标签:src dom节点 引用 this 自定义 dom image home http
在首页开发中,右下角有一个返回顶部的小箭头,将它单独封装成一个BackTop组件,但是它何时出现需要依赖于首页的滑动,即另外一个Scroll组件。如果直接在BackTop组件里面监听,则需要通过this.$emit将事件发射到Home组件中,又在Home中监听自定义事件,比较复杂。因此,我们直接在Home中对BackTop组件进行监听,使用 .native
官网对于native的解释为:
代码如下:
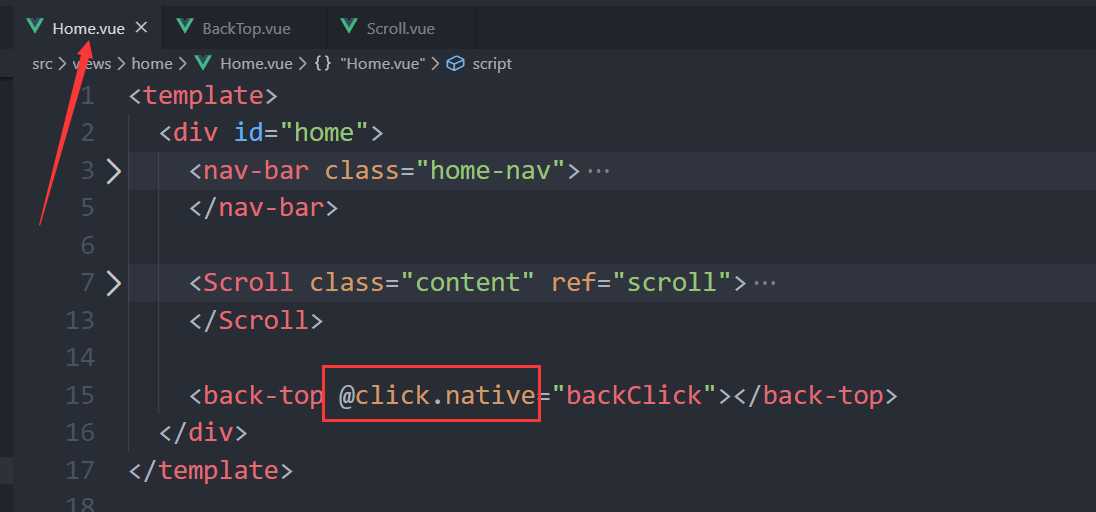
在Home.vue中对back-top组件进行点击事件监听:


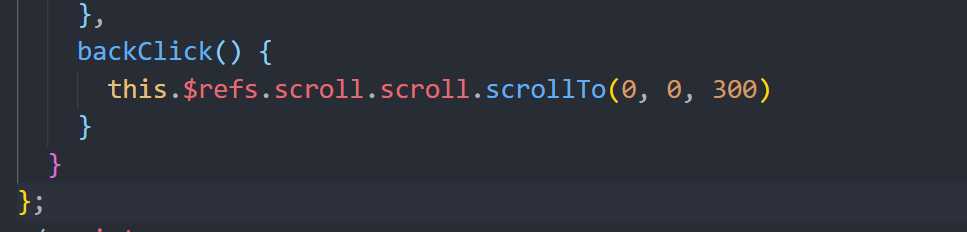
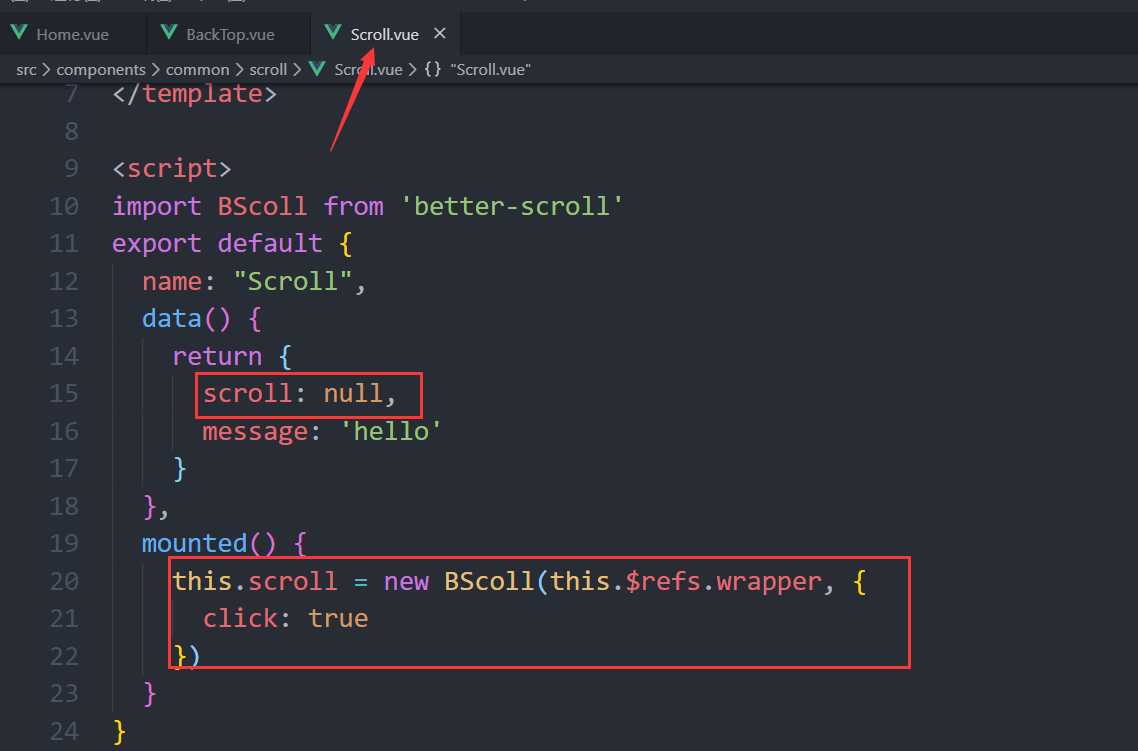
this.$refs.scroll 得到的是 Scroll 组件,this.$refs.scroll.scroll 得到的是Scroll组件中 data 中定义的 scroll属性,

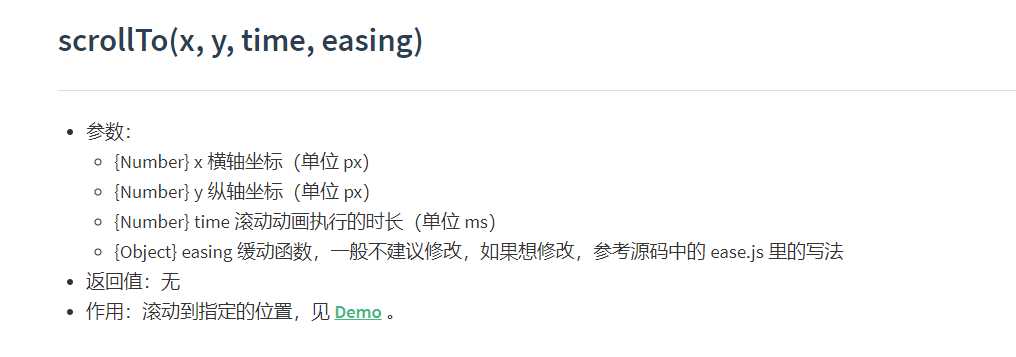
better-scroll中有个方法是 scrollTo,

这里顺便讲解一下 ref 属性的使用:
ref 被用来给DOM元素或子组件注册引用信息。引用信息将会注册在父组件的 $refs 对象上。$refs 是所有注册过的ref的一个集合,
如果在普通的 DOM 元素上使用,引用指向的就是 DOM 元素;如果用在子组件上,引用就指向组件实例。
1.在普通的dom结构中,在元素上添加ref属性,this.$refs.ref获取的是具有这个ref属性的dom节点
2.在vue组件中,this.$refs.ref获取的是组件的实例,组件中的data可以直接this.$refs.ref.key获取数据
标签:src dom节点 引用 this 自定义 dom image home http
原文地址:https://www.cnblogs.com/BAHG/p/12811521.html