一.小模块
1.创建与保存
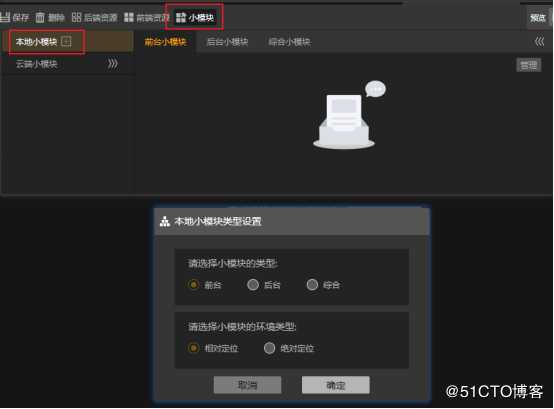
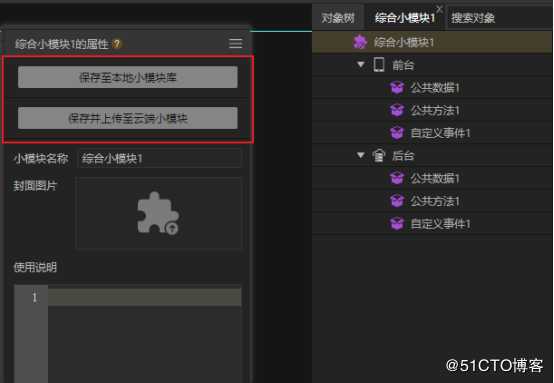
点击下图位置并选择小模块类型即可添加一个小模块,制作完成后可以就可以进行保存和上传,这样在其他案例中就可以从云端下载进行复用了。

2.公共数据
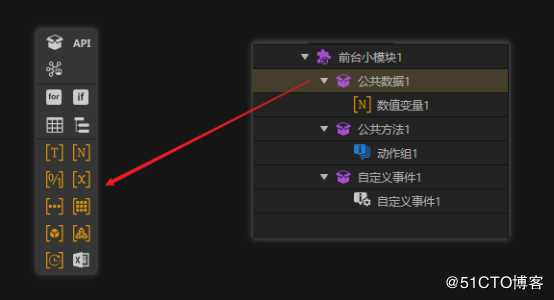
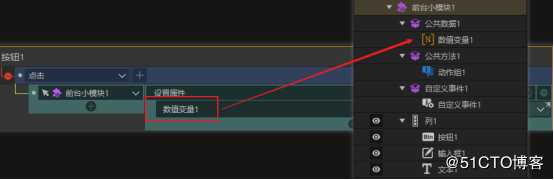
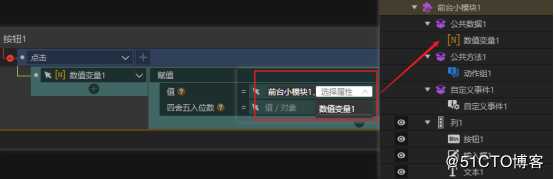
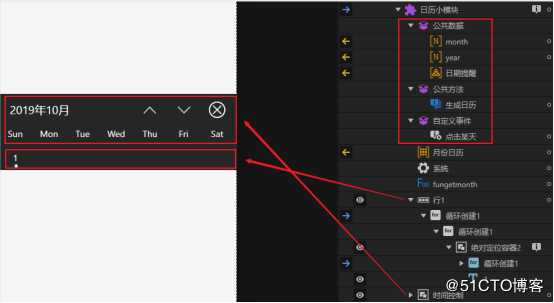
我们可以看到小模块内部除了我们要自定义添加的布局组件外还包含公共数据、公共方法和自定义事件三个部分,下面我们来分别说一下它们的使用方法。首先是公共数据,这里一般添加的是需要与外部交互的数据变量,我们通过小模块外的组件设置小模块属性的时候就是设置这些公共数据的值。同样,外部组件和变量也可以通过获取小模块的属性来的得到这些公共数据。


3.公共方法
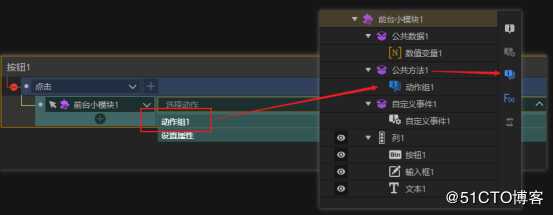
公共方法中我们一般添加动作组,也就是小模块内部在实现业务逻辑时执行的的动作,通过外部组件我们能够调用小模块执行公共方法中的某一动作组。
4.公共事件
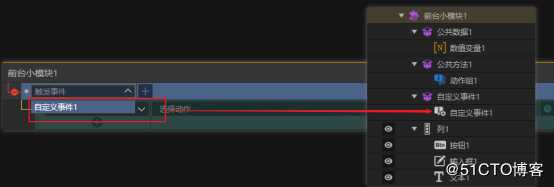
ivx中一般组件都会有触发事件,小模块也一样,不过需要我们去主动添加和设置,小模块的自定义事件触发后可以调用外部组件执行一些动作。总结一下就是外部组件和小模块通过公共数据进行数据传递,然后外部组件通过公共方法操作小模块,而小模块通过自定义事件来操作外部组件。
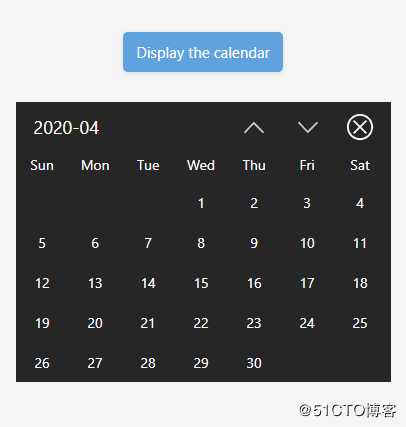
二.日历模型
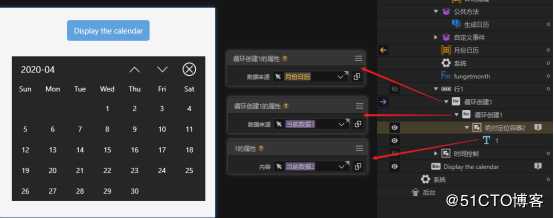
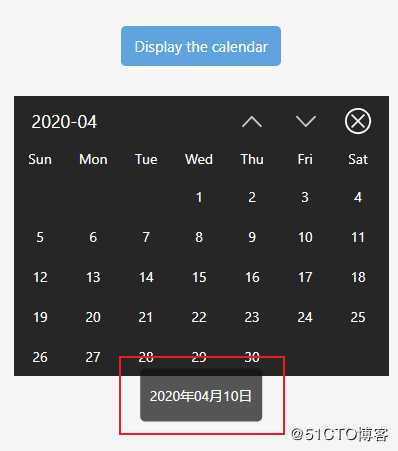
现在我们用小模块来实现一个日历模型。首先看一下布局,小模块的上半部分使用绝对定位容器做了一个操作行,展示了年份和月份,并且添加了翻看前一月和后一月日历以及关闭日历的按钮,下半部分是用循环创建制作了日历表。公共数据中添加了数值变量month、year,公共方法为生成日历,自定义事件为点击某天。

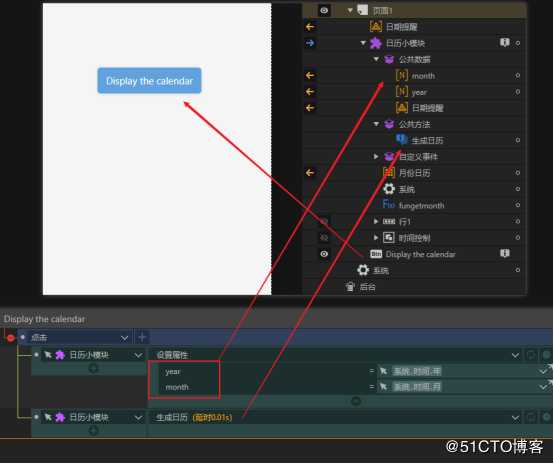
1.首先点击小模块外部的按钮组件,会将当前系统的年份和月份分别赋值给日历小模块公共数据中的year和month,然后让小模块执行公共方法生成日历。
2.公共方法——生成日历
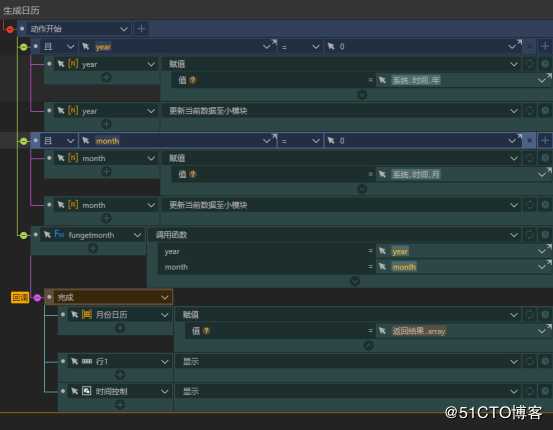
在公共方法生成日历中首先会检查year和month的值,如果不是正常值就让小模块内部的系统组件获取当前时间的年份和月份重新赋值。然后执行函数fungetmonth(),生成当月日历表,并让小模块内部的组件显示。
3.函数fungetmonth()
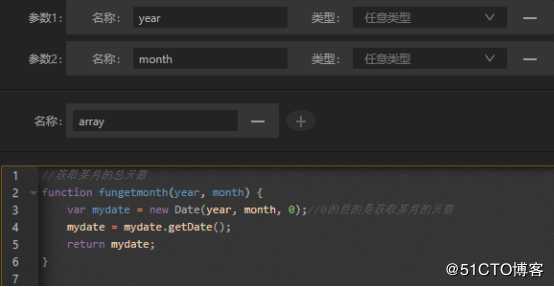
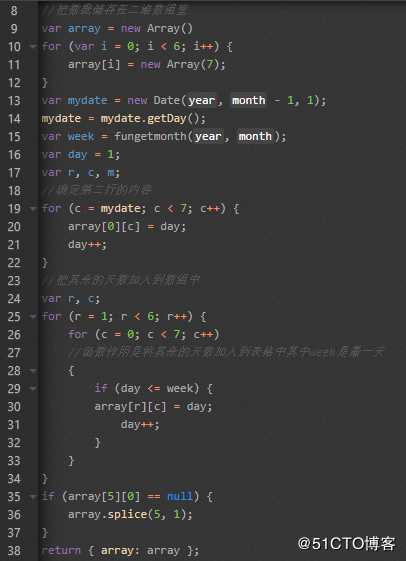
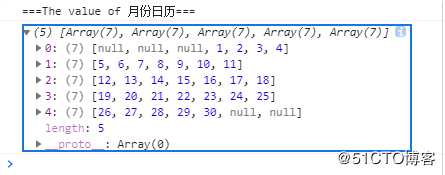
函数的作用就是生成当前月的日历表,传入参数就是公共数据中的year和month,返回结果为一个二维数组。
首先函数组件中自定义了一个函数fungetmonth,接收参数也为year和month,这部分的功能是获取当前月份总天数。例如我们传入2020年4月,然后通过getDate获取2020年4月0号的日期,这时返回的是2020年3月的最后一天的日期,就能知道3月一共有多少天。不过要注意JS语言中month的值是从0到11的,系统组件获取的是4月,我们将4传入函数函数读取到的是5月,所以返回的正好是4月的最后一天。
接下来,创建一个六行七列的二维数组(按星期每行七天,另外一个月最多可以排六行),再获取当前月份第一天(注意这里month就是减1的了),之后执行一个小循环判断出当前月份第一天是星期几,最后将剩余日期依次填入二维数组并返回最终结果。

4.循环创建
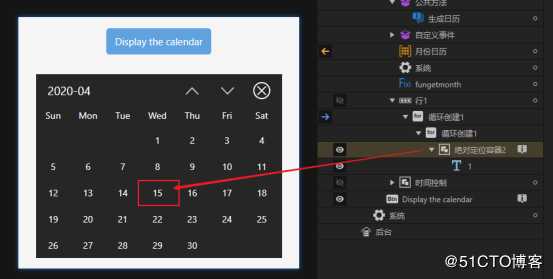
当函数组件将返回结果赋值给二维数组月份日历,我们以其为数据来源进行一个两层的循环创建,展示出整个月份日历表。
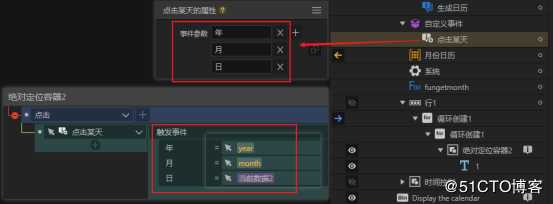
5.自定义事件——点击某天
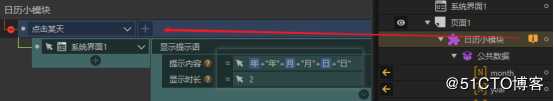
当点击某一日期时,会触发自定义事件点击某天,并将该日期的年月日赋值给事件的参数。这样,小模块就可以在触发事件中让外部组件执行一些动作,案例中我们让系统显示一个提示语,内容就是点击日期的年月日。



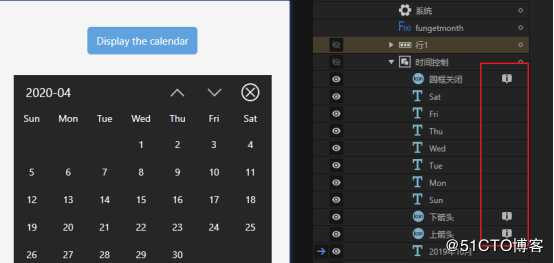
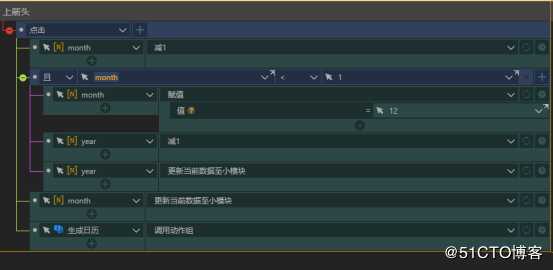
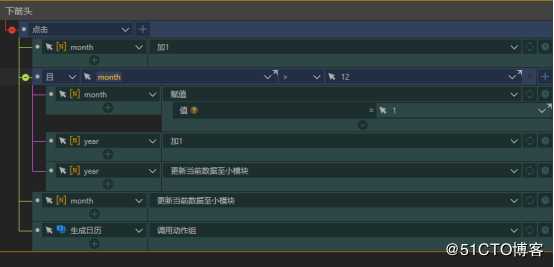
6.月份切换和关闭日历
最后是月份切换和关闭日历的事件,点击关闭图标,我们重新让组件隐藏即可,因为这个都是小模块内部的组件所以不需要公共方法和事件直接执行即可,然后是切换月份,我们直接将month加减1然后更新数据到小模块,重新调用公共方法生成日历。



总结
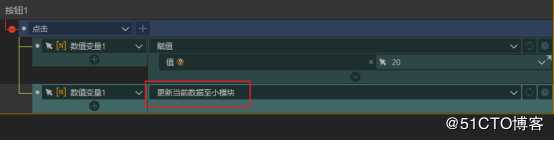
最后说明一下小模块中公共数据的更新当前数据至小模块动作,我们在小模块内部更新公共数据的值时,如果不添加这条动作,那么小模块内的公共数据已经被修改后显示的会是更新后的数据,但是从外部获取小模块属性时获取到的会依旧是更新之前的值,所以更新以及赋值后一定要记得加上这条动作。
原文地址:https://blog.51cto.com/14556317/2491932