为什么弃用Html5 drag Api
- 之前我也用的Drag Api写了一个draggable组件,使用起来总觉得体验有点不好。
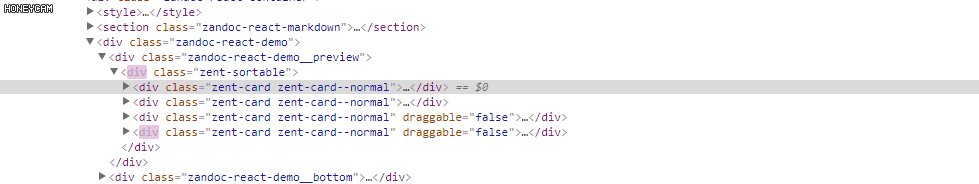
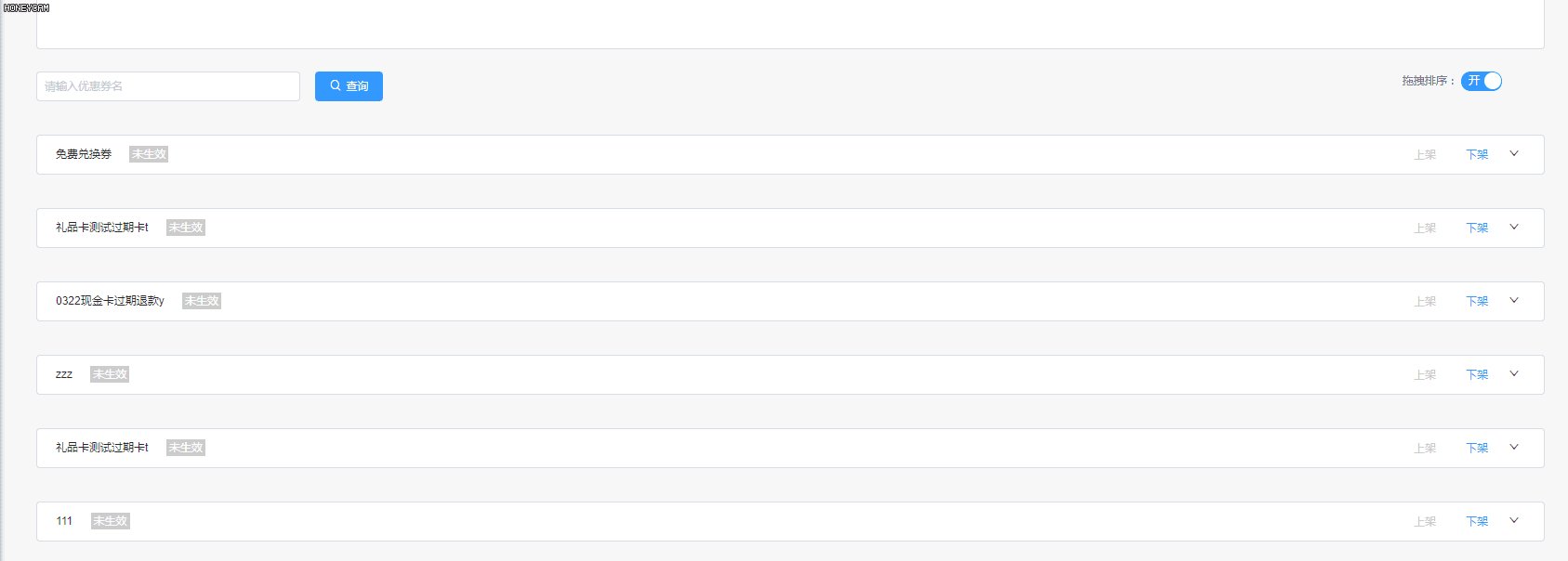
- 先来看有赞做的类似的拖拽UI组件,它引用的sortablejs库封装了Drag Api
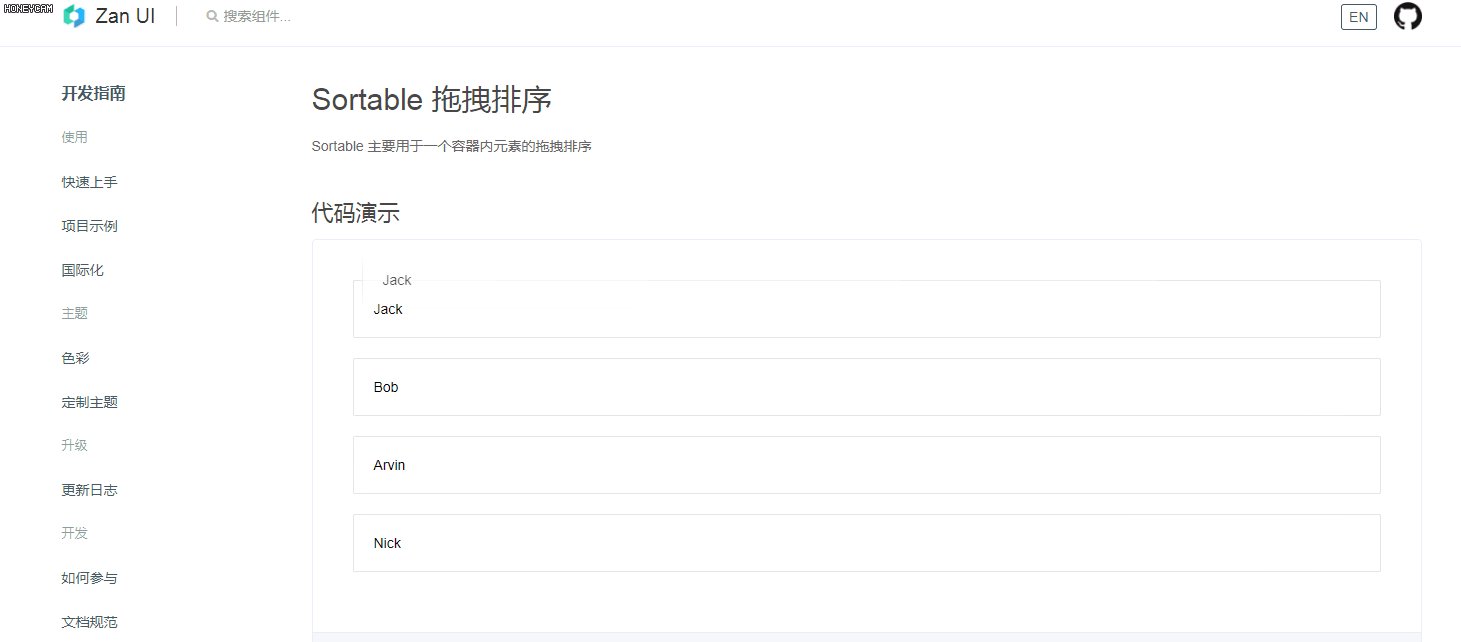
- 1、拖拽的时候跟随鼠标的影子成为ghost,是Api自动生成的。但是由于这是一个很简洁的页面,背景全为白色在拖拽的时候其实很难看出拖到了哪里。Api虽然提供了e.dataTransfer.setDragImage(img, 0, 0)方法让我们在去改变这个ghost,但是设置的这个img必须是HTML img element、HTML canvas element,否则它必须是一个可见的节点。简单来说就是如果你设置的ghost不是canvas或者img元素,而是你自定义的html元素,那你必须把它append到document中。
document.getElementById("drag-with-create-add").addEventListener("dragstart", function(e) {
var crt = this.cloneNode(true);
crt.style.backgroundColor = "red";
document.body.appendChild(crt);
e.dataTransfer.setDragImage(crt, 0, 0);
}, false);- 这种方式好像解决了拖拽不明显的问题,但是设置的ghost是默认有一个透明度的,而且你没有办法去改变这个透明度。在上面显示的这个页面里面,即使是cloneNode一个元素出来跟随鼠标也由于这个原因有种不清晰的感觉。
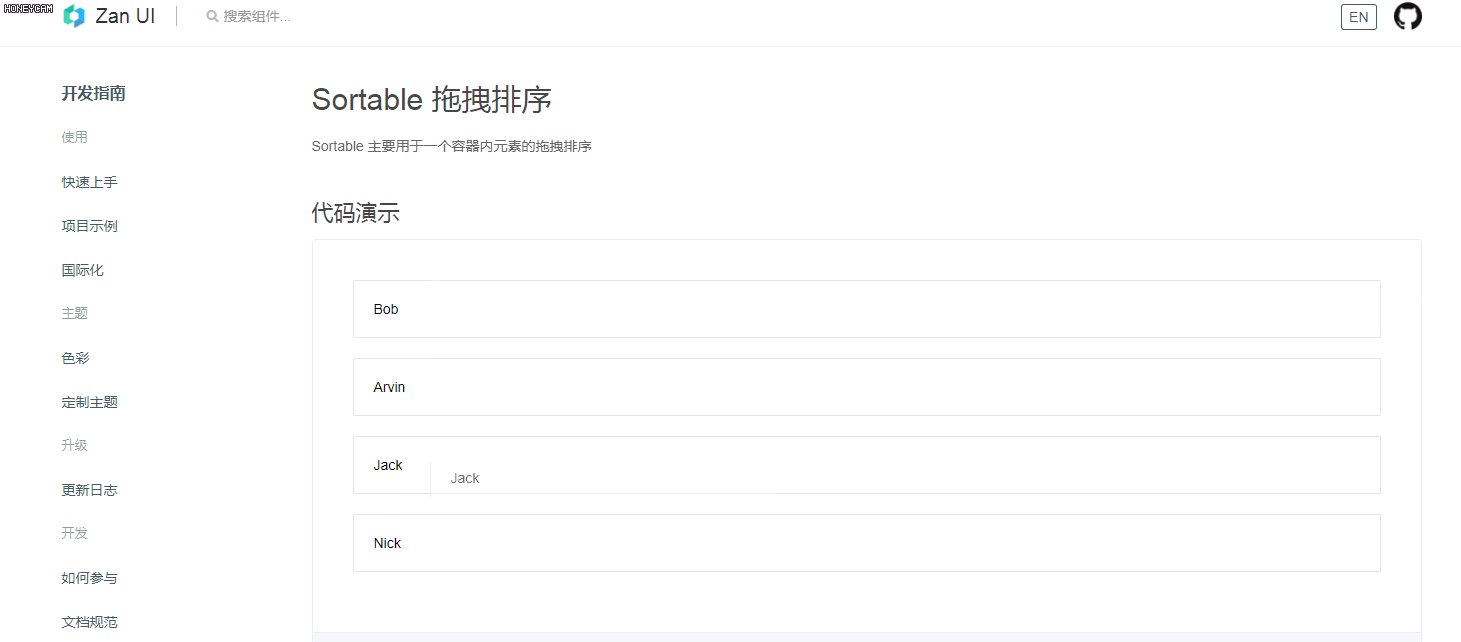
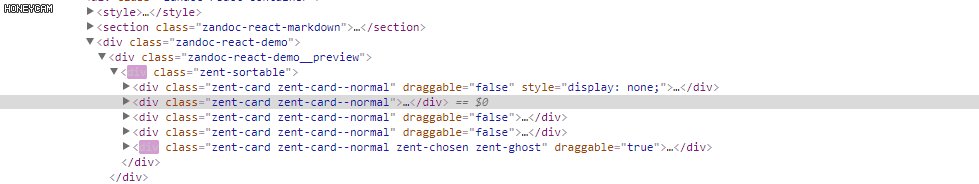
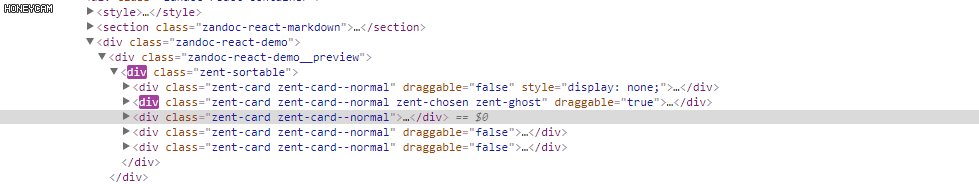
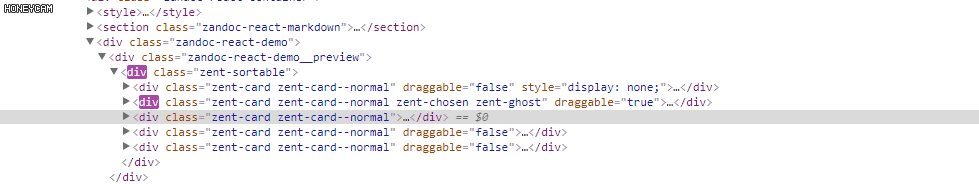
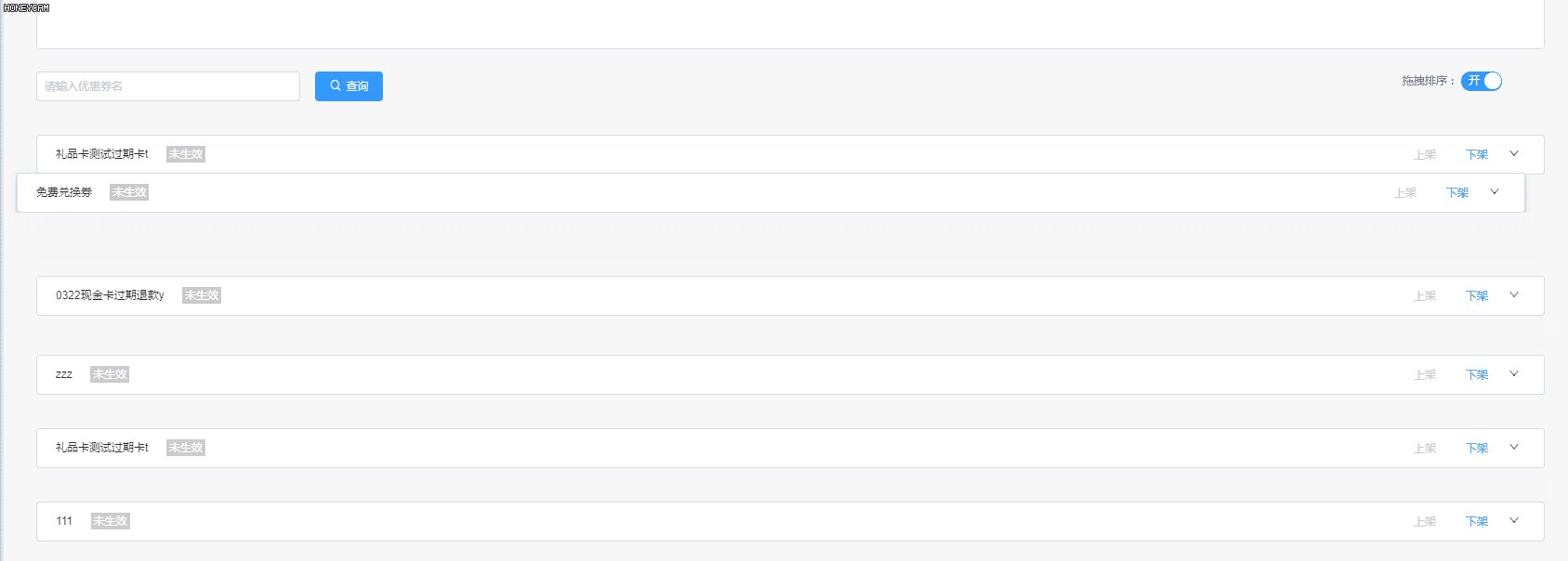
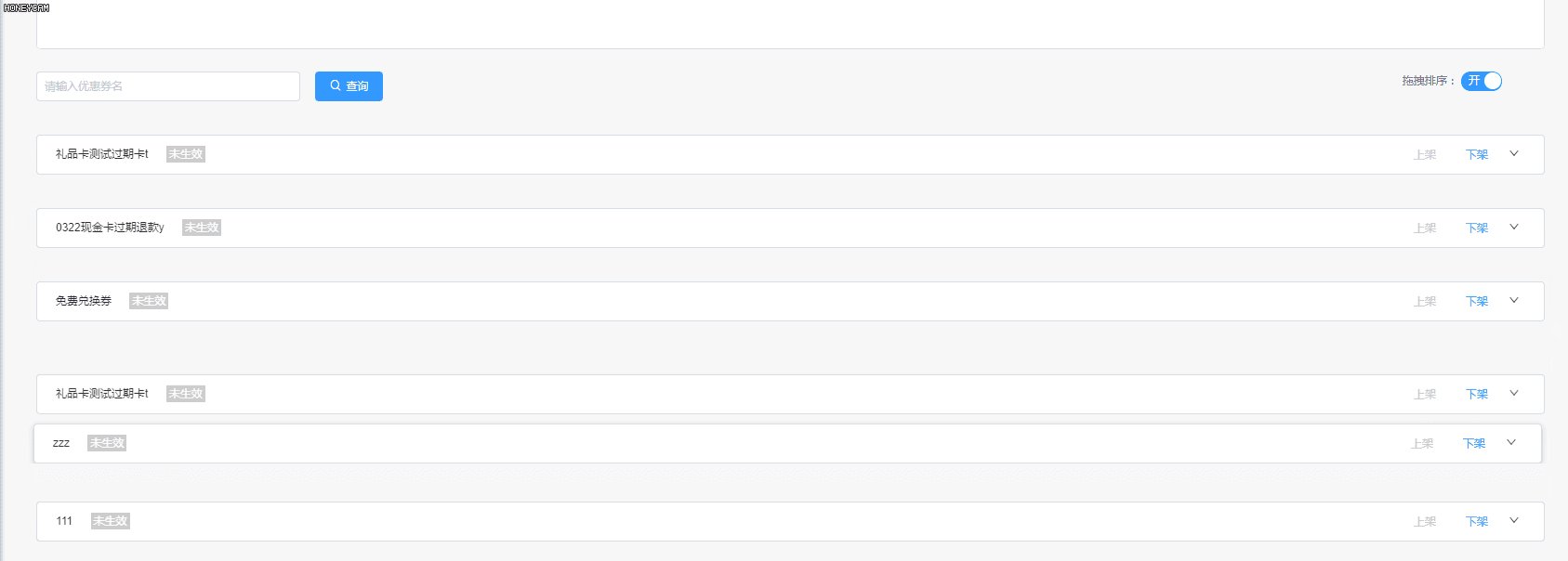
- 2、快速拖拽的时候元素在不停的回流和重绘
- 从上图可以看到在拖拽排序的时候dom顺序不断在变化,虽然说在拖拽的时候页面已经加载完,这点开销不会有太大的影响,但是如果能够做到一次拖拽只改变一次dom结构的话当然是最好的。
- 3、示例的拖拽没有动画效果,而且ghost跟随给人的感觉有种很用力才能拖动,有点费劲。这个问题并不是吹毛求疵,在稍后优化后的draggable组件动画能够体现出来。
利用鼠标事件拖拽更流畅
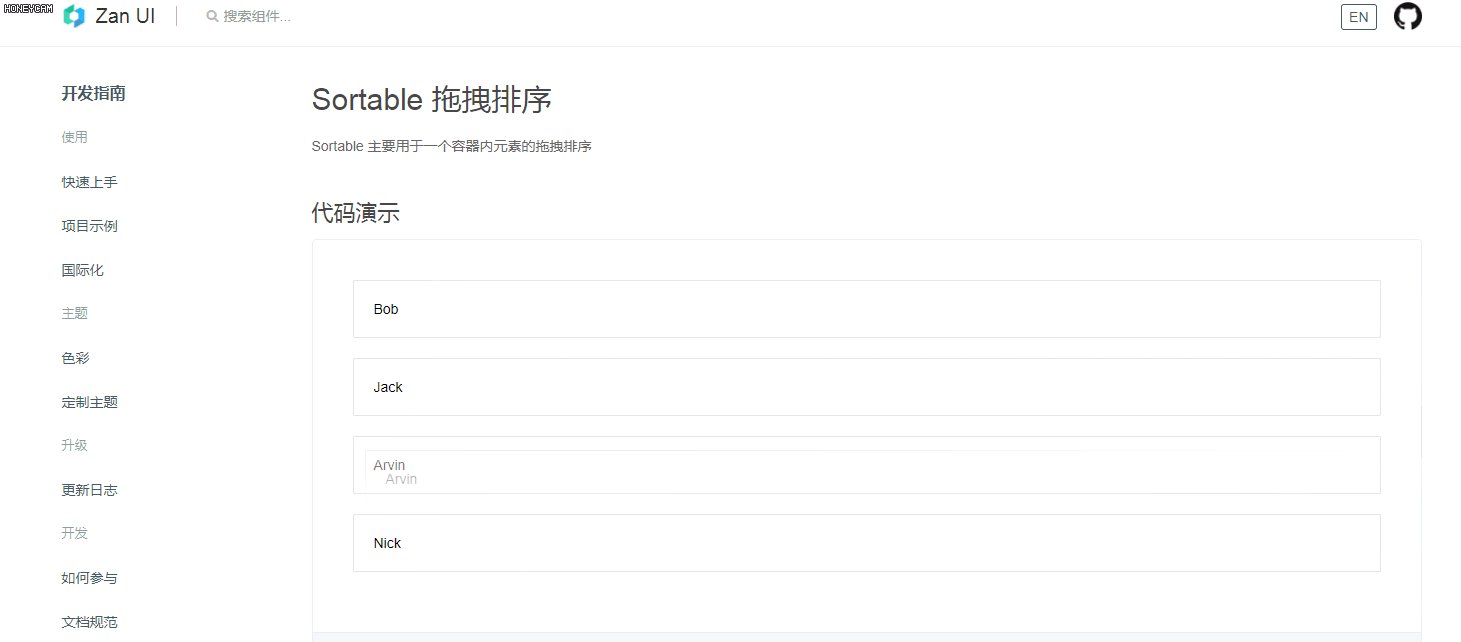
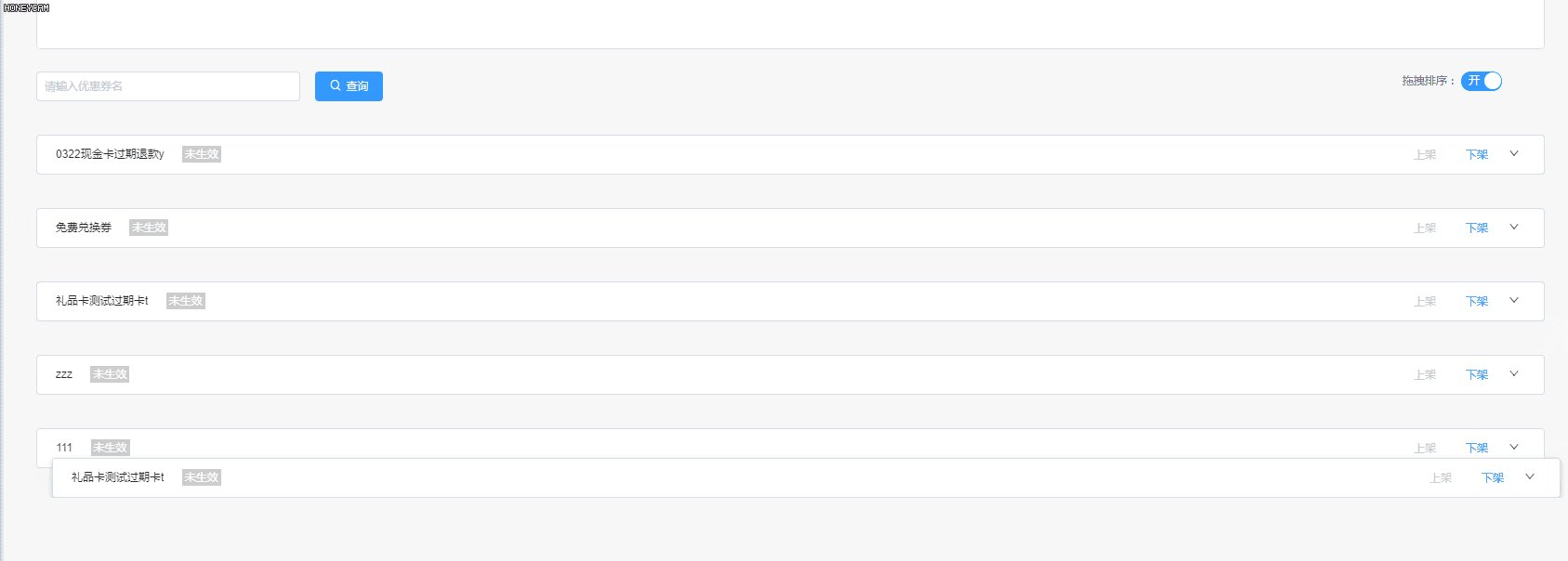
- 优化之后的拖拽显然比示例的顺畅很多,不会有种吃力拖动的感觉。
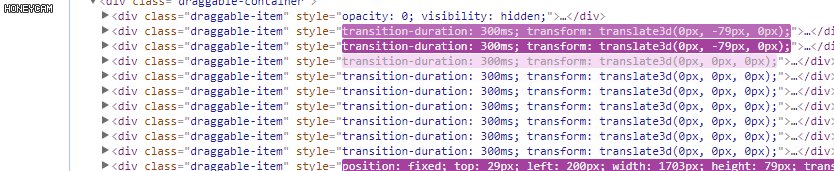
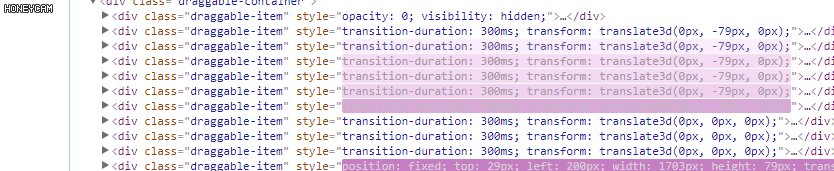
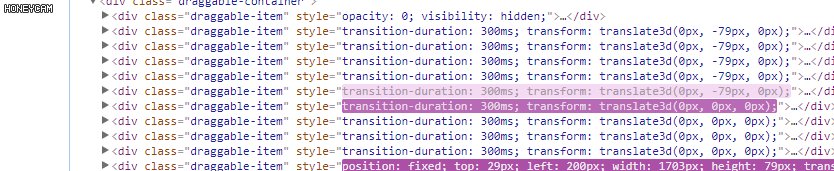
- 在拖动的过程中,无论怎么拖动,变化的只是元素的translate,并没有引起dom结构的变化,而translate并不会引起回流和重绘,而是在一次拖拽结束才进行一次更新排序。拖动过程中也能很明显地看出当前拖拽的元素。
- 关于css影响文档流回流和重绘可以参考https://docs.google.com/sprea...
优化思路
- 弃用html5的drag,改用mouse事件
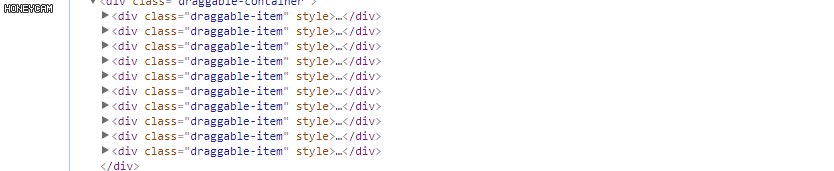
- mousedown的时候clone当前点击的元素为ghost并将原来的元素visibility:hidden;visibility让原来的元素依然占据着位置,是拖拽中不改变dom的关键。
- 设置ghost的position为fixed,脱离文档流,这样无论怎么拖拽都不会影响到布局。
- 将mousemove和mouseend事件添加到window上,这样无论鼠标怎么移动ghost都流畅跟随。mousemove的时候判断ghost与其他元素的位置,只使用translate去改变,直到真正拖拽结束才进行一次排序。
- 优化后的自定义ghost能让人清晰得看到正在移动的元素。
配合vue使用的源码:https://github.com/sally2015/...,通过v-model轻松双向绑定数据列表