标签:action uri ctr 图片 http 接口 alt+ 注意 font
VS Code写Vue,每次按照eslint格式手动fix代码很烦,Alt+Shift+f格式化代码又会和prettier冲突,因此找了Ctrl+s保存代码,自动按照eslint风格格式化代码。
网上大多是早前修改方法,现在已经不适用,因此写这个随笔,避坑。
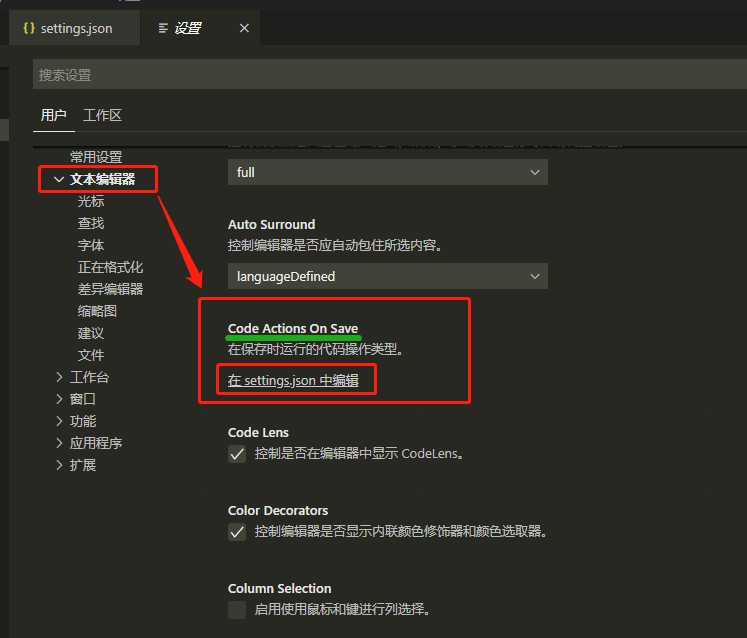
当前版本使用方式,使用编辑器提供的Code Actions On Save,也就是说VS Code提供了用户保存文档时添加自定义操作的接口。位置如下:

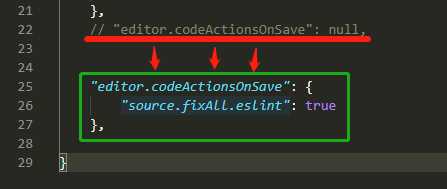
然后,将json中 editor.codeActionsOnSave 的值改为 {"source.fixAll.eslint": true} 即可。如下:

搞定!
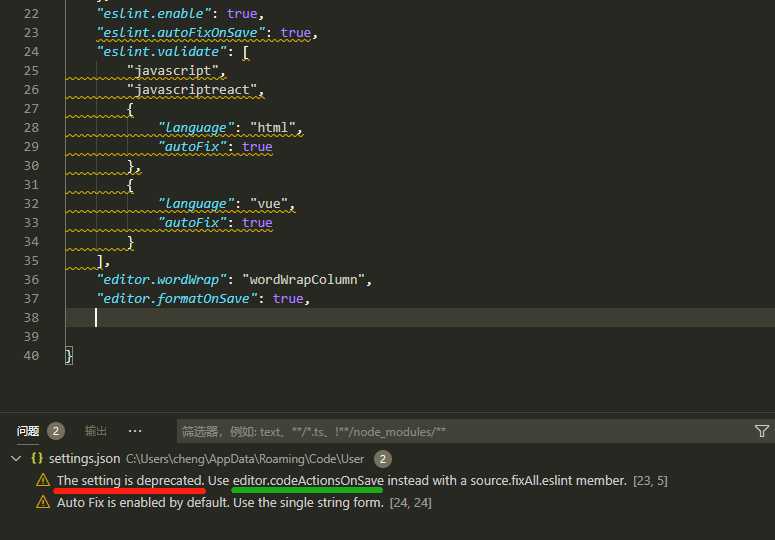
注意,以下这种方式已经弃用:

标签:action uri ctr 图片 http 接口 alt+ 注意 font
原文地址:https://www.cnblogs.com/walker-cheng/p/12810968.html