标签:begin last bsp const geo tag get replace 格式化
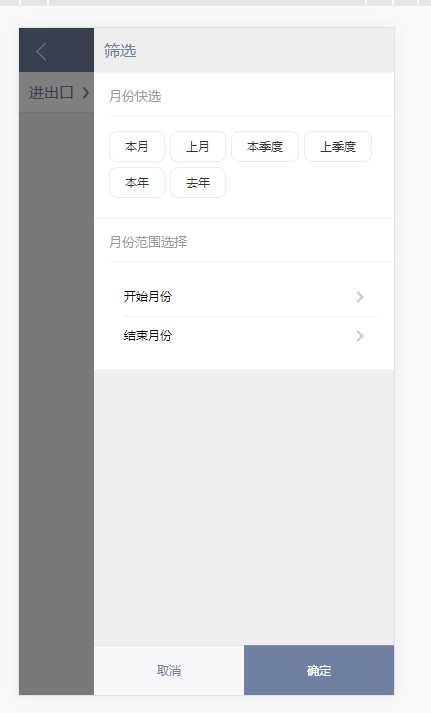
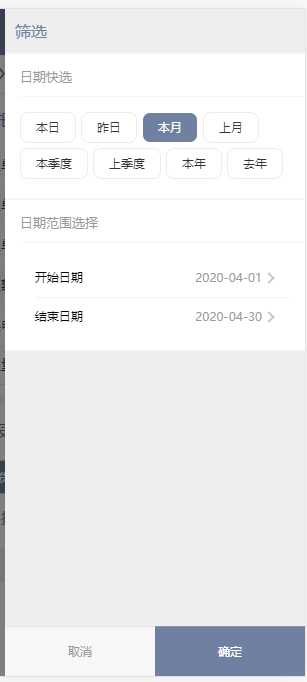
前段时间根据需求处理一个时间筛选组件,如图


主要工作在于两点:
时间快选:
主要是获取到当前按钮的日期范围,全部代码如下所示
1 const getTimeRange = (startTime, endTime, xFormat) => { // 可选的开始时间,可选的结束时间,格式 2 let sT = new Date(startTime) 3 let eT = new Date(endTime) 4 let today = new Date() 5 let nowMonth = today.getMonth() // 当前月 6 let format = xFormat || ‘YYYY-MM-DD‘ 7 const dayMSec = 24 * 3600 * 1000 8 // 昨天 9 let _yesterdayMSec = today.getTime() - dayMSec 10 let yesterday = new Date(_yesterdayMSec) 11 // 本月第一天 12 let nowMonthFirstDay = new Date(today.getFullYear(), today.getMonth(), 1) 13 // 上一个月的第一天 14 let lastMonthFirstDay = new Date(today.getFullYear(), today.getMonth() - 1, 1) 15 let _lastMonthLastDayMSec = nowMonthFirstDay.getTime() - dayMSec 16 // 上一个月的最后一天 17 let lastMonthLastDay = new Date(_lastMonthLastDayMSec) // 上月最后一天 18 // 本年第一天 19 let nowYearFirstDay = new Date(today.getFullYear(), 0, 1) 20 // 去年第一天 21 let lastYearFirstDay = new Date(today.getFullYear() - 1, 0, 1) 22 // 去年最后一天 23 let _lastYearlastDaySec = nowYearFirstDay.getTime() - dayMSec 24 let lastYearlastDay = new Date(_lastYearlastDaySec) 25 // 获取本季度开始月份 26 let quarterStartMonth = 0 27 let last_s_quarter_y = today.getFullYear() 28 let last_s_quarter_m = 0 29 if (nowMonth < 3) { 30 quarterStartMonth = 0 31 last_s_quarter_y = today.getFullYear() - 1 32 last_s_quarter_m = 9 33 } 34 if (nowMonth > 2 && nowMonth < 6) { 35 quarterStartMonth = 3 36 last_s_quarter_m = 0 37 } 38 if (nowMonth > 5 && nowMonth < 9) { 39 quarterStartMonth = 6 40 last_s_quarter_m = 3 41 } 42 if (nowMonth > 8) { 43 quarterStartMonth = 9 44 last_s_quarter_m = 6 45 } 46 // 本季度第一天 47 let quarterStartDate = new Date(today.getFullYear(), quarterStartMonth, 1) 48 // 上季度第一天 49 let last_quarterStartDate = new Date(last_s_quarter_y, last_s_quarter_m, 1) 50 let _last_quarterEndDateSec = quarterStartDate.getTime() - dayMSec 51 let last_quarterEndDate = new Date(_last_quarterEndDateSec) 52 // 格式化日期:默认yyyy-MM-dd 53 function formatDate (date) { 54 let myyear = date.getFullYear() 55 let mymonth = date.getMonth() + 1 56 let myweekday = date.getDate() 57 if (mymonth < 10) { 58 mymonth = ‘0‘ + mymonth 59 } 60 if (myweekday < 10) { 61 myweekday = ‘0‘ + myweekday 62 } 63 let formatObj = { 64 ‘YYYY-MM-DD‘: (myyear + ‘-‘ + mymonth + ‘-‘ + myweekday), 65 ‘YYYY-MM‘: (myyear + ‘-‘ + mymonth), 66 ‘YYYY‘: (myyear) 67 } 68 return formatObj[format] 69 } 70 function getRes (begin, after) { 71 let ST = begin 72 let ET = after 73 if (startTime && endTime) { 74 if (begin.getTime() < sT.getTime()) { 75 ST = sT 76 } 77 if (after.getTime() > eT.getTime()) { 78 ET = eT 79 } 80 } 81 return [formatDate(ST), formatDate(ET)] 82 } 83 // 获取前几个月 84 function getRes1 (after, number) { 85 let ET = after 86 if (endTime) { 87 if (after.getTime() > eT.getTime()) { 88 ET = eT 89 } 90 } 91 let before = new Date(ET.getFullYear(), ET.getMonth() - number) 92 let ST = before 93 if (startTime) { 94 if (before.getTime() < sT.getTime()) { 95 ST = sT 96 } 97 } 98 return [formatDate(ST), formatDate(ET)] 99 } 100 return { 101 aYear: getRes1(today, 12), // 前十二个月 102 lastYear: getRes(lastYearFirstDay, lastYearlastDay), // 去年 103 nowYear: getRes(nowYearFirstDay, today), // 今年 104 lastQuarter: getRes(last_quarterStartDate, last_quarterEndDate), // 上季度 105 nowQuarter: getRes(quarterStartDate, today), // 本季度 106 lastMonth: getRes(lastMonthFirstDay, lastMonthLastDay), // 上月 107 nowMonth: getRes(nowMonthFirstDay, today), // 本月 108 yesterday: getRes(yesterday, yesterday), // 昨日 109 today: getRes(today, today) // 本日 110 } 111 }
获取到日期后判断是否需要显示
timeQuickArrDef: [ {name: ‘本日‘, value: ‘today‘, show: true, len: 3}, {name: ‘昨日‘, value: ‘yesterday‘, show: true, len: 3}, {name: ‘本月‘, value: ‘nowMonth‘, show: true, len: 2}, {name: ‘上月‘, value: ‘lastMonth‘, show: true, len: 2}, {name: ‘本季度‘, value: ‘nowQuarter‘, show: true, len: 2}, {name: ‘上季度‘, value: ‘lastQuarter‘, show: true, len: 2}, {name: ‘本年‘, value: ‘nowYear‘, show: true, len: 1}, {name: ‘去年‘, value: ‘lastYear‘, show: true, len: 1} ], // 获取可显示的时间快选框 getTimeQuickArr () { let _this = this let len = _this.xFormat.split(‘-‘).length _this.textTag = _this.textArr[len] _this.timeQuickArr = [] _this.timeQuickArrDef.map(item => { item.len <= len && _this.timeQuickArr.push(item) }) }, // 根据可选时间范围确定时间快选按钮是否可点击 ifShow_timeQuickArr () { let _this = this _this.timeQuickArrLen = _this.timeQuickArr.length _this.timeQuickArr.map(item => { let bT = _this.timeRangeObj[item.value][0] let aT = _this.timeRangeObj[item.value][1] if (_this.timeToNum(aT) < _this.timeToNum(bT)) { item.show = false _this.timeQuickArrLen-- } }) },
开始时间和结束时间的可选范围处理
思路:初始时间根据传入组件的开始和结束时间来约束开始结束时间
选择开始或者结束时间后重新计算另一个时间框的结束与开始时间
1 timeOpen (tag, value) { 2 let _this = this 3 if (tag === ‘sTime‘) { 4 let s = _this.timeToNum(_this.source_obj.startDate) 5 let e = _this.timeToNum(value) 6 if (e > s) { 7 _this.e_startDate = value 8 console.log(_this.e_startDate, _this.e_endDate) 9 } 10 } else { 11 let e = _this.timeToNum(_this.source_obj.endDate) 12 let s = _this.timeToNum(value) 13 if (e > s) { 14 _this.s_endDate = value 15 } 16 } 17 },
时间对比
timeToNum (time) { let str = ‘‘ str = time.replace(/-/g, ‘‘) let num = parseInt(str) return num },
思路大概就是这样啦,总体代码自己写吧
标签:begin last bsp const geo tag get replace 格式化
原文地址:https://www.cnblogs.com/JWXS/p/12810575.html