标签:总结 com load blog asm ice eth video jpg
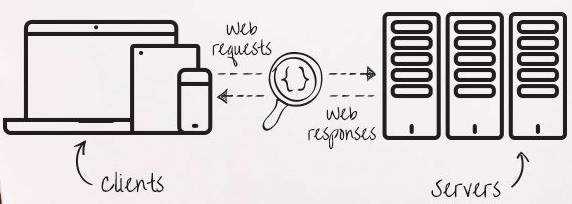
Fiddler是一个HTTP代理,是主流的HTTP抓包工具之一,是web调试分析的利器。

当启动Fiddler后,Fiddler会自动设置系统代理,代理端口为8888,这样浏览器请求资源时就会通过这个代理去执行,对于某一些浏览器如果无法抓到包可能需要手动去设置浏览器的代理。

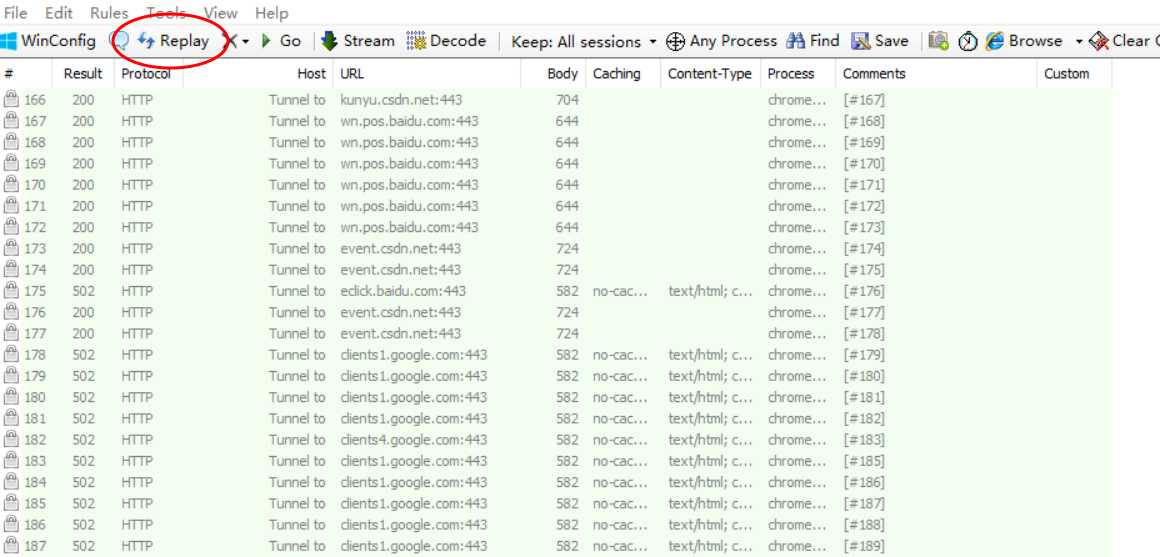
会话重放,即重新将请求再进行发送。重放快捷键R,重放指定的次数Shift R。

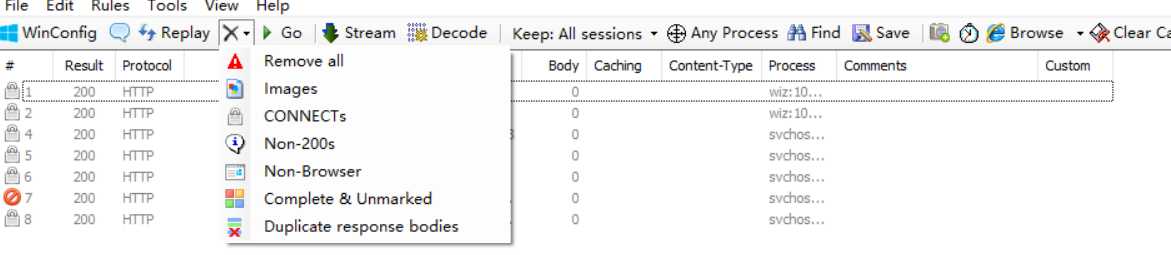
删除请求快捷键Del,Ctrl+x清除所有的请求,Shift+Del反选删除。

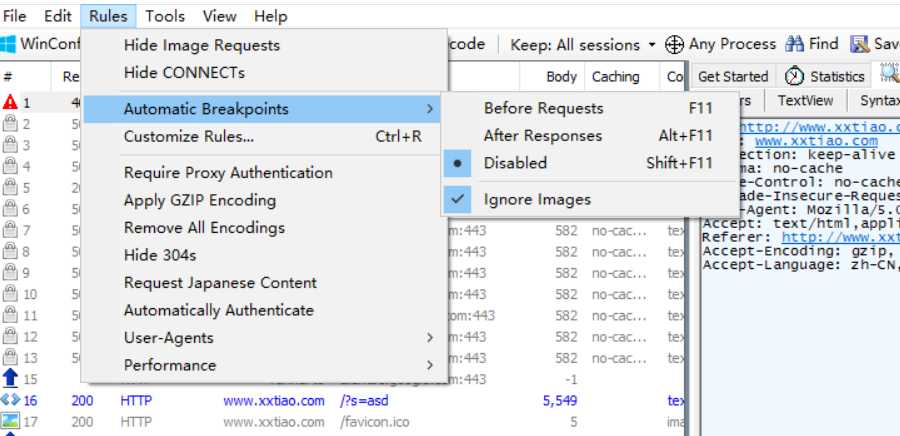
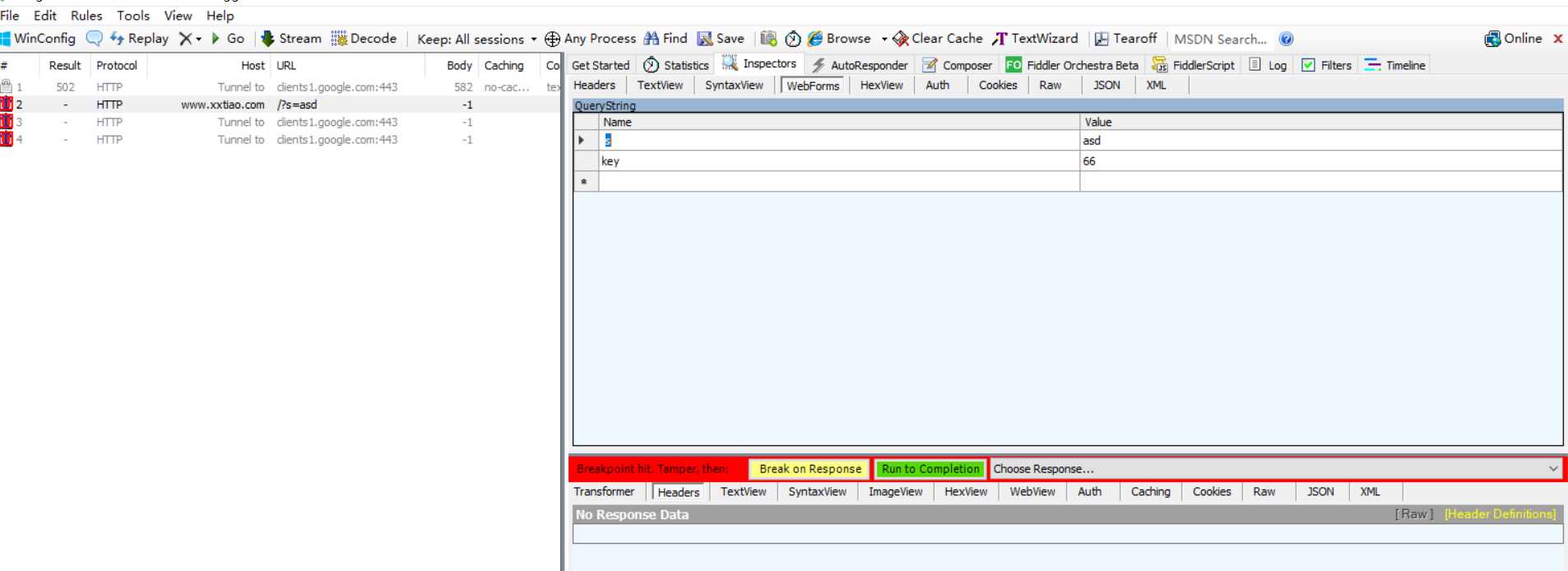
通过设置断点,可以修改请求和响应数据。

修改数据在Inspector里面修改即可,点击Go即可以放开所有断点。点击底部的第三项也可以设置快捷地设置断点。

局部断点可以使用QuickExec的bpu和bpafter。其中bpu表示响应前断点,bpafter表示响应后断点。
bpafter /favicon.ico <-------为url包含给定字符串的响应设置断点
bpafter <------ 不带参数表示清除断点
bps 404 <------ 拦截响应码为404的
bps <------ 不带参数表示清除断点
bpv POST <------ 通过请求方法设置断点,bpm同bpv
bpv <------ 清除断点
bpu /myservice.asmx <------ 为url包含给定字符串的请求设置断点
bpu <------ 清除断点

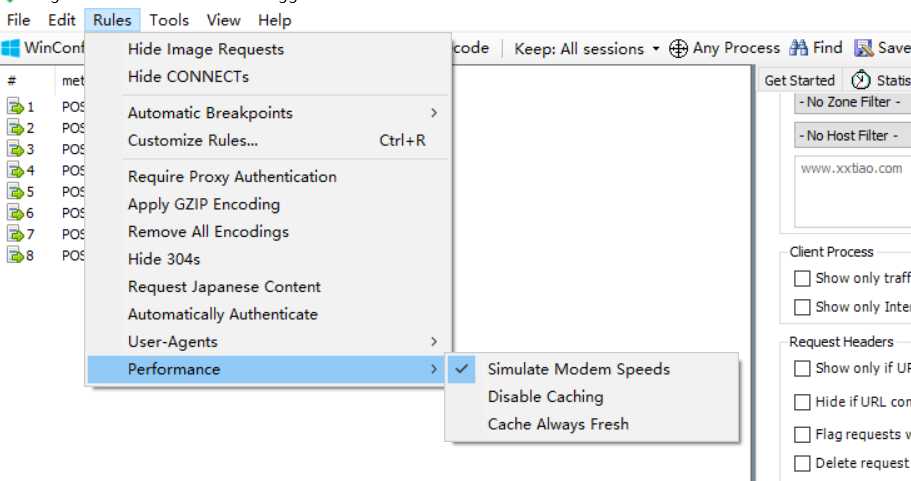
可以通过Fiddler脚本自定义限速详细设置,打开脚本编辑器的路径为Rules -> Customize Rules,快捷键为ctrl + R。
if (m_SimulateModem) {
// Delay sends by 300ms per KB uploaded.
oSession["request-trickle-delay"] = "300";
// Delay receives by 150ms per KB downloaded.
oSession["response-trickle-delay"] = "150";
}
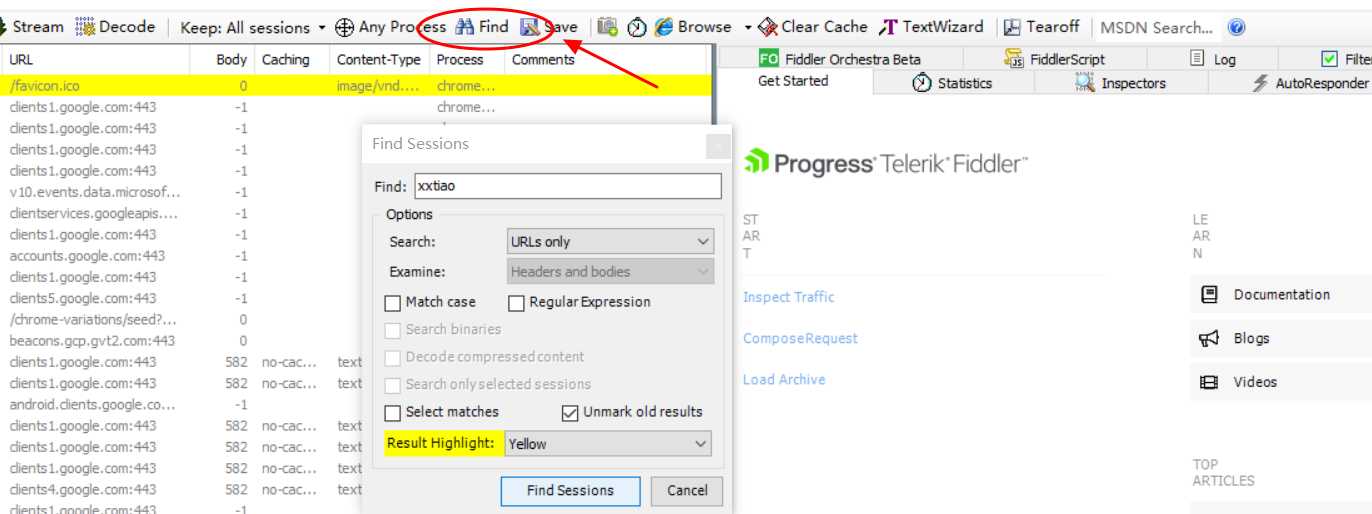
查找快捷键Ctrl+F。


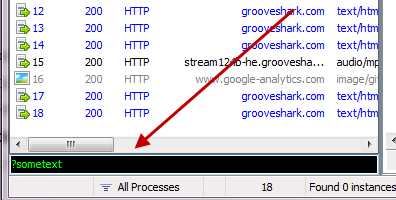
使用QuickExec可以快速地执行一些脚本命令。?sometext会高亮url包含有给定字符串的会话,=status和=method可以获取指定状态或者指定方法的会话。具体可参考https://docs.telerik.com/fiddler/knowledgebase/quickexec
?searchtext
=301
=POST
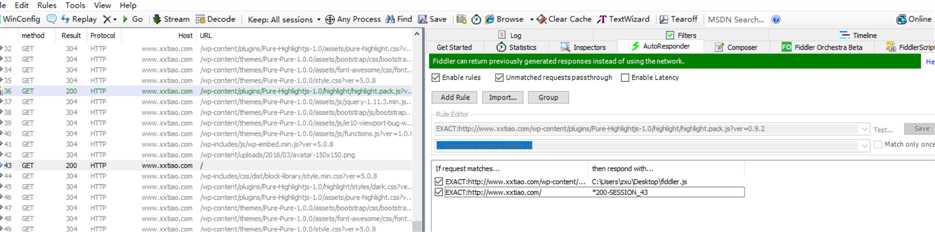
AutoResponder自动响应器,可以用于mock之类的场景。

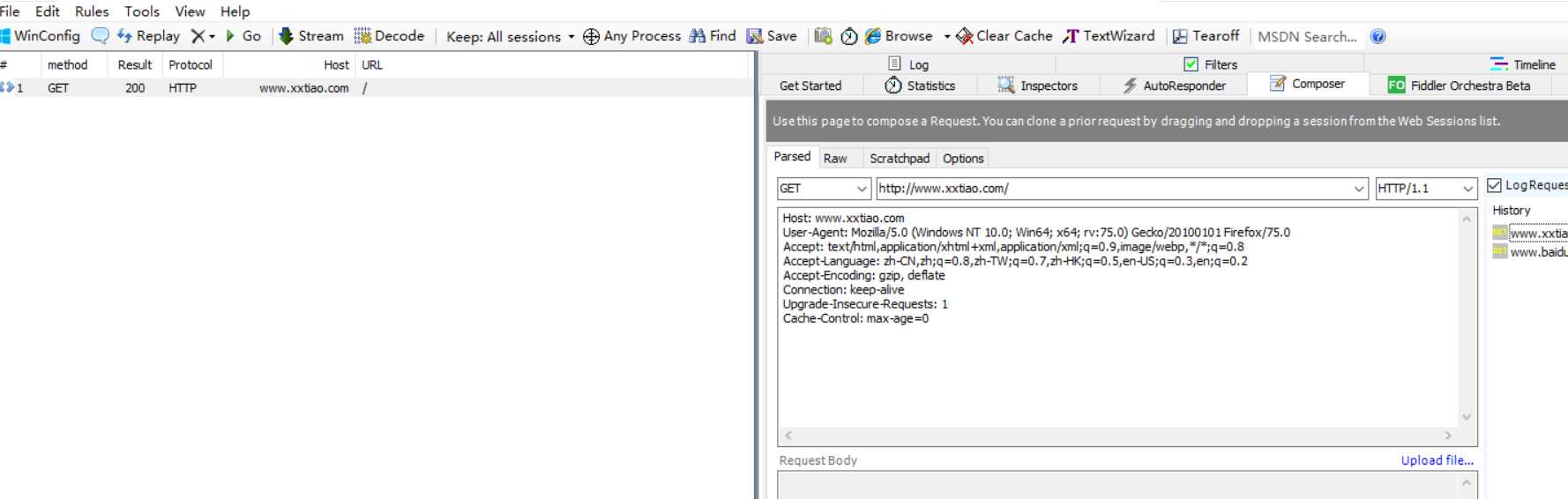
Composer请求构造器,可以用于构造并执行HTTP请求。

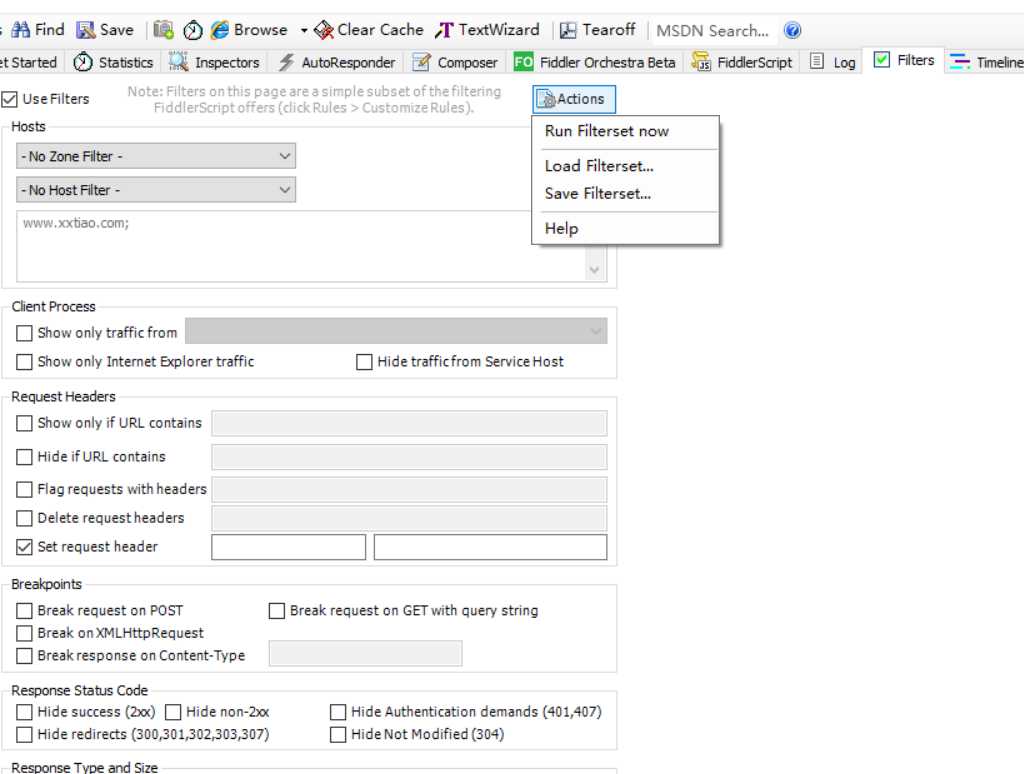
过滤器可以用来过滤需要进行拦截的请求。

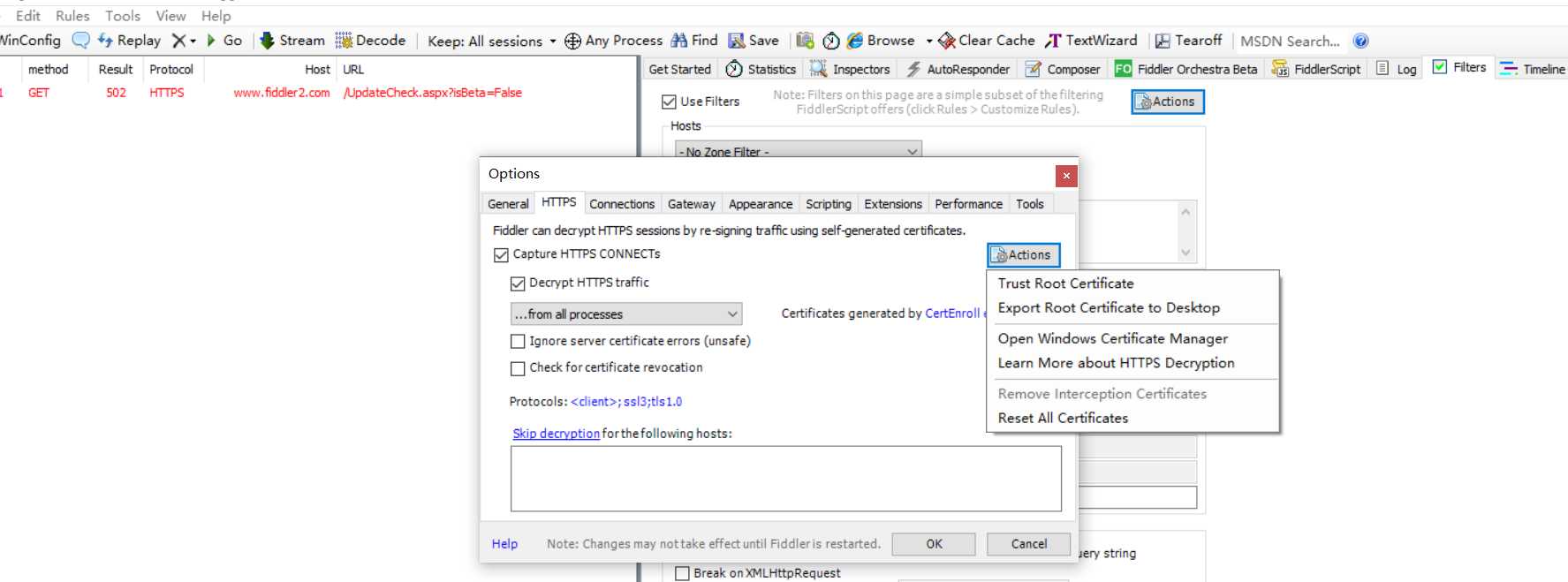
拦截HTTPS的核心就是添加CA证书。设置入口Tools->Options->HTTPS->Actions-Turst Root Certificate。并且需要勾选上捕获HTTPS连接和解密HTTPS流。

一般来说在这里设置好了以后就可以直接拦截解密Chrome和IE的HTTPS流量了,对于FireFox浏览器来说需要单独去先将Fiddler的证书导出,然后通过Firefox的设置去导入。Fiddler导出CA操作步骤Actions->Export Root Certificate to Desktop。Firefox导入证书的步骤选项->与安全->证书->查看证书->导入。
标签:总结 com load blog asm ice eth video jpg
原文地址:https://www.cnblogs.com/ZiYangZhou/p/12813262.html