标签:打印 style rem png com 技术 web ack bapi
WebAPIs 包含 BOM 跟 DOM。
DOM 是一套操作页面元素的 API。DOM可以把 HTML 看作是文档树。通过 DOM 提供的 API 可以对树上的节点进行操作。
DOM 中的 "D" 是 document (文档)。
DOM 中的 "O" 是 Object (对象)。
DOM 中的 "M" 是 Model (模型)。
文档
当把页面加载到浏览器中时,我们编写的页面文档会被转换为文档对象。
对象
JS 里对象可以分为三种:用户定义对象、内建对象、宿主对象。
内建对象是内建在 JS 语言里的对象。例如:Array、Math 、Date 等。
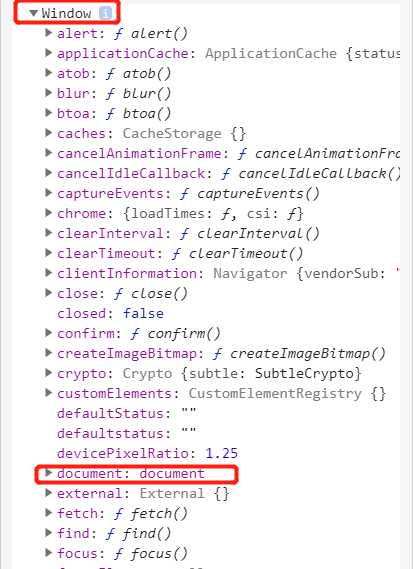
宿主对象是由浏览器提供的对象。宿主对象中最基础的对象是 window 对象。document 对象是 window 对象的一个成员属性。document 对象的主要功能是处理页面内容。
可以在打印 window 看看。控制台:

模型
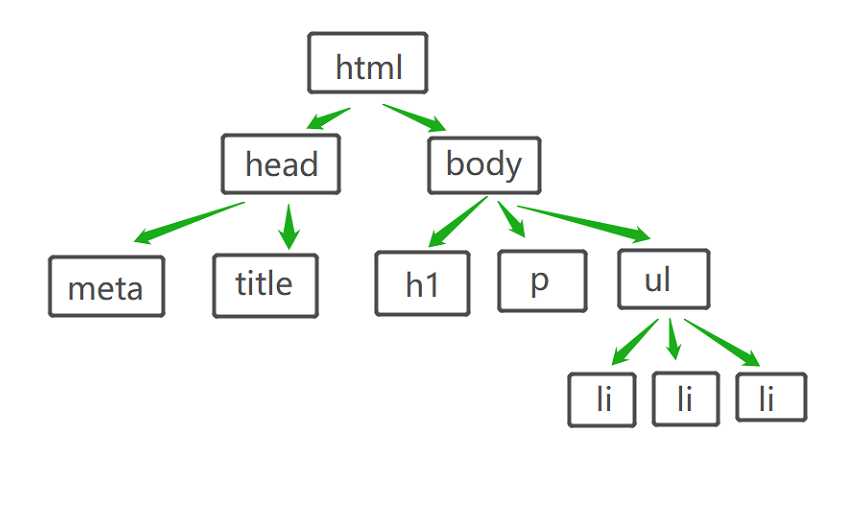
DOM 把一份文档表示为一棵家谱树。家谱树本身是一种模型。但是相较 “家谱树”,称文档为 ”节点树“ 更准确。
一个页面效果:

代码:
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="utf-8"> 5 <title>ToDo list</title> 6 </head> 7 <body> 8 <h1>待办清单</h1> 9 <p title="reminder">记得要做:</p> 10 <ul id="todo"> 11 <li>买菜</li> 12 <li>做饭</li> 13 <li>拖地</li> 14 </ul> 15 </body> 16 </html>
这份文档可以用下面模型来表示:

标签:打印 style rem png com 技术 web ack bapi
原文地址:https://www.cnblogs.com/xiaoxuStudy/p/12813017.html