标签:内部使用 传递 错误 数组 最快 response fine 控制 显示
Generator函数跟普通函数的写法有非常大的区别:
一是,function关键字与函数名之间有一个星号;
二是,函数体内部使用yield语句,定义不同的内部状态(yield在英语里的意思就是“产出”)。
function* g() { yield ‘a‘; yield ‘b‘; yield ‘c‘; return ‘ending‘; } g(); // 返回一个对象(迭代器对象) console.log(g()) //需要打印出来才能看得出来是什么
g函数呢,有四个阶段,分别是‘a‘,‘b‘,‘c‘,‘ending‘。
g()并不会执行g函数,返回的也不是函数运行结果,而是一个指向内部状态的指针对象,也就是迭代器对象(Iterator Object)。
先看如下代码:
function* g() { yield ‘a‘; yield ‘b‘; yield ‘c‘; return ‘ending‘; } var gen = g(); gen.next(); // 返回Object {value: "a", done: false}
gen.next()返回一个非常非常简单的对象{value: "a", done: false},‘a‘就是g函数执行到第一个yield语句之后得到的值,false表示g函数还没有执行完,只是在这暂停。如果再写一行代码,还是gen.next();,这时候返回的就是{value: "b", done: false},说明g函数运行到了第二个yield语句,返回的是该yield语句的返回值‘b‘。返回之后依然是暂停。
再写一行gen.next();返回{value: "c", done: false},再写一行gen.next();,返回{value: "ending", done: true},这样,整个g函数就运行完毕了。
注意:
1、就算再写一行gen.next(),会返回{value: undefined, done: true},这样没意义。
2、如果没有go函数没有return,第三次.next()之后就返回{value: undefined, done: true},这个第三次的next()唯一意义就是证明g函数全部执行完了。
3、如果go函书return还带有yied,白写,是不会有反应的
4、如果g函数没有yield和return语句,第一次调用next就返回{value: undefined, done: true},之后也是{value: undefined, done: true}
5、如果只有return语句,第一次调用就返回{value: xxx, done: true},其中xxx是return语句的返回值。之后永远是{value: undefined, done: true}
提问:下面代码会有什么结果?
function* g() { var o = 1; yield o++; yield o++; yield o++; } var gen = g(); console.log(gen.next()); // 1 var xxx = g(); console.log(gen.next()); // 2 console.log(xxx.next()); // 1 console.log(gen.next()); // 3
见上面注释。每个迭代器之间互不干扰,作用域独立。
yield o++;改成yield的话,返回{value: undefined, done: false}yield o++;改成o++;yield,和上面返回的一样,白搭,只有写在yield后面才有值返回所以现在可以看出,每次调用next方法,内部指针就从函数头部或上一次停下来的地方开始执行,直到遇到下一个yield语句(或return语句)为止。换言之,Generator函数是分段执行的,yield语句是暂停执行的标记,而next方法可以恢复执行。
总之,每调用一次Generator函数,就返回一个迭代器对象,代表Generator函数的内部指针。以后,每次调用迭代器对象的next方法,就会返回一个有着value和done两个属性的对象。value属性表示当前的内部状态的值,是yield语句后面那个表达式的值;done属性是一个布尔值,表示是否遍历结束。
所以可以看出,Generator 函数的特点就是:
1、分段执行,可以暂停
2、可以控制阶段和每个阶段的返回值
3、可以知道是否执行到结尾
迭代器对象的next方法的运行逻辑如下。
(1)遇到yield语句,就暂停执行后面的操作,并将紧跟在yield后面的那个表达式的值,作为返回的对象的value属性值。
(2)下一次调用next方法时,再继续往下执行,直到遇到下一个yield语句。
(3)如果没有再遇到新的yield语句,就一直运行到函数结束,直到return语句为止,并将return语句后面的表达式的值,作为返回的对象的value属性值。
(4)如果该函数没有return语句,则返回的对象的value属性值为undefined。
yield语句与return语句既有相似之处,也有区别。
相似之处在于,都能返回紧跟在语句后面的那个表达式的值。
区别在于每次遇到yield,函数暂停执行,下一次再从该位置继续向后执行,而return语句不具备位置记忆的功能。一个函数里面,只能执行一次(或者说一个)return语句,但是可以执行多次(或者说多个)yield语句。正常函数只能返回一个值,因为只能执行一次return;Generator函数可以返回一系列的值,因为可以有任意多个yield。从另一个角度看,也可以说Generator生成了一系列的值,这也就是它的名称的来历(在英语中,generator这个词是“生成器”的意思)。
注意:yield语句只能用于function*的作用域,如果function*的内部还定义了其他的普通函数,则函数内部不允许使用yield语句。
注意:yield语句如果参与运算,必须用括号括起来。
console.log(3 + yield 4); // 语法错误 console.log(3 + (yield 4)); // 打印7
一句话说,next方法参数的作用,是为上一个yield语句赋值。由于yield永远返回undefined,这时候,如果有了next方法的参数,yield就被赋了值,比如下例,原本a变量的值是0,但是有了next的参数,a变量现在等于next的参数,也就是11。
next方法的参数每次覆盖的一定是undefined。next在没有参数的时候,函数体里面写let xx = yield oo;是没意义的,因为xx一定是undefined。
function* g() { var o = 1; var a = yield o++; console.log(‘a = ‘ + a); var b = yield o++; } var gen = g(); console.log(gen.next()); console.log(‘------‘); console.log(gen.next(11));
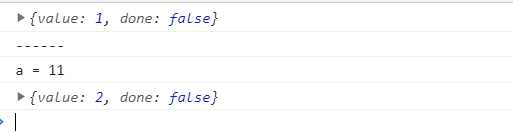
得到

console.log(gen.next());的作用就是输出了{value: 1, done: false},注意var a = yield o++;,由于赋值运算是先计算等号右边,然后赋值给左边,所以目前阶段,只运算了yield o++,并没有赋值。console.log(gen.next(11));的作用,首先是执行gen.next(11),得到什么?首先:把第一个yield o++重置为11,然后,赋值给a,再然后,console.log(‘a = ‘ + a);,打印a = 11,继续然后,yield o++,得到2,最后打印出来。for...of循环可以自动遍历Generator函数时生成的Iterator对象,且此时不再需要调用next方法。for...of循环的基本语法是:
for (let v of foo()) { console.log(v); }
其中foo()是迭代器对象,可以把它赋值给变量,然后遍历这个变量。
function* foo() { yield 1; yield 2; yield 3; yield 4; yield 5; return 6; } let a = foo(); for (let v of a) { console.log(v); } // 1 2 3 4 5
Generator函数返回的迭代器对象,都有一个throw方法,可以在函数体外抛出错误,然后在Generator函数体内捕获。
既然我的文章是简单理解Generator函数,所以错误捕获直接跳过。
Generator函数返回的迭代器对象,还有一个return方法,可以返回给定的值,并且终结遍历Generator函数。
function* gen() { yield 1; yield 2; yield 3; } var g = gen(); console.log(g.next()); // { value: 1, done: false } console.log(g.return(‘foo‘)); // { value: "foo", done: true } console.log(g.next()); // {value: undefined, done: true}
就是说,return的参数值覆盖本次yield语句的返回值,并且提前终结遍历,即使后面还有yield语句也一律无视。
提问:return方法跟next方法的区别都有哪些?
答:
1、return终结遍历,之后的yield语句都失效;next返回本次yield语句的返回值。
2、return没有参数的时候,返回{ value: undefined, done: true };next没有参数的时候返回本次yield语句的返回值。
3、return有参数的时候,覆盖本次yield语句的返回值,也就是说,返回{ value: 参数, done: true };next有参数的时候,覆盖上次yield语句的返回值,返回值可能跟参数有关(参数参与计算的话),也可能跟参数无关(参数不参与计算)。
如果你打算在Generater函数内部,调用另一个Generator函数,默认情况下是没有效果的。比如:
function* foo() { yield ‘a‘; yield ‘b‘; } function* bar() { yield ‘x‘; foo(); yield ‘y‘; } for (let v of bar()){ console.log(v); } // "x" // "y"
可见,并没有遍历出‘a‘和‘b‘。那么如果想在一个Generator函数里调用另一个Generator函数,怎么办?用yield*语句。比如:
function* bar() { yield ‘x‘; yield* foo(); yield ‘y‘; } // 上个函数等同于 function* bar() { yield ‘x‘; yield ‘a‘; yield ‘b‘; yield ‘y‘; } // 也等同于 function* bar() { yield ‘x‘; for (let v of foo()) { yield v; } yield ‘y‘; } for (let v of bar()){ console.log(v); } // "x" // "a" // "b" // "y"
yield*语句的作用,就是遍历一遍A函数的迭代器对象。A函数(没有return语句时)是for...of的一种简写形式,完全可以用for...of替代yield*。反之,由于B函数的return语句,不会被yield*遍历,所以需要用var value = yield* iterator的形式获取return语句的值。function *foo() { yield 2; yield 3; return "foo"; } function *bar() { yield 1; var v = yield *foo(); console.log( "v: " + v ); yield 4; } var it = bar(); it.next() // {value: 1, done: false} it.next() // {value: 2, done: false} it.next() // {value: 3, done: false} it.next(); // "v: foo" // {value: 4, done: false} it.next() // {value: undefined, done: true}
上面代码在第四次调用next方法的时候,屏幕上会有输出,这是因为函数foo的return语句,向函数bar提供了返回值。
如果yield*语句后面跟着一个数组
function* gen(){ yield* ["a", "b", "c"]; } gen().next() // { value:"a", done:false }
这说明,任何数据结构只要有Iterator接口,就可以被yield*遍历。数组有这个接口。
举个例子,比如我在测试服务器的某目录建了4个文件,分别是‘test.html‘、‘a.html‘、‘b.html‘、‘c.html‘,后三个文件的文件内容跟文件名相同,现在我编辑‘test.html‘的代码,想要先ajax-get相对网址‘a.html‘,然后再回调里ajax-get相对网址‘b.html‘,然后在回调里ajax-get相对网址‘c.html‘,常规的写法是(用上jQuery):
$.get(‘a.html‘,function(dataa) { console.log(dataa); $.get(‘b.html‘,function(datab) { console.log(datab); $.get(‘c.html‘,function(datac) { console.log(datac); }); }); }); // a.html // b.html // c.html
怎样最快最简单地写出采用 Generator 函数的同步形式的代码?
第1步:将所有异步代码的每一步都封装成一个普通的、可以有参数的函数,比如上面的request函数。你可能问,上面例子为啥三个异步代码却只定义了一个request函数?因为request函数能复用的嘛。如果不能复用的话,请老老实实定义三个普通函数,函数内容就是需要执行的异步代码。
第2步:定义一个生成器函数,把流程写进去,完全的同步代码的写法。生成器函数可以有参数。
第三步:定义一个变量,赋值为迭代器对象。迭代器对象可以加参数,参数通常将作为流程所需的初始值。
第四步:变量名.next()。不要给这个next()传参数,传了也没用,因为它找不到上一个yield语句。
上面的例子是最简单举例,没有涉及到下一步借用上一步的执行结果的情况,如果想让下一步借用上一步的执行结果的话,其实也简单,比如,我想把a.html的响应内容当做参数,发给b.html,把b.html的响应内容当做参数,发给c.html,也很简单,不多说。
new Promise(function(resolve) { $.get(‘a.html‘,function(dataa) { console.log(dataa); resolve(); }); }).then(function(resolve) { return new Promise(function(resolve) { $.get(‘b.html‘,function(datab) { console.log(datab); resolve(); }); }); }).then(function(resolve) { $.get(‘c.html‘,function(datac) { console.log(datac); }); });
Promise的写法的优点就是理解起来很简单,每一步中间用then一连就OK。
Promise的写法的缺点就是各种promise实例对象跟一连串的then,代码量大、行数多,满眼的promise、then、resolve看得头晕,而且每一个then都是一个独立的作用域,传递参数痛苦。
再举一例,我想在上述每一步异步中间,都间隔3秒。怎么写?
function request(url) { $.get(url, function(response){ it.next(response); }); } function sleep(time) { setTimeout(function() { console.log(‘I\‘m awake.‘); it.next(); }, time); } function* ajaxs(ur) { console.log(yield request(ur)); yield sleep(3000); console.log(yield request(‘b.html‘)); yield sleep(3000); console.log(yield request(‘c.html‘)); } var it = ajaxs(‘a.html‘); it.next();
标签:内部使用 传递 错误 数组 最快 response fine 控制 显示
原文地址:https://www.cnblogs.com/badaozongcai/p/12814138.html