标签:abi boot iss dep count prim may border get
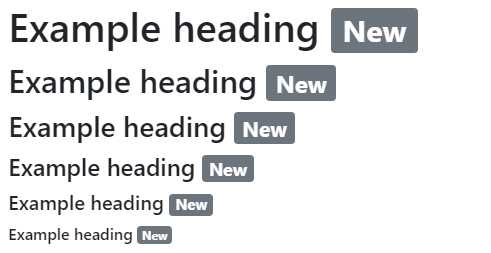
Badges scale to match the size of the immediate parent element by using relative font sizing and em units.

<h1>Example heading <span class="badge badge-secondary">New</span></h1> <h2>Example heading <span class="badge badge-secondary">New</span></h2> <h3>Example heading <span class="badge badge-secondary">New</span></h3> <h4>Example heading <span class="badge badge-secondary">New</span></h4> <h5>Example heading <span class="badge badge-secondary">New</span></h5> <h6>Example heading <span class="badge badge-secondary">New</span></h6>

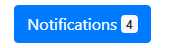
Badges can be used as part of links or buttons to provide a counter.

<button type="button" class="btn btn-primary"> Notifications <span class="badge badge-light">4</span> </button>
Add any of the below mentioned modifier classes to change the appearance of a badge.

<span class="badge badge-primary">Primary</span> <span class="badge badge-secondary">Secondary</span> <span class="badge badge-success">Success</span> <span class="badge badge-danger">Danger</span> <span class="badge badge-warning">Warning</span> <span class="badge badge-info">Info</span> <span class="badge badge-light">Light</span> <span class="badge badge-dark">Dark</span>
Use the .badge-pill modifier class to make badges more rounded (with a larger border-radius and additional horizontal padding). Useful if you miss the badges from v3.

<span class="badge badge-pill badge-primary">Primary</span> <span class="badge badge-pill badge-secondary">Secondary</span> <span class="badge badge-pill badge-success">Success</span> <span class="badge badge-pill badge-danger">Danger</span> <span class="badge badge-pill badge-warning">Warning</span> <span class="badge badge-pill badge-info">Info</span> <span class="badge badge-pill badge-light">Light</span> <span class="badge badge-pill badge-dark">Dark</span>

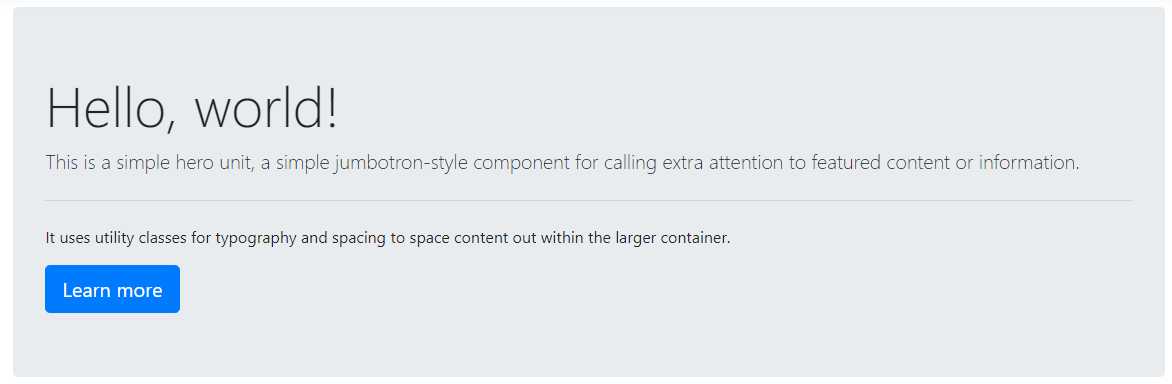
<div class="jumbotron"> <h1 class="display-4">Hello, world!</h1> <p class="lead">This is a simple hero unit, a simple jumbotron-style component for calling extra attention to featured content or information.</p> <hr class="my-4"> <p>It uses utility classes for typography and spacing to space content out within the larger container.</p> <a class="btn btn-primary btn-lg" href="#" role="button">Learn more</a> </div>

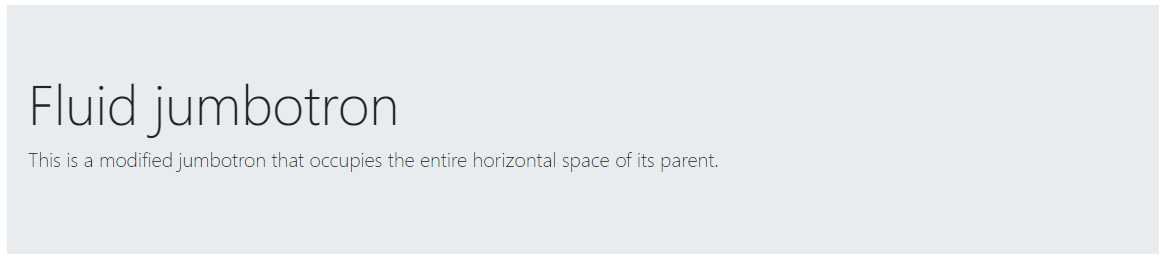
To make the jumbotron full width, and without rounded corners, add the .jumbotron-fluid modifier class and add a .container or .container-fluid within.

<div class="jumbotron jumbotron-fluid"> <div class="container"> <h1 class="display-4">Fluid jumbotron</h1> <p class="lead">This is a modified jumbotron that occupies the entire horizontal space of its parent.</p> </div> </div>


<nav aria-label="Page navigation example"> <ul class="pagination"> <li class="page-item"><a class="page-link" href="#">Previous</a></li> <li class="page-item"><a class="page-link" href="#">1</a></li> <li class="page-item"><a class="page-link" href="#">2</a></li> <li class="page-item"><a class="page-link" href="#">3</a></li> <li class="page-item"><a class="page-link" href="#">Next</a></li> </ul> </nav>




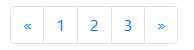
<nav aria-label="Page navigation example"> <ul class="pagination"> <li class="page-item"> <a class="page-link" href="#" aria-label="Previous"> <span aria-hidden="true">«</span> </a> </li> <li class="page-item"><a class="page-link" href="#">1</a></li> <li class="page-item"><a class="page-link" href="#">2</a></li> <li class="page-item"><a class="page-link" href="#">3</a></li> <li class="page-item"> <a class="page-link" href="#" aria-label="Next"> <span aria-hidden="true">»</span> </a> </li> </ul> </nav>
While the .disabled class uses pointer-events: none to try to disable the link functionality of <a>s, that CSS property is not yet standardized and doesn’t account for keyboard navigation. As such, you should always add tabindex="-1" on disabled links and use custom JavaScript to fully disable their functionality.

<nav aria-label="..."> <ul class="pagination"> <li class="page-item disabled"> <a class="page-link" href="#" tabindex="-1" aria-disabled="true">Previous</a> </li> <li class="page-item"><a class="page-link" href="#">1</a></li> <li class="page-item active" aria-current="page"> <a class="page-link" href="#">2 <span class="sr-only">(current)</span></a> </li> <li class="page-item"><a class="page-link" href="#">3</a></li> <li class="page-item"> <a class="page-link" href="#">Next</a> </li> </ul> </nav>
Fancy larger or smaller pagination? Add .pagination-lg or .pagination-sm for additional sizes.

<ul class="pagination pagination-lg">

<ul class="pagination pagination-sm">
Change the alignment of pagination components with flexbox utilities.

<nav aria-label="Page navigation example"> <ul class="pagination justify-content-center"> <li class="page-item disabled"> <a class="page-link" href="#" tabindex="-1" aria-disabled="true">Previous</a> </li> <li class="page-item"><a class="page-link" href="#">1</a></li> <li class="page-item"><a class="page-link" href="#">2</a></li> <li class="page-item"><a class="page-link" href="#">3</a></li> <li class="page-item"> <a class="page-link" href="#">Next</a> </li> </ul> </nav>

<nav aria-label="Page navigation example"> <ul class="pagination justify-content-end"> <li class="page-item disabled"> <a class="page-link" href="#" tabindex="-1" aria-disabled="true">Previous</a> </li> <li class="page-item"><a class="page-link" href="#">1</a></li> <li class="page-item"><a class="page-link" href="#">2</a></li> <li class="page-item"><a class="page-link" href="#">3</a></li> <li class="page-item"> <a class="page-link" href="#">Next</a> </li> </ul> </nav>
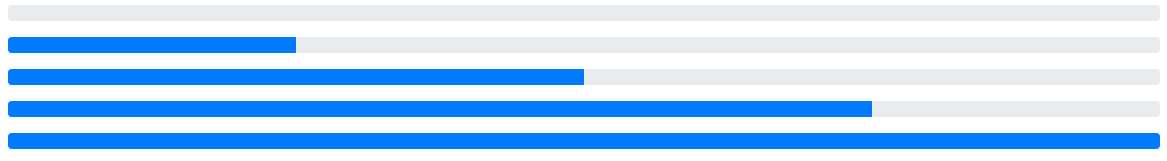
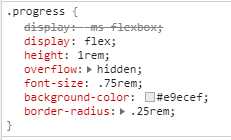
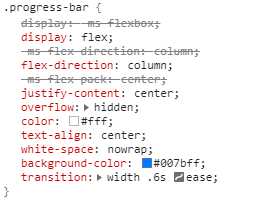
Progress components are built with two HTML elements, some CSS to set the width, and a few attributes. We don’t use the HTML5 <progress> element, ensuring you can stack progress bars, animate them, and place text labels over them.
.progress as a wrapper to indicate the max value of the progress bar..progress-bar to indicate the progress so far..progress-bar requires an inline style, utility class, or custom CSS to set their width..progress-bar also requires some role and aria attributes to make it accessible.
<div class="progress"> <div class="progress-bar" role="progressbar" aria-valuenow="0" aria-valuemin="0" aria-valuemax="100"></div> </div> <div class="progress"> <div class="progress-bar" role="progressbar" style="width: 25%" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100"></div> </div> <div class="progress"> <div class="progress-bar" role="progressbar" style="width: 50%" aria-valuenow="50" aria-valuemin="0" aria-valuemax="100"></div> </div> <div class="progress"> <div class="progress-bar" role="progressbar" style="width: 75%" aria-valuenow="75" aria-valuemin="0" aria-valuemax="100"></div> </div> <div class="progress"> <div class="progress-bar" role="progressbar" style="width: 100%" aria-valuenow="100" aria-valuemin="0" aria-valuemax="100"></div> </div>


Bootstrap provides a handful of utilities for setting width. Depending on your needs, these may help with quickly configuring progress.

<div class="progress"> <div class="progress-bar w-75" role="progressbar" aria-valuenow="75" aria-valuemin="0" aria-valuemax="100"></div> </div>
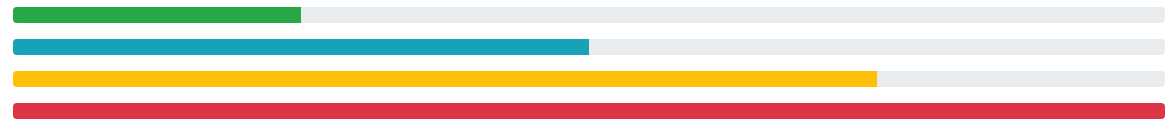
Use background utility classes to change the appearance of individual progress bars.

<div class="progress"> <div class="progress-bar bg-success" role="progressbar" style="width: 25%" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100"></div> </div> <div class="progress"> <div class="progress-bar bg-info" role="progressbar" style="width: 50%" aria-valuenow="50" aria-valuemin="0" aria-valuemax="100"></div> </div> <div class="progress"> <div class="progress-bar bg-warning" role="progressbar" style="width: 75%" aria-valuenow="75" aria-valuemin="0" aria-valuemax="100"></div> </div> <div class="progress"> <div class="progress-bar bg-danger" role="progressbar" style="width: 100%" aria-valuenow="100" aria-valuemin="0" aria-valuemax="100"></div> </div>
Include multiple progress bars in a progress component if you need.

<div class="progress"> <div class="progress-bar" role="progressbar" style="width: 15%" aria-valuenow="15" aria-valuemin="0" aria-valuemax="100"></div> <div class="progress-bar bg-success" role="progressbar" style="width: 30%" aria-valuenow="30" aria-valuemin="0" aria-valuemax="100"></div> <div class="progress-bar bg-info" role="progressbar" style="width: 20%" aria-valuenow="20" aria-valuemin="0" aria-valuemax="100"></div> </div>
Add .progress-bar-striped to any .progress-bar to apply a stripe via CSS gradient over the progress bar’s background color.

<div class="progress"> <div class="progress-bar progress-bar-striped" role="progressbar" style="width: 10%" aria-valuenow="10" aria-valuemin="0" aria-valuemax="100"></div> </div> <div class="progress"> <div class="progress-bar progress-bar-striped bg-success" role="progressbar" style="width: 25%" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100"></div> </div> <div class="progress"> <div class="progress-bar progress-bar-striped bg-info" role="progressbar" style="width: 50%" aria-valuenow="50" aria-valuemin="0" aria-valuemax="100"></div> </div> <div class="progress"> <div class="progress-bar progress-bar-striped bg-warning" role="progressbar" style="width: 75%" aria-valuenow="75" aria-valuemin="0" aria-valuemax="100"></div> </div> <div class="progress"> <div class="progress-bar progress-bar-striped bg-danger" role="progressbar" style="width: 100%" aria-valuenow="100" aria-valuemin="0" aria-valuemax="100"></div> </div>

The striped gradient can also be animated. Add .progress-bar-animated to .progress-bar to animate the stripes right to left via CSS3 animations.

<div class="progress"> <div class="progress-bar progress-bar-striped progress-bar-animated" role="progressbar" aria-valuenow="75" aria-valuemin="0" aria-valuemax="100" style="width: 75%"></div> </div>


<div class="media"> <img src="..." class="mr-3" alt="..."> <div class="media-body"> <h5 class="mt-0">Media heading</h5> Cras sit amet nibh libero, in gravida nulla. Nulla vel metus scelerisque ante sollicitudin. Cras purus odio, vestibulum in vulputate at, tempus viverra turpis. Fusce condimentum nunc ac nisi vulputate fringilla. Donec lacinia congue felis in faucibus. </div> </div>


Media objects can be infinitely nested, though we suggest you stop at some point. Place nested .media within the .media-body of a parent media object.
<div class="media"> <img src="..." class="mr-3" alt="..."> <div class="media-body"> <h5 class="mt-0">Media heading</h5> Cras sit amet nibh libero, in gravida nulla. Nulla vel metus scelerisque ante sollicitudin. Cras purus odio, vestibulum in vulputate at, tempus viverra turpis. Fusce condimentum nunc ac nisi vulputate fringilla. Donec lacinia congue felis in faucibus. <div class="media mt-3"> <a class="mr-3" href="#"> <img src="..." class="mr-3" alt="..."> </a> <div class="media-body"> <h5 class="mt-0">Media heading</h5> Cras sit amet nibh libero, in gravida nulla. Nulla vel metus scelerisque ante sollicitudin. Cras purus odio, vestibulum in vulputate at, tempus viverra turpis. Fusce condimentum nunc ac nisi vulputate fringilla. Donec lacinia congue felis in faucibus. </div> </div> </div> </div>
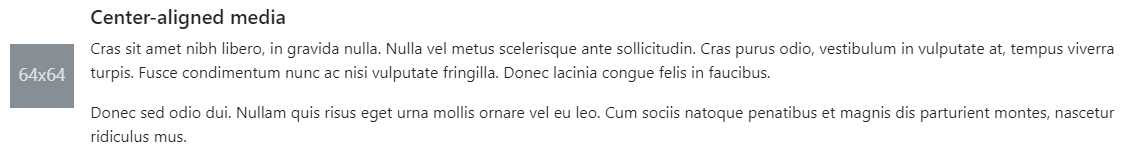
Media in a media object can be aligned with flexbox utilities to the top (default), middle, or end of your .media-body content.

<div class="media"> <img src="..." class="align-self-center mr-3" alt="..."> <div class="media-body"> <h5 class="mt-0">Center-aligned media</h5> <p>Cras sit amet nibh libero, in gravida nulla. Nulla vel metus scelerisque ante sollicitudin. Cras purus odio, vestibulum in vulputate at, tempus viverra turpis. Fusce condimentum nunc ac nisi vulputate fringilla. Donec lacinia congue felis in faucibus.</p> <p class="mb-0">Donec sed odio dui. Nullam quis risus eget urna mollis ornare vel eu leo. Cum sociis natoque penatibus et magnis dis parturient montes, nascetur ridiculus mus.</p> </div> </div>
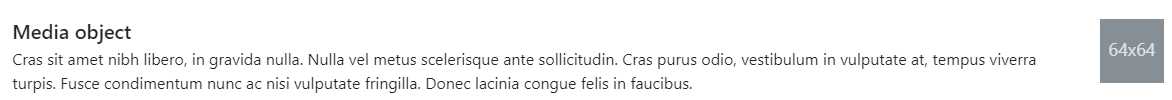
Change the order of content in media objects by modifying the HTML itself, or by adding some custom flexbox CSS to set the order property (to an integer of your choosing).

<div class="media"> <div class="media-body"> <h5 class="mt-0 mb-1">Media object</h5> Cras sit amet nibh libero, in gravida nulla. Nulla vel metus scelerisque ante sollicitudin. Cras purus odio, vestibulum in vulputate at, tempus viverra turpis. Fusce condimentum nunc ac nisi vulputate fringilla. Donec lacinia congue felis in faucibus. </div> <img src="..." class="ml-3" alt="..."> </div>

<div class="spinner-border" role="status"> <span class="sr-only">Loading...</span> </div>


The border spinner uses currentColor for its border-color, meaning you can customize the color with text color utilities. You can use any of our text color utilities on the standard spinner.

<div class="spinner-border text-primary" role="status"> <span class="sr-only">Loading...</span> </div> <div class="spinner-border text-secondary" role="status"> <span class="sr-only">Loading...</span> </div> <div class="spinner-border text-success" role="status"> <span class="sr-only">Loading...</span> </div> <div class="spinner-border text-danger" role="status"> <span class="sr-only">Loading...</span> </div> <div class="spinner-border text-warning" role="status"> <span class="sr-only">Loading...</span> </div> <div class="spinner-border text-info" role="status"> <span class="sr-only">Loading...</span> </div> <div class="spinner-border text-light" role="status"> <span class="sr-only">Loading...</span> </div> <div class="spinner-border text-dark" role="status"> <span class="sr-only">Loading...</span> </div>
If you don’t fancy a border spinner, switch to the grow spinner. While it doesn’t technically spin, it does repeatedly grow!

<div class="spinner-grow" role="status"> <span class="sr-only">Loading...</span> </div>


Once again, this spinner is built with currentColor, so you can easily change its appearance with text color utilities. Here it is in blue, along with the supported variants.

<div class="spinner-grow text-primary" role="status"> <span class="sr-only">Loading...</span> </div> <div class="spinner-grow text-secondary" role="status"> <span class="sr-only">Loading...</span> </div> <div class="spinner-grow text-success" role="status"> <span class="sr-only">Loading...</span> </div> <div class="spinner-grow text-danger" role="status"> <span class="sr-only">Loading...</span> </div> <div class="spinner-grow text-warning" role="status"> <span class="sr-only">Loading...</span> </div> <div class="spinner-grow text-info" role="status"> <span class="sr-only">Loading...</span> </div> <div class="spinner-grow text-light" role="status"> <span class="sr-only">Loading...</span> </div> <div class="spinner-grow text-dark" role="status"> <span class="sr-only">Loading...</span> </div>
Use flexbox utilities, float utilities, or text alignment utilities to place spinners exactly where you need them in any situation.
<div class="d-flex justify-content-center"> <div class="spinner-border" role="status"> <span class="sr-only">Loading...</span> </div> </div>
<div class="clearfix"> <div class="spinner-border float-right" role="status"> <span class="sr-only">Loading...</span> </div> </div>
<div class="text-center"> <div class="spinner-border" role="status"> <span class="sr-only">Loading...</span> </div> </div>

<button class="btn btn-primary" type="button" disabled> <span class="spinner-border spinner-border-sm" role="status" aria-hidden="true"></span> <span class="sr-only">Loading...</span> </button> <button class="btn btn-primary" type="button" disabled> <span class="spinner-border spinner-border-sm" role="status" aria-hidden="true"></span> Loading... </button>

<button class="btn btn-primary" type="button" disabled> <span class="spinner-grow spinner-grow-sm" role="status" aria-hidden="true"></span> <span class="sr-only">Loading...</span> </button> <button class="btn btn-primary" type="button" disabled> <span class="spinner-grow spinner-grow-sm" role="status" aria-hidden="true"></span> Loading... </button>
标签:abi boot iss dep count prim may border get
原文地址:https://www.cnblogs.com/py-peng/p/12806806.html