标签:enc int eset test 服务 pre 新项目 pos sel
// use npm
npm i nrm -g
// use yarn
yarn global add nrm

切换npm源(以使用taobao为例)
// 用法: nrm use ***
nrm use taobao
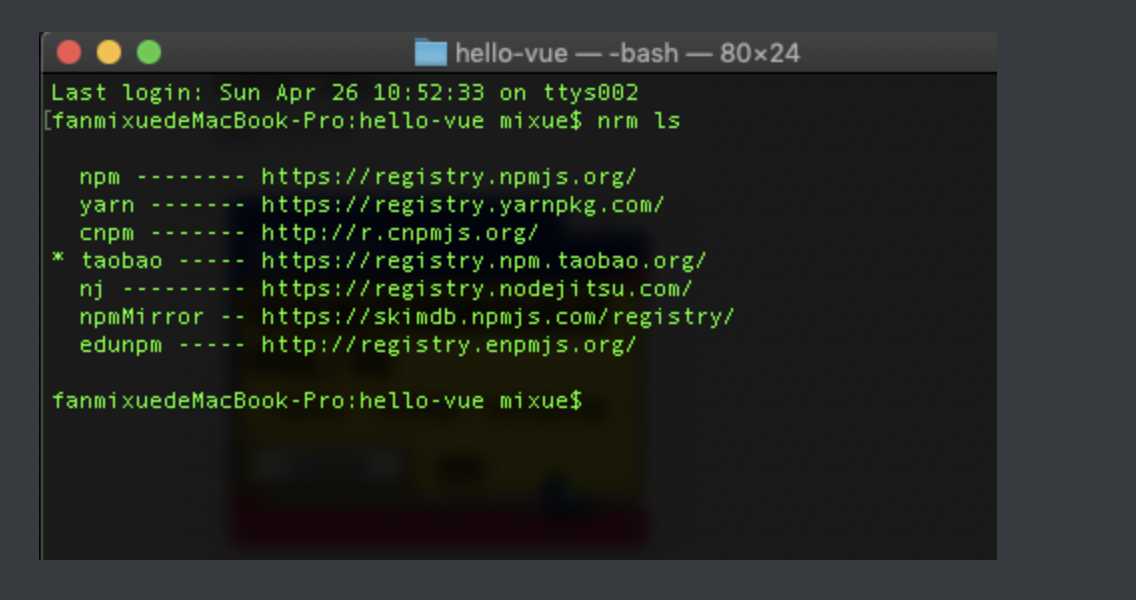
// 切换之后可用 nrm ls查看是否已经切换了npm源
4.1.3、 安装yarn
npm i yarn -g
npm i @vue/cli -g
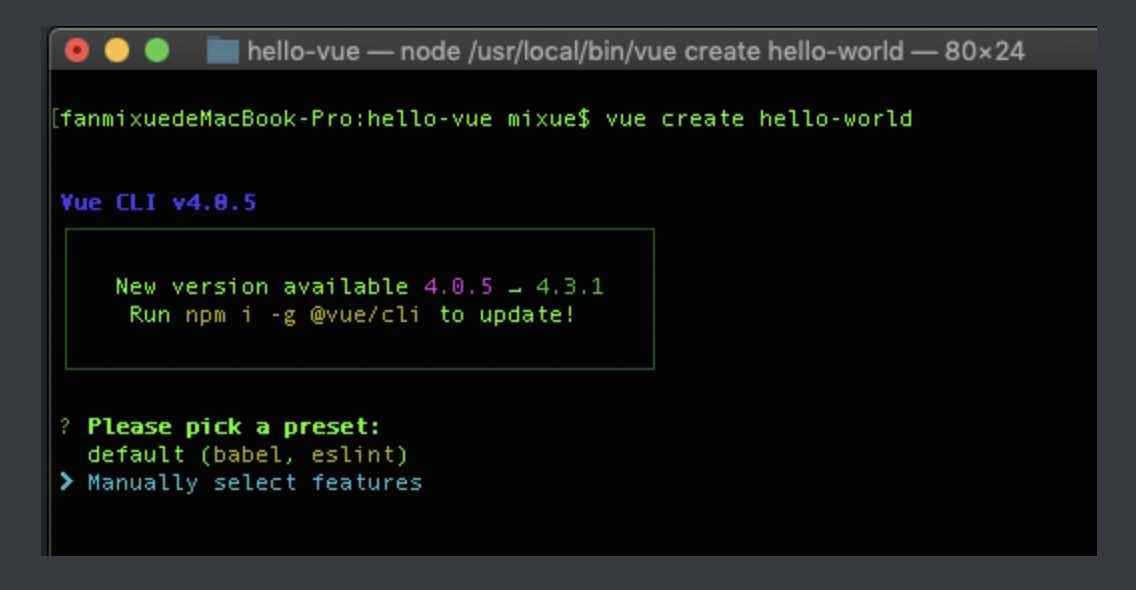
vue create hello-world (项目名称必须小写)
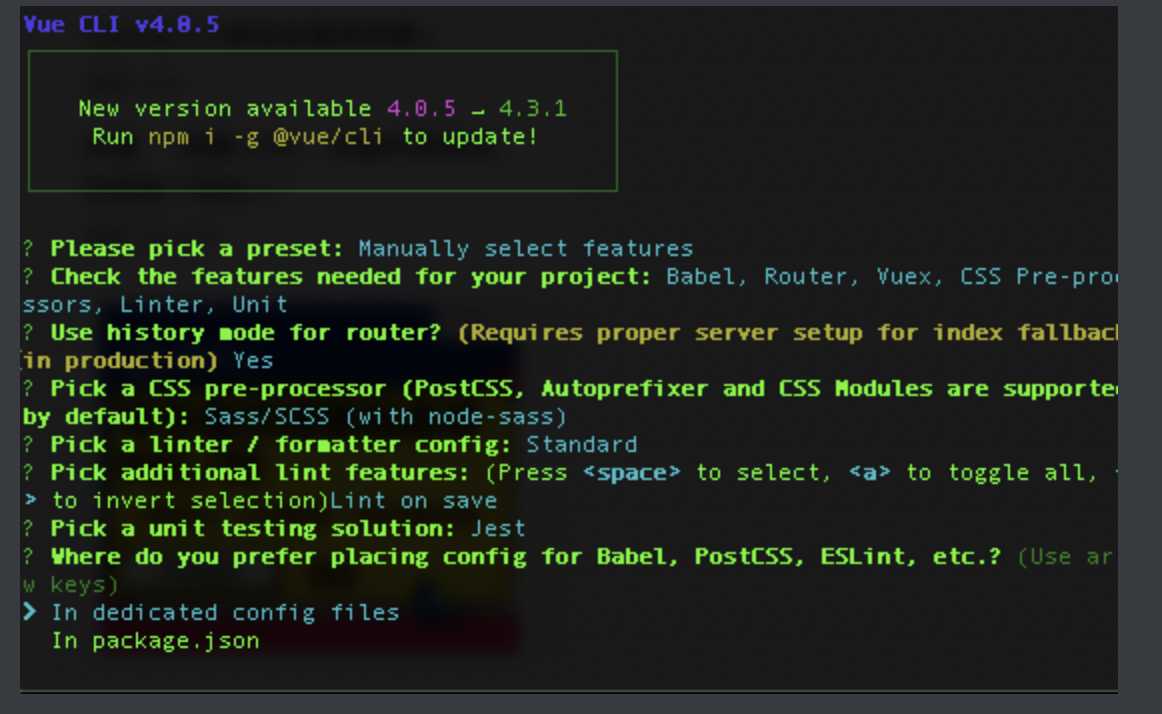
会被提示选取一个 preset。可以选默认的包含了基本的 Babel + ESLint 设置的 preset,也可以选“手动选择特性”来选取需要的特性。这个默认的设置非常适合快速创建一个新项目的原型,而手动设置则提供了更多的选项,它们是面向生产的项目更加需要的。根据提示进行相应的配置(以手动配置为例):

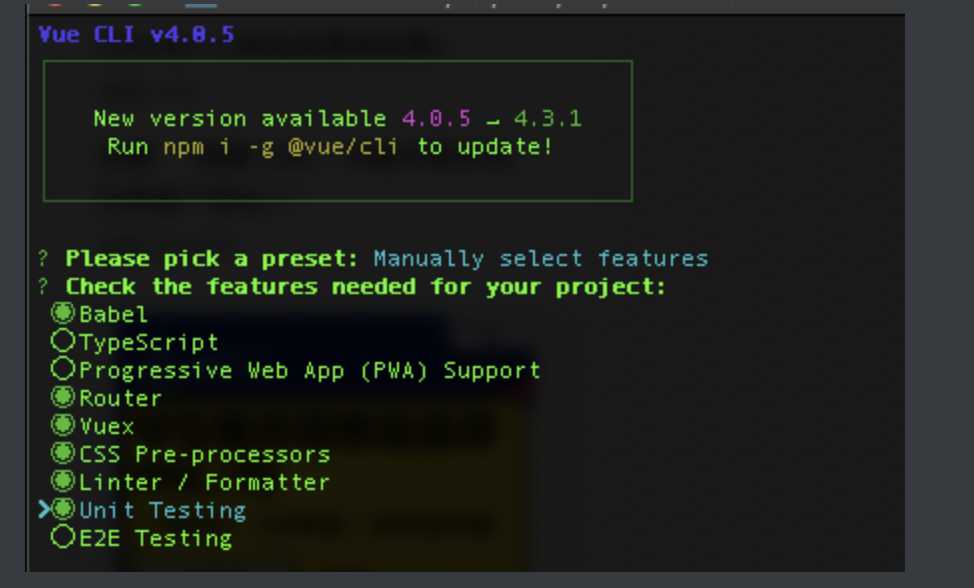
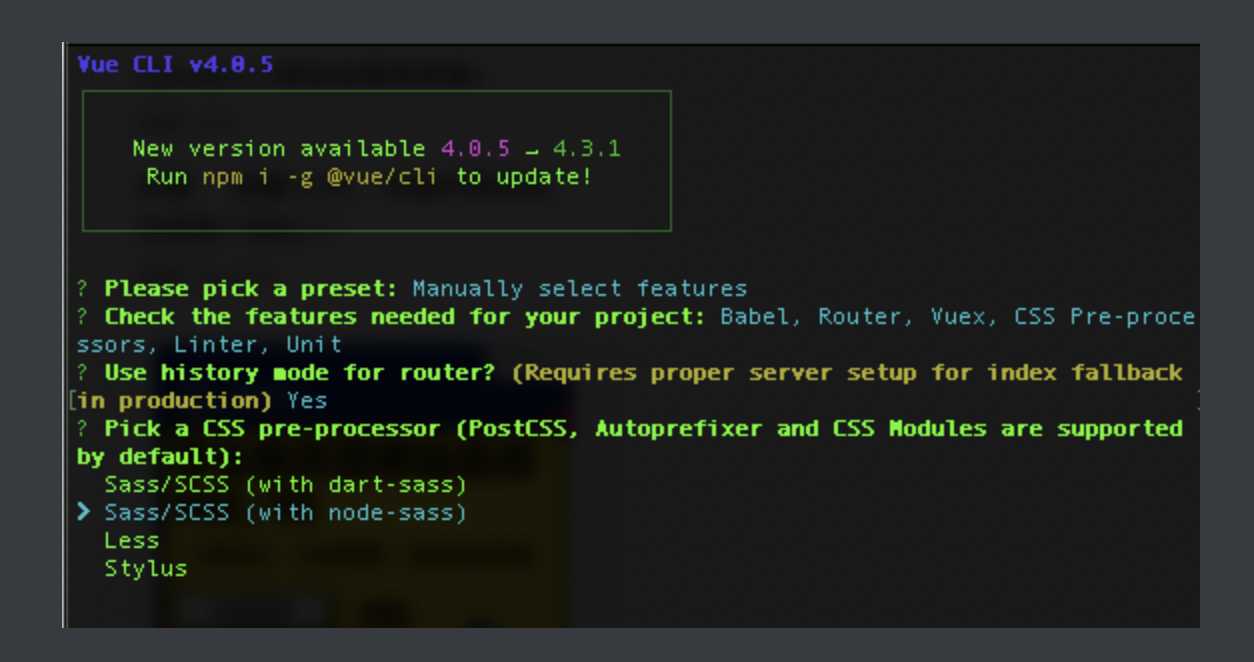
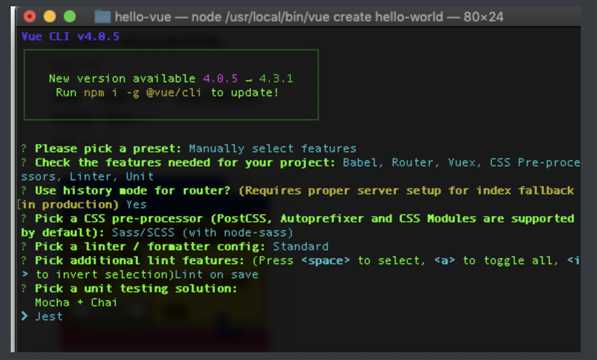
4.2.3、 选择项目需要的一些特性(此处我们选择需要Babel编译、使用Vue路由、Vue状态管理器、CSS预处理器、代码检测和格式化、以及单元测试,暂时不考虑端到端测试(E2E Testing))


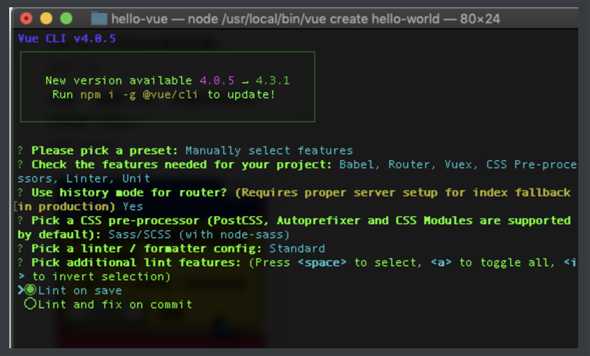
4.2.5、 选择ESLint的代码规范,此处使用 Standard代码规范,并选择在保存时进行检测




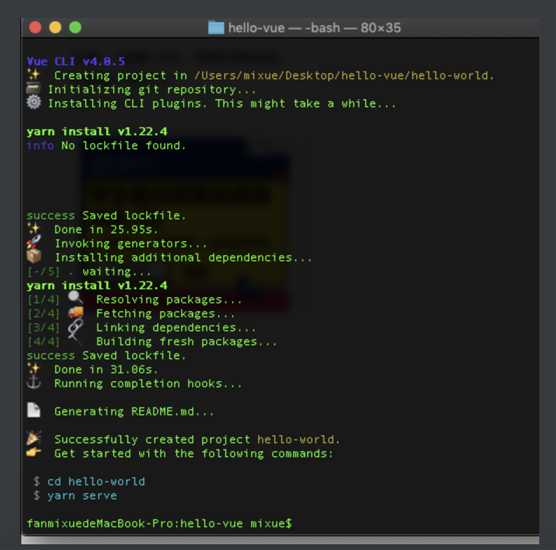
// 进入到vue-test项目
cd hello-world
// - 启动服务
yarn serve
// - 打包编译
yarn build
// - 执行lint
yarn lint
// - 执行单元测试
yarn test:unit
标签:enc int eset test 服务 pre 新项目 pos sel
原文地址:https://www.cnblogs.com/fmixue/p/12811707.html