标签:async https 获取 func ios 服务器 als guid Fix
入职这么长时间以来,掐头去尾整好一个月的时间了,现在才第一次真正意义上的了解到我现在所做的项目是基于一个二次封装的骨架来进行的三次开发的一个项目。这个骨架就叫做vue-element-admin。它的作者现就职于字节跳动,公司地址在上海闵行区,离我也就几公里的亚子。想想还有点小激动呢。人家是大佬,可我是菜鸡。
其实vue-element-admin只是其众多开源项目的一个,属于功能最齐全的一个(如登录,首页,echarts,Guide,Profile,权限管理,图标,富文本编辑器组件,Markdown组件,JSON Ediotr组件,Upload组件,Error Pages,Error Log,Excel,Zip,PDF,Theme,Clipboard等)。另外还有像vue-admin-template,electron-vue-admin是比较轻量级的项目,这两个项目骨架在vue-element-admin的基础上只保留了一部分基本功能。
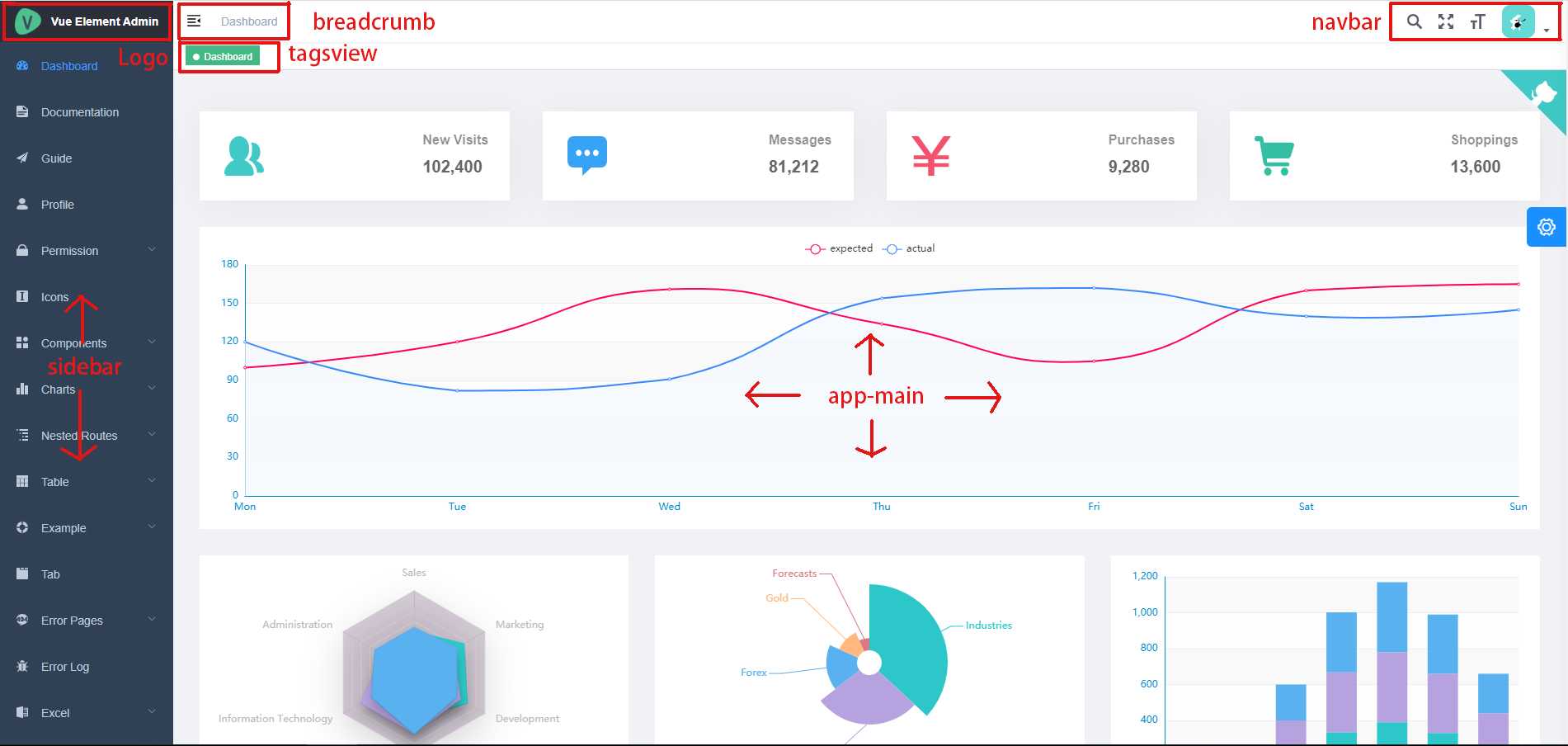
一个项目的布局也很大程度上会影响这个项目的外在表现形式,也就是我们能看到的结果或者说最终成果和产品。一个项目的页面整体布局是一个产品最外层的框架结构,往往会包含项目Logo,导航navbar、侧边栏sidebar、标签栏tagsview,面包屑breadcrumb,以及内容app-main等。说的太多太抽象,不如来张图爽快。

在router.js中配置路由,这里的路由可分为两种:constantRoutes和 asyncRoutes。constantRoutes:代表那些不需要动态判断权限的路由,如登录页、404、等通用页面。asyncRoutes: 代表那些需求动态判断权限并通过 addRoutes 动态添加的页面。
以侧边栏sidebar为例,在侧边栏加入一个用户管理的菜单,不考虑权限管理的情况下,首先在router.js文件中的constantRoutes变量中加入以下代码:
{
path: ‘/userManagement‘,
component: Layout,
children: [
{
path: ‘index‘,
component: () => import(‘@/views/userManagement/index‘),
name: ‘userManagement‘,
meta: { title: ‘用户管理‘, icon: ‘user‘, affix: false }
}
]
}
然后根据导入的组件的地址即@/views/userManagement/index新增组件index.vue,这样当我们点击用户管理菜单的时候就会跳转到相应的页面。
sidebar是通过动态获取的,每一个用户对应有不同的权限,可以访问到不同的页面。权限管理是比较复杂的,尤其是要跟后端来配合做到获取每个用户的权限,同时也要做到给用户分配权限的功能。项目同时提供了权限验证自定义指令v-permission和全局权限判断函数checkPermission()。具体的使用方法如下:
<template>
<!-- Admin can see this -->
<el-tag v-permission="[‘admin‘]">admin</el-tag>
<!-- Editor can see this -->
<el-tag v-permission="[‘editor‘]">editor</el-tag>
<!-- Editor can see this -->
<el-tag v-permission="[‘admin‘,‘editor‘]">Both admin or editor can see this</el-tag>
</template>
<script>
import permission from ‘@/directive/permission/index.js‘ // 权限判断指令
export default{
directives: { permission }
}
</script>
--------------------------------------------------------------------------------
<template>
<el-tab-pane v-if="checkPermission([‘admin‘])" label="Admin">Admin can see this</el-tab-pane>
<el-tab-pane v-if="checkPermission([‘editor‘])" label="Editor">Editor can see this</el-tab-pane>
<el-tab-pane v-if="checkPermission([‘admin‘,‘editor‘])" label="Admin-OR-Editor">Both admin or editor can see this</el-tab-pane>
</template>
<script>
import checkPermission from ‘@/utils/permission‘ // 权限判断函数
export default{
methods: {
checkPermission
}
}
</script>
在src/utils文件夹下封装axios请求,向外暴露一个axios实例request。在src/api文件夹下通过request请求后台接口,比如登录接口,请求商品列表接口等。以获取商品列表为例,在src/api文件夹下新建goodsList.js,并编写如下代码:
import request from ‘@/utils/request‘
export function fetchGoodsList(query) {
return request({
url: ‘/goods/list‘,
method: ‘get‘,
params: query
})
}
然后在商品列表页面index.vue中通过import导入
import { fetchGoodsList } from ‘@/api/goodsList‘
最后在index.vue通过调用函数fetchGoodsList()达到获取数据的目的
fetchGoodsList(this.listQuery).then(response => {
this.list = response.data.items
this.total = response.data.total
})
Mock数据是前端开发过程中必不可少的一环,是分离前后端开发的关键链路。通过预先跟服务器端约定好的接口,模拟请求数据甚至逻辑,能够让前端开发更加独立自主,不会被服务端的开发所阻塞。在mock文件夹下,定义Mock数据,并向外暴露接口,以便通过axios请求获取到Mock数据。以获取文章列表为例,在mock文件夹下新建article.js并编写如下代码:
import Mock from ‘mockjs‘
const List = []
const count = 100
for (let i = 0; i < count; i++) {
List.push(Mock.mock({
id: ‘@increment‘,
timestamp: +Mock.Random.date(‘T‘),
author: ‘@first‘,
reviewer: ‘@first‘,
title: ‘@title(5, 10)‘,
content_short: ‘mock data‘,
content: baseContent,
forecast: ‘@float(0, 100, 2, 2)‘,
importance: ‘@integer(1, 3)‘
}))
}
export default [
{
url: ‘/article/list‘,
type: ‘get‘,
response: config => {
const items = List
return {
code: 20000,
data: {
total: items.length,
items: items
}
}
}
}
]
定义好Mock数据之后,同时向外暴露一个可以访问的url,那么就可以结合上一节的与服务器进行交互,只需修改对应的函数名称和url地址即可。
总的来说,vue-element-admin这个基于vue和element的封装后的骨架非常不错,我司基于这个骨架开发出的一个质检管理系统正应用于一个企业仓库管理中,虽然还有很多不是很懂的地方,但随着慢慢的熟悉,肯定会越来越得心应手。
标签:async https 获取 func ios 服务器 als guid Fix
原文地址:https://www.cnblogs.com/rainslight/p/12810910.html