标签:参数 throws java cte tco etc param class map
校验用户名是否存在这种案例其实在我们日常生活中其实有很多,如申请账号时,填写用户名时,会出现"此用户名太受欢迎,请更换一个"的词条,也会出现"此用户名可用",如图1所示

图1
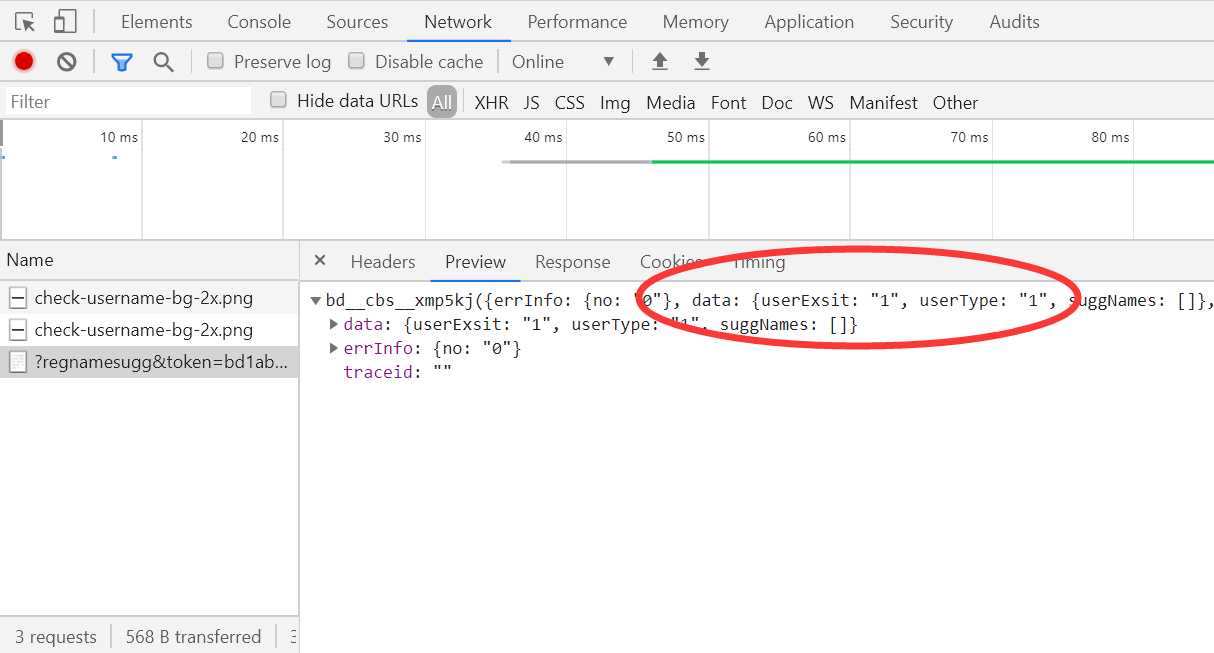
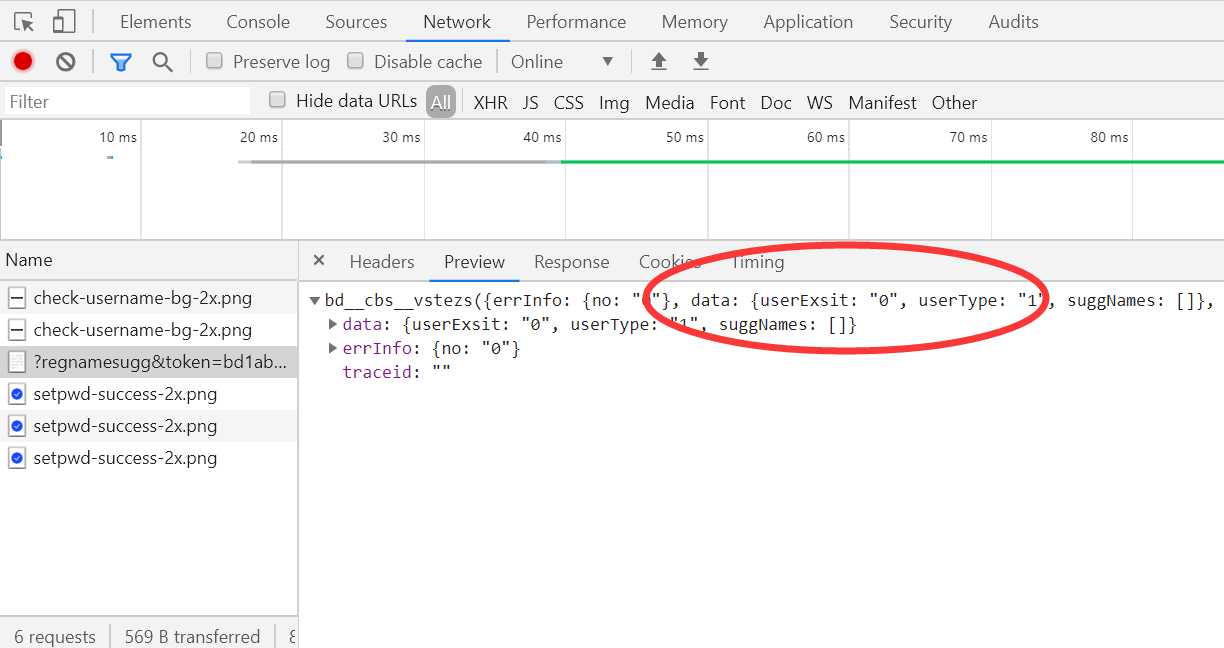
过程实际上是文本输入框失去焦点发送ajax异步请求,查询数据库是否存在该用户名如果存在,则提示信息,此用户名太受欢迎,请更换一个,如果不存在,则提示信息,可用。以bd为例,当输入super失去焦点时,发送请求,把我填写的请求参数super传给了服务器端,响应会的结果为Json的数据,并且里面的键“userExsit”的值为1,说明用户存在,如图2所示;当随便输入时,则里面的键“userExsit”的值为0,说明用户不存在,如图3所示。接下来完成所上需求

图2

图3
首先前端页面为:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>注册页面</title>
<script src="js/jquery-3.3.1.min.js"></script>
<script>
$(function () {
//给username绑定blur事件
$("#username").blur(function () {
//获取username文本输入框的值
var username = $(this).val();
//发送ajax请求
//期望服务器响应回的数据格式{"userExsit":true,"msg":"此用户名太受欢迎,请更换一个"}
// {"userExsit":false,"msg":"用户名可用"}
$.get("findUserServlet",{username:username},function (data) {
// alert(data);
var span=$("#s_username");
if (data.userExsit){
//用户名存在
span.css("color","red");
span.html(data.msg);
}else{
//用户名不存在
span.css("color","green");
span.html(data.msg);
}
//将文件格式设为json格式
},"json");
});
});
</script>
</head>
<body>
<form>
<input type="text" id="username" name="username" placeholder="请输入用户名">
<span id="s_username"></span>
<br>
<input type="password" name="password" placeholder="请输入密码"><br>
<input type="submit" value="注册">
</form>
</body>
</html>
然后为findUserServlet文件,实际需要连接数据库,在这个例子中就简单比较了。
package cn.stormtides.web.servlet;
import com.fasterxml.jackson.databind.ObjectMapper;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import java.io.IOException;
import java.util.HashMap;
import java.util.Map;
@WebServlet("/findUserServlet")
public class FindUserServlet extends HttpServlet {
protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
String username=request.getParameter("username");
//期望服务器响应回的数据格式{"userExsit":true,"msg":"此用户名太受欢迎,请更换一个"}
// {"userExsit":false,"msg":"用户名可用"}
response.setContentType("text/html;charset=utf-8");
Map<String,Object> map=new HashMap<String,Object>();
if ("tom".equals(username)){
map.put("userExsit",true);
map.put("msg","此用户名太受欢迎,请更换一个");
}else {
map.put("userExsit",false);
map.put("msg","用户名可用");
}
//将map转回json,转回客户端
ObjectMapper mapper=new ObjectMapper();
mapper.writeValue(response.getWriter(),map);
}
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
this.doPost(request,response);
}
}
标签:参数 throws java cte tco etc param class map
原文地址:https://www.cnblogs.com/stormtides/p/12815391.html