray.push(new BMap.Point(121.555204, 53.46722));
pArray.push(new BMap.Point(120.340983, 53.125528));
pArray.push(new BMap.Point(119.95464, 52.579818));
pArray.push(new BMap.Point(120.616942, 52.523746));
pArray.push(new BMap.Point(120.506559, 52.095236));
pArray.push(new BMap.Point(119.862653, 51.616759));
pArray.push(new BMap.Point(119.365926, 50.959196));
pArray.push(new BMap.Point(119.089967, 50.362806));
pArray.push(new BMap.Point(119.108364, 50.05583));
pArray.push(new BMap.Point(118.133307, 49.925357));
pArray.push(new BMap.Point(117.471005, 49.794528));
pArray.push(new BMap.Point(116.808702, 49.889712));
pArray.push(new BMap.Point(116.385564, 49.758785));
pArray.push(new BMap.Point(115.962426, 48.953617));
pArray.push(new BMap.Point(115.520891, 48.147476));
pArray.push(new BMap.Point(115.796851, 47.677465));
pArray.push(new BMap.Point(116.27518, 47.652609));
pArray.push(new BMap.Point(117.103059, 47.652609));
pArray.push(new BMap.Point(118.004526, 47.801568));
pArray.push(new BMap.Point(118.887596, 47.577968));
pArray.push(new BMap.Point(119.402721, 47.127871));
pArray.push(new BMap.Point(119.402721, 46.800397));
pArray.push(new BMap.Point(118.464459, 46.825659));
pArray.push(new BMap.Point(117.103059, 46.648575));
pArray.push(new BMap.Point(115.980824, 46.088213));
pArray.push(new BMap.Point(115.226534, 45.702829));
pArray.push(new BMap.Point(114.159491, 45.275796));
pArray.push(new BMap.Point(112.761297, 45.171782));
pArray.push(new BMap.Point(111.639061, 45.132727));
pArray.push(new BMap.Point(111.436691, 44.55683));
pArray.push(new BMap.Point(111.51028, 44.001703));
pArray.push(new BMap.Point(110.682402, 43.387647));
pArray.push(new BMap.Point(108.897864, 42.658724));
pArray.push(new BMap.Point(106.892559, 42.522781));
pArray.push(new BMap.Point(103.82021, 42.140555));
pArray.push(new BMap.Point(102.422016, 42.536389));
pArray.push(new BMap.Point(101.336575, 42.82146));
pArray.push(new BMap.Point(99.478448, 42.929712));
pArray.push(new BMap.Point(97.601924, 42.997272));
pArray.push(new BMap.Point(96.019756, 43.815487));
pArray.push(new BMap.Point(92.72664, 45.288784));
pArray.push(new BMap.Point(91.144473, 45.599605));
pArray.push(new BMap.Point(91.457227, 46.483616));
pArray.push(new BMap.Point(90.794924, 47.553064));
pArray.push(new BMap.Point(89.562305, 48.221295));
pArray.push(new BMap.Point(88.2377, 48.953617));
pArray.push(new BMap.Point(87.722576, 49.279683));
pArray.push(new BMap.Point(87.097067, 49.255604));
pArray.push(new BMap.Point(86.60034, 49.122957));
pArray.push(new BMap.Point(86.177203, 48.710696));
pArray.push(new BMap.Point(85.533297, 48.344091));
pArray.push(new BMap.Point(85.404516, 47.875888));
pArray.push(new BMap.Point(85.349324, 47.390897));
pArray.push(new BMap.Point(84.926186, 47.215692));
pArray.push(new BMap.Point(83.233635, 47.315881));
pArray.push(new BMap.Point(82.865689, 47.328391));
pArray.push(new BMap.Point(82.258578, 45.844449));
pArray.push(new BMap.Point(82.368962, 45.366651));
pArray.push(new BMap.Point(82.093003, 45.30177));
pArray.push(new BMap.Point(80.989165, 45.275796));
pArray.push(new BMap.Point(79.903724, 45.015402));
pArray.push(new BMap.Point(80.326862, 44.332772));
pArray.push(new BMap.Point(80.510835, 43.642047));
pArray.push(new BMap.Point(80.621219, 43.186043));
pArray.push(new BMap.Point(80.27167, 43.010775));
pArray.push(new BMap.Point(79.885327, 42.304653));
pArray.push(new BMap.Point(79.259819, 41.838593));
pArray.push(new BMap.Point(78.487133, 41.576647));
pArray.push(new BMap.Point(77.916816, 41.341363));
pArray.push(new BMap.Point(77.272911, 41.16086));
pArray.push(new BMap.Point(76.739389, 41.02167));
pArray.push(new BMap.Point(76.26106, 40.546202));
pArray.push(new BMap.Point(75.672346, 40.75639));
pArray.push(new BMap.Point(74.881262, 40.630357));
pArray.push(new BMap.Point(74.255754, 40.293095));
pArray.push(new BMap.Point(73.777425, 39.939968));
pArray.push(new BMap.Point(73.74063, 39.556517));
pArray.push(new BMap.Point(73.53826, 39.34256));
pArray.push(new BMap.Point(73.685438, 38.725549));
pArray.push(new BMap.Point(74.034987, 38.407771));
pArray.push(new BMap.Point(74.458125, 38.335352));
pArray.push(new BMap.Point(74.734084, 38.074036));
pArray.push(new BMap.Point(74.844468, 37.577865));
pArray.push(new BMap.Point(74.678892, 37.21089));
pArray.push(new BMap.Point(74.6237, 36.975076));
pArray.push(new BMap.Point(75.414784, 36.501232));
pArray.push(new BMap.Point(75.801127, 35.934721));
pArray.push(new BMap.Point(76.518622, 35.379154));
pArray.push(new BMap.Point(77.309706, 35.137703));
pArray.push(new BMap.Point(77.972008, 34.758986));
pArray.push(new BMap.Point(78.376749, 34.241106));
pArray.push(new BMap.Point(78.523927, 33.473647));
pArray.push(new BMap.Point(78.7079, 32.978834));
pArray.push(new BMap.Point(78.450338, 32.745921));
pArray.push(new BMap.Point(78.30316, 32.340745));
pArray.push(new BMap.Point(78.431941, 32.04349));
pArray.push(new BMap.Point(78.671106, 31.572152));
pArray.push(new BMap.Point(78.855079, 31.145879));
pArray.push(new BMap.Point(79.425395, 30.797108));
pArray.push(new BMap.Point(80.087697, 30.447053));
pArray.push(new BMap.Point(81.301919, 29.855455));
pArray.push(new BMap.Point(81.90903, 30.0157));
pArray.push(new BMap.Point(82.7921, 29.485907));
pArray.push(new BMap.Point(84.539843, 28.661613));
pArray.push(new BMap.Point(85.71727, 28.124721));
pArray.push(new BMap.Point(86.821108, 27.732537));
pArray.push(new BMap.Point(87.998535, 27.69979));
pArray.push(new BMap.Point(88.568851, 27.716165));
pArray.push(new BMap.Point(88.863208, 27.108656));
pArray.push(new BMap.Point(89.580703, 27.190949));
pArray.push(new BMap.Point(89.654292, 27.765274));
pArray.push(new BMap.Point(90.923705, 27.650651));
pArray.push(new BMap.Point(91.751584, 27.223849));
pArray.push(new BMap.Point(92.04594, 26.778874));
pArray.push(new BMap.Point(92.965805, 26.646689));
pArray.push(new BMap.Point(93.830478, 26.960375));
pArray.push(new BMap.Point(94.860727, 27.453873));
pArray.push(new BMap.Point(96.185332, 27.798001));
pArray.push(new BMap.Point(97.123594, 27.503101));
pArray.push(new BMap.Point(97.620321, 27.896122));
pArray.push(new BMap.Point(97.675513, 28.059457));
pArray.push(new BMap.Point(98.080254, 27.306056));
pArray.push(new BMap.Point(98.595378, 27.009824));
pArray.push(new BMap.Point(98.393008, 26.066566));
pArray.push(new BMap.Point(97.804294, 25.483523));
pArray.push(new BMap.Point(97.528335, 24.847254));
pArray.push(new BMap.Point(97.417951, 24.10637));
pArray.push(new BMap.Point(97.804294, 23.717348));
pArray.push(new BMap.Point(98.595378, 23.886634));
pArray.push(new BMap.Point(98.834543, 23.123105));
pArray.push(new BMap.Point(99.239283, 22.697005));
pArray.push(new BMap.Point(99.165694, 22.303805));
pArray.push(new BMap.Point(99.386462, 21.857966));
pArray.push(new BMap.Point(100.251135, 21.445169));
pArray.push(new BMap.Point(100.839848, 21.290063));
pArray.push(new BMap.Point(101.704521, 21.031186));
pArray.push(new BMap.Point(102.05407, 21.152053));
pArray.push(new BMap.Point(101.998878, 21.582901));
pArray.push(new BMap.Point(101.962083, 22.132497));
pArray.push(new BMap.Point(102.587591, 22.355156));
pArray.push(new BMap.Point(103.599443, 22.338041));
pArray.push(new BMap.Point(104.482513, 22.560368));
pArray.push(new BMap.Point(105.383981, 22.799392));
pArray.push(new BMap.Point(106.083078, 22.59454));
pArray.push(new BMap.Point(106.469421, 22.286683));
pArray.push(new BMap.Point(106.874162, 21.754879));
pArray.push(new BMap.Point(107.315697, 21.514051));
pArray.push(new BMap.Point(107.812424, 21.410715));
pArray.push(new BMap.Point(107.775629, 21.134792));
pArray.push(new BMap.Point(106.929353, 20.269201));
pArray.push(new BMap.Point(106.175064, 19.17158));
pArray.push(new BMap.Point(106.377435, 18.470789));
pArray.push(new BMap.Point(107.297299, 17.23746));
pArray.push(new BMap.Point(109.008248, 15.675143));
pArray.push(new BMap.Point(109.688948, 13.705222));
pArray.push(new BMap.Point(109.652153, 11.664031));
pArray.push(new BMap.Point(108.750686, 9.571001));
pArray.push(new BMap.Point(108.198767, 6.876803));
pArray.push(new BMap.Point(108.493124, 5.090099));
pArray.push(new BMap.Point(109.817729, 3.612656));
pArray.push(new BMap.Point(111.10554, 3.298351));
pArray.push(new BMap.Point(114.71141, 5.514272));
pArray.push(new BMap.Point(116.256783, 7.556636));
pArray.push(new BMap.Point(118.758815, 10.883133));
pArray.push(new BMap.Point(119.531502, 13.669242));
pArray.push(new BMap.Point(119.494707, 16.617614));
pArray.push(new BMap.Point(120.414572, 18.961654));
pArray.push(new BMap.Point(121.51841, 20.633358));
pArray.push(new BMap.Point(122.751029, 22.303805));
pArray.push(new BMap.Point(123.247756, 23.378111));
pArray.push(new BMap.Point(124.811526, 25.68375));
pArray.push(new BMap.Point(126.577667, 25.900278));
pArray.push(new BMap.Point(127.479134, 26.67975));
pArray.push(new BMap.Point(128.454191, 28.189945));
pArray.push(new BMap.Point(128.766945, 29.93561));
pArray.push(new BMap.Point(128.73015, 31.650877));
pArray.push(new BMap.Point(127.957464, 32.153119));
pArray.push(new BMap.Point(127.221572, 32.745921));
pArray.push(new BMap.Point(127.019202, 33.596907));
pArray.push(new BMap.Point(125.988953, 33.827543));
pArray.push(new BMap.Point(125.731391, 34.546135));
pArray.push(new BMap.Point(125.878569, 35.454458));
pArray.push(new BMap.Point(125.731391, 36.634799));
pArray.push(new BMap.Point(125.80498, 37.51927));
pArray.push(new BMap.Point(124.425183, 37.972159));
pArray.push(new BMap.Point(124.498772, 38.58128));
pArray.push(new BMap.Point(125.013896, 39.242487));
pArray.push(new BMap.Point(124.590758, 39.471014));
pArray.push(new BMap.Point(124.296402, 39.840762));
pArray.push(new BMap.Point(124.388388, 40.081441));
pArray.push(new BMap.Point(124.940307, 40.335346));
pArray.push(new BMap.Point(125.731391, 40.630357));
pArray.push(new BMap.Point(126.448885, 40.96591));
pArray.push(new BMap.Point(126.798434, 41.493704));
pArray.push(new BMap.Point(127.111188, 41.410654));
pArray.push(new BMap.Point(127.883875, 41.271998));
pArray.push(new BMap.Point(128.490985, 41.452192));
pArray.push(new BMap.Point(128.307012, 41.879854));
pArray.push(new BMap.Point(128.950918, 41.921089));
pArray.push(new BMap.Point(129.484439, 42.12686));
pArray.push(new BMap.Point(129.999564, 42.549994));
pArray.push(new BMap.Point(130.073153, 42.807915));
pArray.push(new BMap.Point(130.404304, 42.495557));
pArray.push(new BMap.Point(130.77225, 42.359256));
pArray.push(new BMap.Point(130.698661, 42.726583));
pArray.push(new BMap.Point(131.195388, 42.848541));
pArray.push(new BMap.Point(131.360964, 43.494895));
pArray.push(new BMap.Point(131.342566, 44.491021));
pArray.push(new BMap.Point(131.820896, 45.002351));
pArray.push(new BMap.Point(132.998323, 44.976239));
pArray.push(new BMap.Point(133.623831, 45.599605));
pArray.push(new BMap.Point(134.102161, 46.394582));
pArray.push(new BMap.Point(134.37812, 47.228226));
pArray.push(new BMap.Point(134.874847, 47.851127));
pArray.push(new BMap.Point(134.985231, 48.233588));
pArray.push(new BMap.Point(135.13241, 48.454352));
pArray.push(new BMap.Point(135.077218, 48.474352));
//添加遮蔽层
var plyall = new BMap.Polygon(pArray, {
strokeOpacity: 1,
strokeColor: "#47406e",
strokeWeight: 1,
fillColor: "#47406e",
fillOpacity: 1
}); //建立多边形覆盖物
map.addOverlay(plyall);
plyalls.push(plyall)
pStart = new BMap.Point(180, 90);
pEnd = new BMap.Point(0, -90);
pArray = [
new BMap.Point(135.077218, 48.454352),
new BMap.Point(pStart.lng, pStart.lat),
new BMap.Point(pStart.lng, pEnd.lat),
new BMap.Point(135.077218, 48.454352)
];
var creatArea = new BMap.Polygon(pArray, {
strokeOpacity: 1,
strokeColor: "#47406e",
strokeWeight: 1,
fillColor: "#47406e",
fillOpacity: 1
}); //建立多边形覆盖物
map.addOverlay(creatArea);
creatAreas.push(creatArea)
}
setTimeout(function() {
drawBoundary();
}, 1000);
function addMarkers1() {
var NTList = GetStockListData.Data.NestleStockList;
for (var i = 0; i < NTList.length; i++) {
var myIcon = new BMap.Icon("../../qc/dist/style/img/qcc.png",
new BMap.Size(20, 20), {});
var marker = new BMap.Marker(new BMap.Point(NTList[i].longitude, NTList[i].latitude), {
icon: myIcon
});
addInfoWindow(marker, NTList[i], i);
map.addOverlay(marker);
markers1.push(marker);
var label = new window.BMap.Label(NTList[i].AreaName, {
offset: new window.BMap.Size(20, -10)
}); //设置标记图标旁的文字信息
marker.setLabel(label);
// 初始化不显示
label.setStyle({
display: "none"
});
// 鼠标经过时
marker.addEventListener("mouseover", function(e) {
var label = this.getLabel();
label.setStyle({
display: "block"
});
});
// 鼠标离开时
marker.addEventListener("mouseout", function(e) {
var label = this.getLabel();
label.setStyle({
display: "none"
});
});
}
}
function addMarkers2() {
var SNList = GetStockListData.Data.SNStockList;
for (var i = 0; i < SNList.length; i++) {
var myIcon = new BMap.Icon("../../qc/dist/style/img/jxs.png",
new BMap.Size(20, 20), {});
var marker = new BMap.Marker(new BMap.Point(SNList[i].longitude, SNList[i].latitude), {
icon: myIcon
});
addInfoWindow(marker, SNList[i], i);
map.addOverlay(marker);
markers2.push(marker)
var label = new window.BMap.Label(SNList[i].AreaName, {
offset: new window.BMap.Size(20, -10)
}); //设置标记图标旁的文字信息
marker.setLabel(label);
// 初始化不显示
label.setStyle({
display: "none"
});
// 鼠标经过时
marker.addEventListener("mouseover", function(e) {
var label = this.getLabel();
label.setStyle({
display: "block"
});
});
// 鼠标离开时
marker.addEventListener("mouseout", function(e) {
var label = this.getLabel();
label.setStyle({
display: "none"
});
});
}
}
// 添加信息窗口
function addInfoWindow(marker, data) {
//pop弹窗标题
// var title = ‘<div style="font-weight:bold;color:#CE5521;font-size:14px">‘ + poi.title + ‘</div>‘;
var html = [];
html.push(data.AreaName ? "<h3 class=‘infomsg‘>" + "仓库名称" + "<span>" + data.StockName + "</span></h3>" : "");
html.push("<p class=‘infomsg‘>" + " 物流创建量 " + "<span>" + data.ID + "</span></p>");
html.push("<p class=‘infomsg‘>" + "期末在仓货值 " + "<span>" + data.longitude.toFixed(0) + "</span></p>");
html.push("<p class=‘infomsg‘;‘>" + "总发货量" + "<span>" + data.latitude.toFixed(0) + "</span></p>");
html.push("<p class=‘infomsg‘;‘>" + "收货区县总量" + "<span>" + data.InventoryLevel + "</span></p>");
html.push(data.Address ? "<p class=‘infomsg‘>" + "仓库地址" + "<span>" + data.Address + "</span></p>" : "");
var infoWindow = new BMap.InfoWindow(html.join(""), {
// title: title,
width: 200
});
var openInfoWinFun = function() {
marker.openInfoWindow(infoWindow);
};
marker.addEventListener("click", openInfoWinFun);
return openInfoWinFun;
}
var curve; //一条弧线
var moveInterval; //定时移动
var clearFlag = false;
var totalPoint; //弧线上所有点的数量
function addLine() {
// 构造数据
var SNList = GetStockListData.Data.SNStockList;
for (var i = 0; i < SNList.length; i++) {
var pointB = new BMap.Point(SNList[i].longitude, SNList[i].latitude); // 创建点坐标A
var pointA = new BMap.Point(SNList[i].NestleStock.longitude, SNList[i].NestleStock.latitude); // 创建点坐标B
var trainPointArray = [];
trainPointArray.push(pointA);
trainPointArray.push(pointB);
initLineMap(trainPointArray, i)
drawCurveLine(trainPointArray);
}
}
/*根据两个点画弧线*/
function drawCurveLine(trainPointArray) {
curve = new BMapLib.CurveLine(trainPointArray, {
strokeColor: "#FFA500",
strokeWeight: 2,
strokeOpacity: 0.5
}); //创建弧线对象
map.addOverlay(curve); //添加到地图中
curves.push(curve)
}
/*初始化弧线轨迹图*/
function initLineMap(trainPointArray, i) {
totalPoint = getCurveByTwoPoints(trainPointArray[0], trainPointArray[1]).length;
pointArray[i] = getCurveByTwoPoints(trainPointArray[0], trainPointArray[1]);
count[i] = 0;
vectorBOArrow[i] = new BMap.Marker(pointArray[count], {
// 初始化方向向上的开放式箭头
icon: new BMap.Symbol(BMap_Symbol_SHAPE_POINT, {
scale: 0.5, //图标缩放大小
fillColor: "#1c9cc9", //填充颜色
fillOpacity: 1 //填充透明度
})
}); // 创建标注
// var myIcon = new BMap.Icon("../../qc/dist/style/img/work.png", new BMap.Size(16, 16), {
// offset: new BMap.Size(16, 16), // 指定定位位置
// // imageOffset: new BMap.Size(0, 0 - 10 * 25) // 设置图片偏移
// });
// vectorBOArrow[i] = new BMap.Marker(pointArray[count], {
// // 初始化方向向上的开放式箭头
// icon: myIcon
// }); // 创建箭头标注
map.addOverlay(vectorBOArrow); // 将箭头标注添加到地图中
vectorBOArrows.push(vectorBOArrow)
move(i)
}
function move(i) {
moveInterval = window.setInterval(function() {
goWay(i);
}, 20);
}
/*让箭头移动*/
function goWay(i) {
map.removeOverlay(vectorBOArrow[i]);
count[i] = count[i] + 1;
if (count[i] < totalPoint) {
vectorBOArrow[i] = new BMap.Marker(pointArray[i][count[i]], {
// 初始化方向向上的开放式箭头
icon: new BMap.Symbol(BMap_Symbol_SHAPE_POINT, {
scale: 0.5, //图标缩放大小
fillColor: "#1c9cc9", //填充颜色
fillOpacity: 1 //填充透明度
})
}); // 创建标注
// var myIcon = new BMap.Icon("../../qc/dist/style/img/work.png", new BMap.Size(16, 16), {
// offset: new BMap.Size(16, 16), // 指定定位位置
// // imageOffset: new BMap.Size(0, 0 - 10 * 25) // 设置图片偏移
// });
// vectorBOArrow[i] = new BMap.Marker(pointArray[i][count[i]], {
// // 初始化方向向上的开放式箭头
// icon: myIcon
// }); // 创建箭头标注
map.addOverlay(vectorBOArrow[i]); // 将标注添加到地图中
vectorBOArrowsi.push(vectorBOArrow[i])
}
if (count[i] >= totalPoint) {
count[i] = 0;
}
}
/*根据两个点,获取这两个点所形成的弧线上的所有点的数组*/
function getCurveByTwoPoints(obj1, obj2) {
if (!obj1 || !obj2 || !(obj1 instanceof BMap.Point) || !(obj2 instanceof BMap.Point)) {
return null;
}
var B1 = function(x) {
return 1 - 2 * x + x * x;
};
var B2 = function(x) {
return 2 * x - 2 * x * x;
};
var B3 = function(x) {
return x * x;
};
curveCoordinates = [];
var count = 30; // 曲线是由一些小的线段组成的,这个表示这个曲线所有到的折线的个数
var isFuture = false;
var t, h, h2, lat3, lng3, j, t2;
var LnArray = [];
var i = 0;
var inc = 0;
if (typeof(obj2) == "undefined") {
if (typeof(curveCoordinates) != "undefined") {
curveCoordinates = [];
}
return;
}
var lat1 = parseFloat(obj1.lat);
var lat2 = parseFloat(obj2.lat);
var lng1 = parseFloat(obj1.lng);
var lng2 = parseFloat(obj2.lng);
// 计算曲线角度的方法
if (lng2 > lng1) {
if (parseFloat(lng2 - lng1) > 180) {
if (lng1 < 0) {
lng1 = parseFloat(180 + 180 + lng1);
}
}
}
if (lng1 > lng2) {
if (parseFloat(lng1 - lng2) > 180) {
if (lng2 < 0) {
lng2 = parseFloat(180 + 180 + lng2);
}
}
}
j = 0;
t2 = 0;
if (lat2 == lat1) {
t = 0;
h = lng1 - lng2;
} else if (lng2 == lng1) {
t = Math.PI / 2;
h = lat1 - lat2;
} else {
t = Math.atan((lat2 - lat1) / (lng2 - lng1));
h = (lat2 - lat1) / Math.sin(t);
}
if (t2 == 0) {
t2 = (t + (Math.PI / 5));
}
h2 = h / 2;
lng3 = h2 * Math.cos(t2) + lng1;
lat3 = h2 * Math.sin(t2) + lat1;
for (i = 0; i < count + 1; i++) {
curveCoordinates.push(new BMap.Point(
(lng1 * B1(inc) + lng3 * B2(inc)) + lng2 * B3(inc),
(lat1 * B1(inc) + lat3 * B2(inc) + lat2 * B3(inc))
));
inc = inc + (1 / count);
}
return curveCoordinates;
}
form.on(‘switch(switchArea)‘, function(data) {
var checked = data.elem.checked;
if (checked) {
drawBoundary();
} else {
for (var j = 0; j < plyalls.length; j++) {
map.removeOverlay(plyalls[j]);
}
for (var j = 0; j < creatAreas.length; j++) {
map.removeOverlay(creatAreas[j]);
}
}
})
form.on(‘switch(switchLine)‘, function(data) {
var checked = data.elem.checked;
if (checked) {
addLine()
} else {
// 批量删除弧线
for (var j = 0; j < curves.length; j++) {
map.removeOverlay(curves[j]);
}
map.removeOverlay(vectorBOArrow)
if (moveInterval) {
window.clearInterval(moveInterval);
clearInterval(moveInterval);
}
// 批量删除箭头
for (var j = 0; j < vectorBOArrows.length; j++) {
map.removeOverlay(vectorBOArrows[j]);
}
// 批量删除标注
for (var j = 0; j < vectorBOArrowsi.length; j++) {
map.removeOverlay(vectorBOArrowsi[j]);
}
vectorBOArrow = new Array(); //箭头图标
vectorBOArrows = [];
vectorBOArrowsi = [];
totalPoint = 0
count = new Array(); //当前箭头运动的位置点
pointArray = new Array();
}
});
form.on(‘checkbox(warehouse)‘, function(data) {
var warehouseChecked = data.elem.checked
if (warehouseChecked) {
addMarkers1();
} else {
for (var j = 0; j < markers1.length; j++) {
map.removeOverlay(markers1[j]);
}
}
});
form.on(‘checkbox(dealers)‘, function(data) {
var dealersChecked = data.elem.checked
if (dealersChecked) {
addMarkers2();
} else {
for (var j = 0; j < markers2.length; j++) {
map.removeOverlay(markers2[j]);
}
}
});
form.on(‘checkbox(stores)‘, function(data) {
var storesChecked = data.elem.checked
console.log(data.elem.checked); //是否被选中,true或者false
});
function infoOpen(e) {
var extdata = e.target.getExtData();
var data = JSON.parse(extdata);
var showinfo = [];
showinfo.push(data.AreaName ? "<h3 class=‘infomsg‘>" + "仓库名称" + "<span>" + data.StockName + "</span></h3>" : "");
showinfo.push("<p class=‘infomsg‘>" + " 物流创建量 " + "<span>" + data.ID + "</span></p>");
showinfo.push("<p class=‘infomsg‘>" + "期末在仓货值 " + "<span>" + data.longitude.toFixed(0) + "</span></p>");
showinfo.push("<p class=‘infomsg‘;‘>" + "总发货量" + "<span>" + data.latitude.toFixed(0) + "</span></p>");
showinfo.push("<p class=‘infomsg‘;‘>" + "收货区县总量" + "<span>" + data.InventoryLevel + "</span></p>");
showinfo.push(data.Address ? "<p class=‘infomsg‘>" + "仓库地址" + "<span>" + data.Address + "</span></p>" : "");
ShowInfoWindow(e, showinfo);
var areaCode = data.areaCode;
// for (var j = 0; j < areaCode.length; j++) {
// initPro(areaCode[j], depth);
// }
}
})
</script>
虽然效果实现了,功能也实现了 但是他没办法使用透明的背景还是丑,而且百度引进项目里好像卡卡的。
所以最终 放弃了百度 还是用的高德实现了此需求。最后把css也给出来
<style> html, body { margin: 0; padding: 0; width: 100%; height: 100%; position: relative; background: linear-gradient(to bottom left, #303e62, #47406e); font-family: "PingFangSC-Regular, PingFang SC"; z-index: 0 } .layui-body { width: 100%; height: 100%; min-width: 1600px; background: linear-gradient(to bottom left, #303e62, #47406e); overflow: hidden; z-index: 1; } #container { width: 100%; height: 100%; background-image: url("../../qc/dist/style/img/bg.png")!important; background-repeat: no-repeat!important; background-size: cover!important; } .topRight.layui-form { position: absolute; top: 200px; right: 400px; display: inline-flex; color: #F6F4F2; z-index: 999; background: rgba(0, 0, 0, 0.4); padding: 10px; } .layui-form-checkbox[lay-skin=primary] i { width: 12px; height: 12px; } .topBottomRight.layui-form { position: absolute; bottom: 70px; right: 400px; display: inline-flex; color: #F6F4F2; z-index: 999; background: rgba(0, 0, 0, 0.4); padding: 10px; } .layui-form-checkbox[lay-skin=primary] i { width: 12px; height: 12px; } .topBottomRight.layui-form .layui-unselect.layui-form-switch, .topRight.layui-form .layui-unselect.layui-form-switch { min-width: 32px; max-width: 32px; margin: 0; height: 16px; line-height: 16px; box-sizing: border-box; } .topBottomRight.layui-form .layui-form-switch i, .topRight.layui-form .layui-form-switch i { width: 15px; height: 15px; top: 0; left: 3px; } .topBottomRight.layui-form .layui-form-switch em, .topRight.layui-form .layui-form-switch em { margin-left: 15px; width: 12px; } .topBottomRight.layui-form .layui-form-onswitch i, .topRight.layui-form .layui-form-onswitch i { left: 100%; margin-left: -15px; } .topBottomRight.layui-form label.layui-form-label, .topRight.layui-form label.layui-form-label { padding: 0px; width: auto; color: rgba(246, 244, 242, 1); margin-top: -2px; padding: 0 10px 0 5px; } .infowindow { position: relative; } .border_left_top, .border_right_top, .border_right_bottom, .border_left_bottom { position: absolute; width: 8px; height: 8px; } dl.layui-anim.layui-anim-upbit { color: #666; } .border_left_top { top: -1px; left: -1px; border-left: 1px solid rgba(255, 255, 255, 0.6); border-top: 1px solid rgba(255, 255, 255, 0.6); } .border_right_top { top: -1px; right: -1px; border-right: 1px solid rgba(255, 255, 255, 0.6); border-top: 1px solid rgba(255, 255, 255, 0.6); } .border_right_bottom { bottom: -1px; right: -1px; border-bottom: 1px solid rgba(255, 255, 255, 0.6); border-right: 1px solid rgba(255, 255, 255, 0.6); } .border_left_bottom { bottom: -1px; left: -1px; border-bottom: 1px solid rgba(255, 255, 255, 0.6); border-left: 1px solid rgba(255, 255, 255, 0.6); } .infowindow { background: rgba(0, 0, 0, 0.5); color: #FFF; cursor: pointer; } .infocontent { color: rgb(255, 255, 255); vertical-align: middle; position: relative; height: calc(100% - 40px); width: 210px; height: auto; border: 1px solid rgba(255, 255, 255, 0.3); position: relative; padding: 10px 10px 10px 12px; box-sizing: border-box; } .infomsg { color: #FFFFFF; font-family: ‘Microsoft YaHei‘; margin-bottom: 3px; margin-top: 5px; } .infomsg span { float: right; } </style>
标签:控件 near function ima draw 默认 name symbols period
原文地址:https://www.cnblogs.com/shuiyaya/p/12809764.html