标签:minimum div play inf pat ice 指定 box body
flex中align-self给指定的iitem(子元素)设置对齐方式
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport"
content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>flex</title>
<style>
.box {
width: 560px;
height: 500px;
background-color: red;
/*1.开启flex布局
flex:块级元素
inline-flex:行内元素 */
display: flex;
align-items: center;
}
.item {
width: 100px;
height: 100px;
}
.item1 {
background-color: blue;
height: 60px;
}
.item2 {
background-color: #0f0;
height: 150px;
/*会覆盖交叉轴align-items 的属性*/
align-self: flex-end;
}
.item3 {
background-color: #ccc;
height: 120px;
}
.item4 {
background-color: goldenrod;
height: 120px;
}
</style>
</head>
<body>
<div class="box">
<div class="item item1">item1</div>
<div class="item item2">item2</div>
<div class="item item3">item3</div>
<div class="item item4">item4</div>
</div>
</body>
</html>
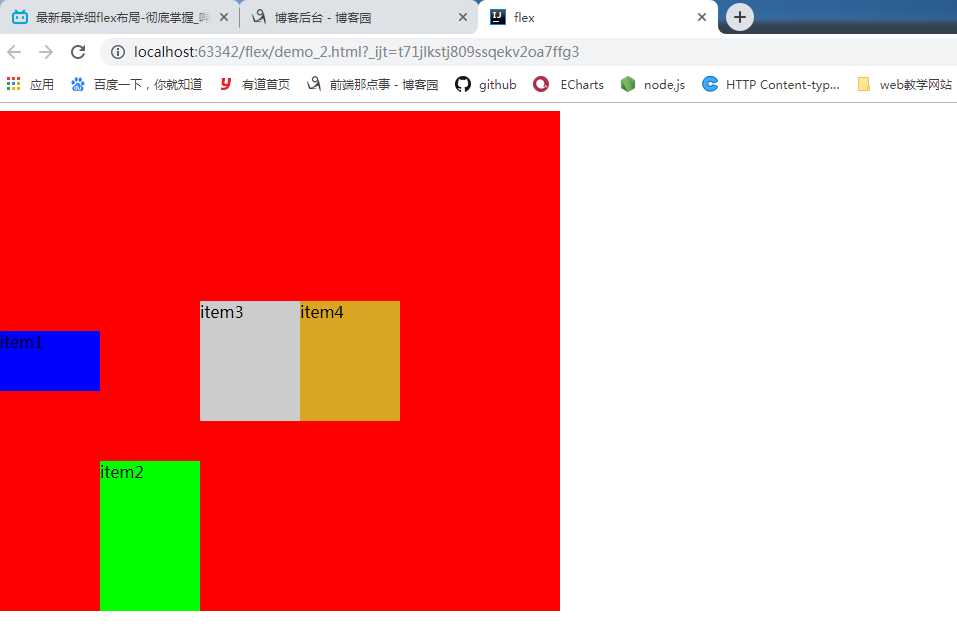
效果:

flex中align-self给指定的iitem(子元素)设置对齐方式
标签:minimum div play inf pat ice 指定 box body
原文地址:https://www.cnblogs.com/malong1992/p/12814288.html